我目前正在尝试改进软件的绘图部分。
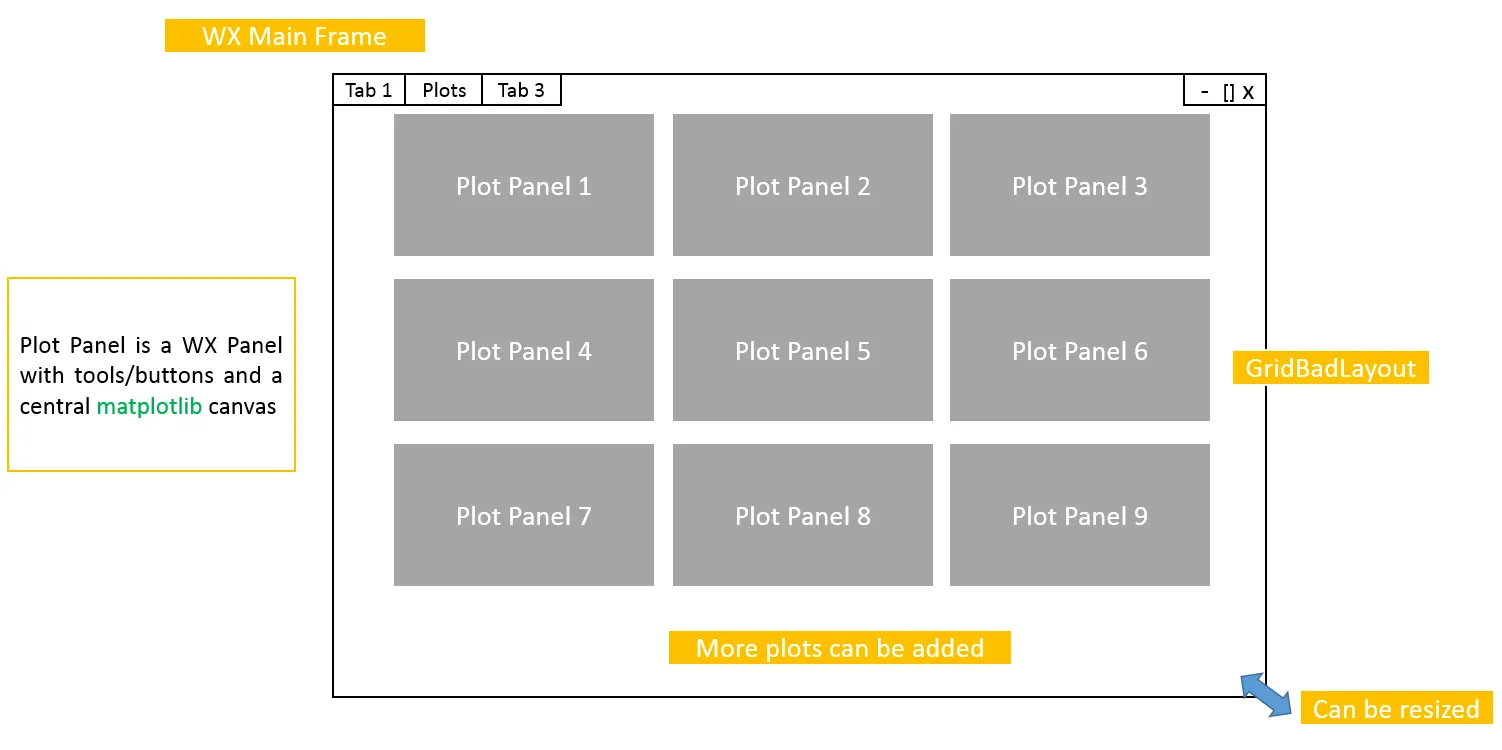
我们使用WXPython和Matplotlib来展示用户许多带有各种控件的图表。
总之,这就是背景:
Matplotlib的性能对于我们的绘图需求来说还不错,但是调整wxpython主框架的大小会调整包含matplotlib画布的wx面板。
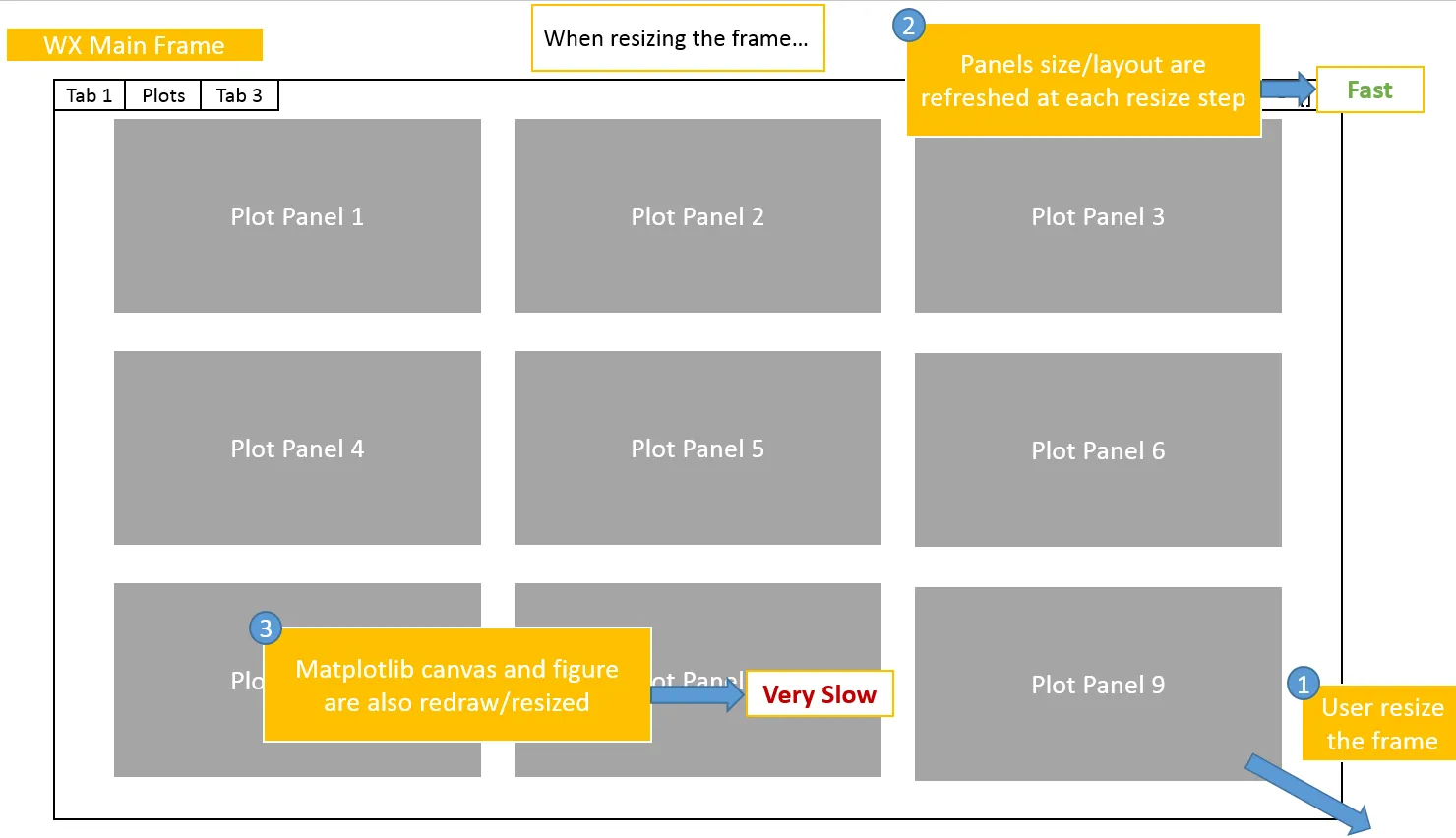
(在每个调整步骤中都会发生,而不仅仅是在最后)
调整面板很快,但是matplotlib也会在每个调整步骤中重新绘制画布和图形,导致视觉冻结和一些延迟。
总之,问题是:
我在想是否有一种方法可以在我们的WX Frame调整大小事件期间禁用(临时)matplotlib事件/自动重绘等内容,然后在其结束时应用重绘。 你有任何想法吗?

eventFilter,如果event.type()是MouseButtonRelease或NonClientAreaMouseButtonRelease,则运行self.canvas.do_resize_now()来解决(灵感来自这个回答)。 - HelloGoodbyeWindowStateChange,也应该调用do_resize_now。此外,如果画布在QDockWidget中,可能需要将信号visibilityChanged和dockLocationChanged连接到do_resize_now。 - HelloGoodbyesuper(MyFigureCanvas, self).resizeEvent,否则在某些情况下,即使其大小未更改,图形也会被重新绘制。 - HelloGoodbyeQTimer.singleShot(0, do_resize_now),而不是直接调用do_resize_now(始终调用QTimer.singleShot并不会有影响),因为画布大小的更新可能已经排队在事件队列中。 - HelloGoodbye