我有一个自定义的
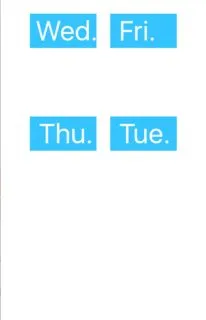
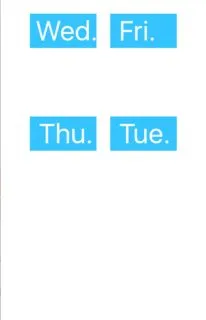
但在我的集合视图中,它看起来像这样: 单元格的大小更小(97 x 100)。有没有办法使nib自动调整到集合视图单元格的大小?
单元格的大小更小(97 x 100)。有没有办法使nib自动调整到集合视图单元格的大小?
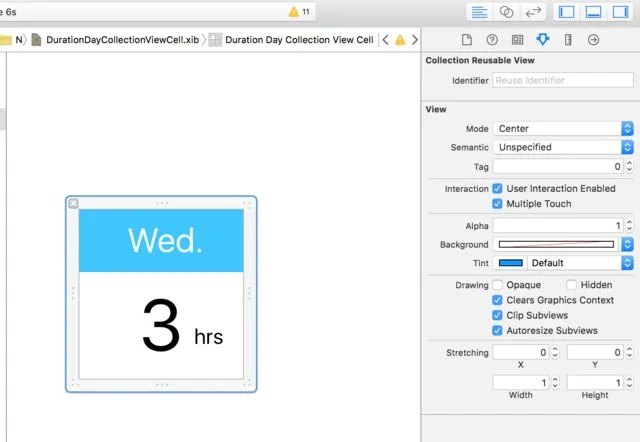
UICollectionViewCell,它是在.xib文件中布局的。其大小为194 x 200,并且已设置自动布局约束:
这是该类的样子。class DurationDayCollectionViewCell: UICollectionViewCell {
@IBOutlet weak var banner: UIView!
@IBOutlet weak var numberOfHours: UILabel!
@IBOutlet weak var unitHrs: UILabel!
@IBOutlet weak var dayOfWeek: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
}
但在我的集合视图中,它看起来像这样:
 单元格的大小更小(97 x 100)。有没有办法使nib自动调整到集合视图单元格的大小?
单元格的大小更小(97 x 100)。有没有办法使nib自动调整到集合视图单元格的大小?