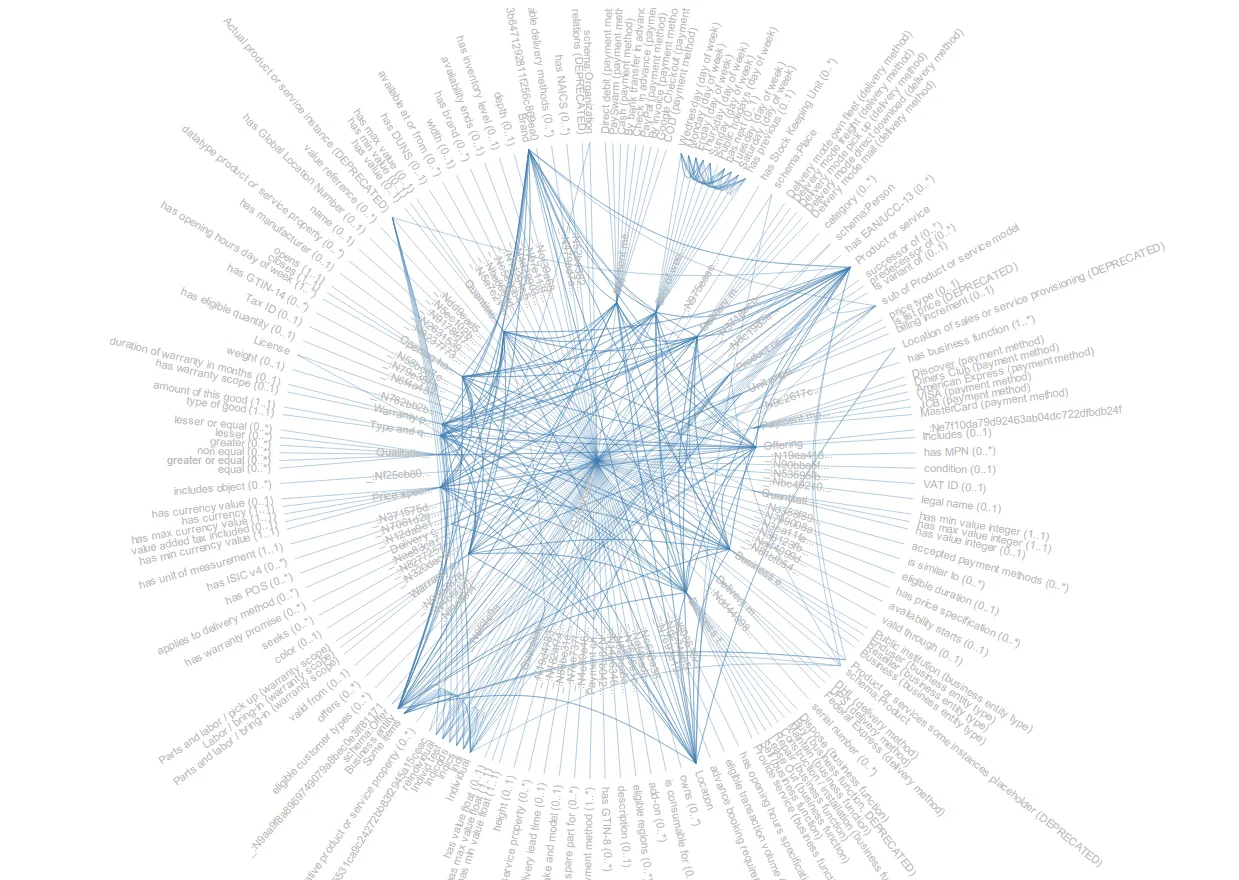
我正在使用D3来创建一些数据的边缘分层模型。
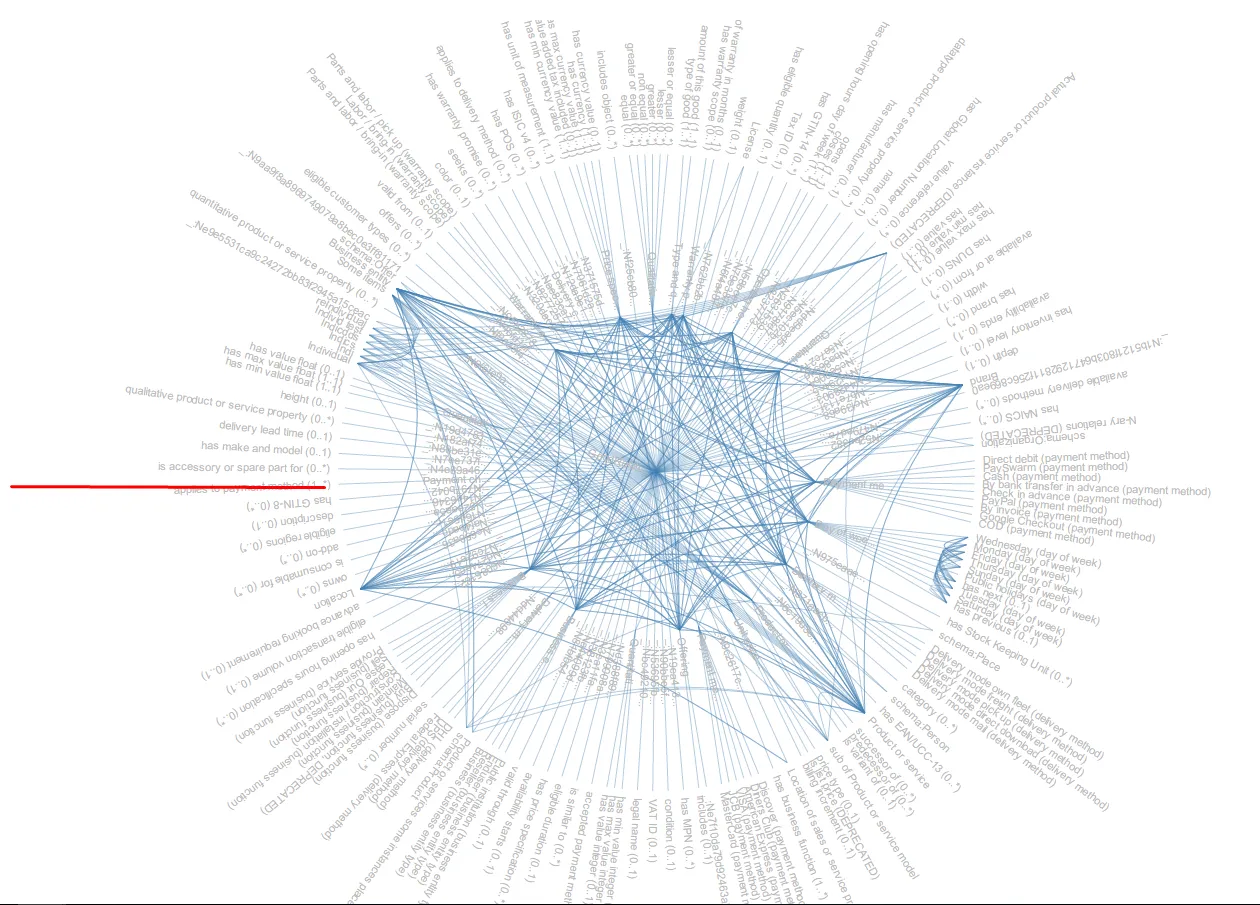
我想做的是点击边缘节点,使其与红线对齐。
到目前为止,我尝试计算中心点的(x,y)位置和边缘节点的(x,y)位置之间的角度差。但这并没有给我正确的结果。
我认为正确的方法是获取节点的角度(相对于中心)。但是我很难做到这一点,因为我找不到存储此信息的属性。边缘层次结构基于此层次结构。
任何信息都将非常有帮助。谢谢。
我认为正确的方法是获取节点的角度(相对于中心)。但是我很难做到这一点,因为我找不到存储此信息的属性。边缘层次结构基于此层次结构。
http://bl.ocks.org/mbostock/7607999
这段文本是由以下代码生成的:node = node
.data(nodes.filter(function(n) { return !n.children; }))
.enter().append("text")
.attr("class", "node")
.attr("dy", ".31em")
.attr("transform", function(d) { return "rotate(" + (d.x - 90) + ")translate(" + (d.y + 8) + ",0)" + (d.x < 180 ? "" : "rotate(180)"); })
.style("text-anchor", function(d) { return d.x < 180 ? "start" : "end"; })
.text(function(d) { return d.key; })
.on("mouseover", mouseovered)
.on("mouseout", mouseouted);
任何信息都将非常有帮助。谢谢。