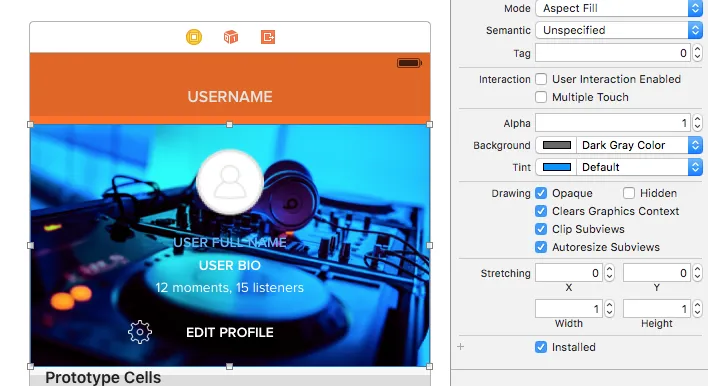
我为我的UITableView的表头视图设计了一个自定义视图,就像这样(由于我没有10个声望,因此我在此处放置了图像链接而不是图像。)
我在stackoverflow上查看了类似的问题,但似乎无法找到解决我的问题的方法。有人可以帮忙吗?
编辑:
我记录了第一个tableView单元格和headerView的起始CGPoint和高度。它显示正确的数字,这意味着第一个单元格与header视图垂直相邻。当然,由于section的高度,存在22个点的间隙。
也许是标签问题,它的高度太大超出了TableView headerView的边界?我不确定。
编辑:
奇怪的事情发生了。我记录了headerView底部、contentLabel底部和第一个UITableViewCell的起点的y值。请参见问题评论下面链接中的图像(仍需要10个声望)。
正如您所看到的,在控制台中的值,从上往下的视图顺序应该是“contentLabel的底部(值:224)- headerView的底部边界(值:232)- 第一个单元格的起点(值:254)”。但在模拟器中,顺序完全混乱了。它变成了“headerView的底部边界 - 第一个单元格的起点 - contentLabel的底部”。
如果有人能帮忙解决这个问题,我将非常感激。
http://i.stack.imgur.com/KhNbE.png
然后在我的 UITableViewController 中,我使用这个视图作为 tableHeaderView
override func viewDidLoad() {
tableView.tableHeaderView = headerView!
//...other things
}
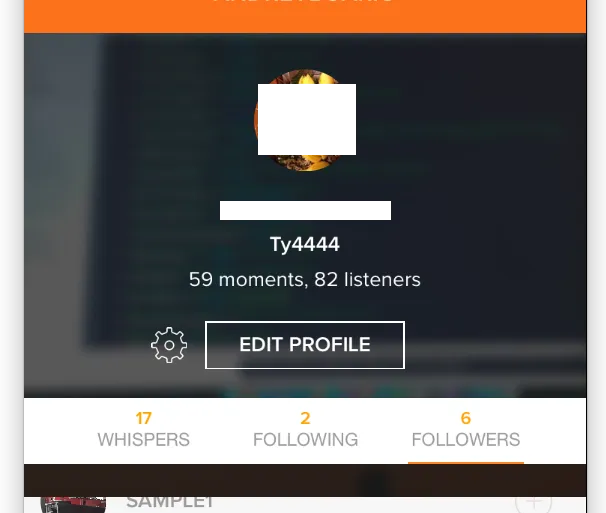
我从JSON中获取文本以满足ContentLabel。如果文本很长,headerView将会重叠单元格,就像下面的图片一样。(短文本没问题)
http://i.stack.imgur.com/gtO2g.png
这个部分是可见的,但是标题视图覆盖了两行单元格。我不确定是我的约束或者在 ContentLabel 上的代码有问题。以下是我在 TopicHeaderView.swift 中配置 contentLabel 的代码:
var content: String? {
didSet {
self.contentLabel.text = content!
self.setNeedsUpdateConstraints()
self.updateConstraintsIfNeeded()
self.setNeedsLayout()
self.layoutIfNeeded()
}
}
func setFrameHeight(height: CGFloat) {
var frame = self.frame
frame.size.height = height
self.frame = frame
}
override func layoutSubviews() {
super.layoutSubviews()
self.contentLabel.preferredMaxLayoutWidth = self.contentLabel.alignmentRectForFrame(contentLabel.frame).width
self.titleLabel.preferredMaxLayoutWidth = self.titleLabel.bounds.size.width
self.authorLabel.preferredMaxLayoutWidth = self.authorLabel.bounds.size.width
self.setFrameHeight(CGRectGetMaxY(contentLabel.frame) + 8)
}
我在stackoverflow上查看了类似的问题,但似乎无法找到解决我的问题的方法。有人可以帮忙吗?
编辑:
我记录了第一个tableView单元格和headerView的起始CGPoint和高度。它显示正确的数字,这意味着第一个单元格与header视图垂直相邻。当然,由于section的高度,存在22个点的间隙。
headerheight:600.0
first cell's y: 622.0
也许是标签问题,它的高度太大超出了TableView headerView的边界?我不确定。
编辑:
奇怪的事情发生了。我记录了headerView底部、contentLabel底部和第一个UITableViewCell的起点的y值。请参见问题评论下面链接中的图像(仍需要10个声望)。
正如您所看到的,在控制台中的值,从上往下的视图顺序应该是“contentLabel的底部(值:224)- headerView的底部边界(值:232)- 第一个单元格的起点(值:254)”。但在模拟器中,顺序完全混乱了。它变成了“headerView的底部边界 - 第一个单元格的起点 - contentLabel的底部”。
如果有人能帮忙解决这个问题,我将非常感激。


tableView(tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat方法吗? - sahara108