将字体编码为base64后,我发现渲染出现了奇怪的变化。
为了提高页面性能,我使用像Smashing Magazine这样的方法将网站的Web字体保存为localStorage中的base64数据。JS代码非常简单。但是当我将woff字体数据转换为base64时,我的标题中的字体渲染发生了不同。
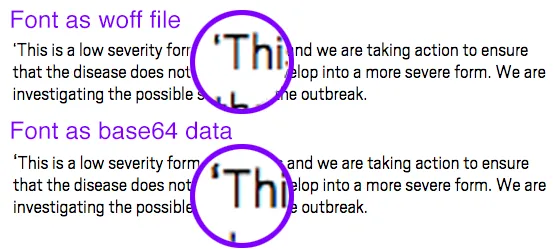
这是二进制字体的样子:

而这是编码为base64后的样子:

在每种情况下HTML都是相同的:
<h3 class="title">
<a href="http://domain.co.uk/sarah-palin-923489/"><span>What happens after Sarah Palin's teleprompter breaks is hardly surprising</span></a>
</h3>
以及CSS:
.title {
font-size: 26px;
line-height: 1.2;
position: relative;
z-index: 2;
font-family: ScoutBold, Arial, Helvetica, sans-serif;
font-weight: normal;
}
span {
color: white;
background-color: rgba(126, 211, 33, 0.8);
box-shadow: 10px 0 0 rgba(126, 211, 33, 0.8), -10px 0 0 rgba(126, 211, 33, 0.8);
}
我的scout-light.woff字体包含二进制数据,例如:
774f 4646 0001 0000 0000 7856 0011 0000
0001 1564 0001 0000 0000 76a0 0000 01b6
0000 02f9 0000 0000 0000 0000 4750 4f53
0000 65d0 0000 0da6 0000 47f2 b51f 87a4
我正在上传 WOFF 文件(在此处),并将其粘贴到我的字体 CSS 中,如下所示:
@font-face {
font-family: ScoutLight;
src: url(data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAGKIABMAAAAA70AAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABGRlRNAAABqAAAABwAAAAcak+p20dERUYAAAHEAAAAMgAAADgCIAEQR1BPUwAAAfgAAA3LAABSqL7EBrtHU1VCAAAPxAAAAJIAAAEmGQ8brU9TLzIAABBYAAAA... mCGKVBUG8hLUWlnoKDzARBPFyOqu7sZs3/ye8zwgX1qK/7nqAq+wbV3RzzGSL5YaCo5yhK7YdQ17VyMUS46p+MW4zZomvI+XYSoxD5Qj2xoFyCJGxX9X34KHhEfybhkvwThqOGnP/Z2wqOjuNhMAnPwCm+rMRZVNhiZ43B2KmNqQwZUMmp4ZsNbAg5ouBY2LhGUosxQdf6EtzAAABVCFFcAAA) format("woff"), url("../fonts/scout-light/scout-light.ttf") format("truetype");
font-weight: normal;
font-style: normal;
}
我认为编码数据与未编码数据非常匹配,这是唯一的区别。有人能否建议我为什么会看到呈现发生变化,当所有不同之处只在于字体数据编码?我应该使用不同的方法进行编码吗?
base64版本示例在此处.
//////////////////////////// 编辑 ////////////////////////////
我发现将字体编码为base64肯定会导致一些质量下降。我的客户抱怨单引号现在位置太高,超出了基线。我必须放弃本地存储字体。
看看在此示例中“This”之前的'发生了什么。编码搞砸了它。