我正在尝试通过首先在HTML头中包含页面来将SVG文件加载到HTML页面中:
<link rel="import" href="/views/Diagram.svg" />
执行以下脚本:
var link = document.querySelector('link[rel="import"][href="/views/Diagram.svg"]');
var data = link.import;
document.getElementById("svg-diagram").innerHTML = data;
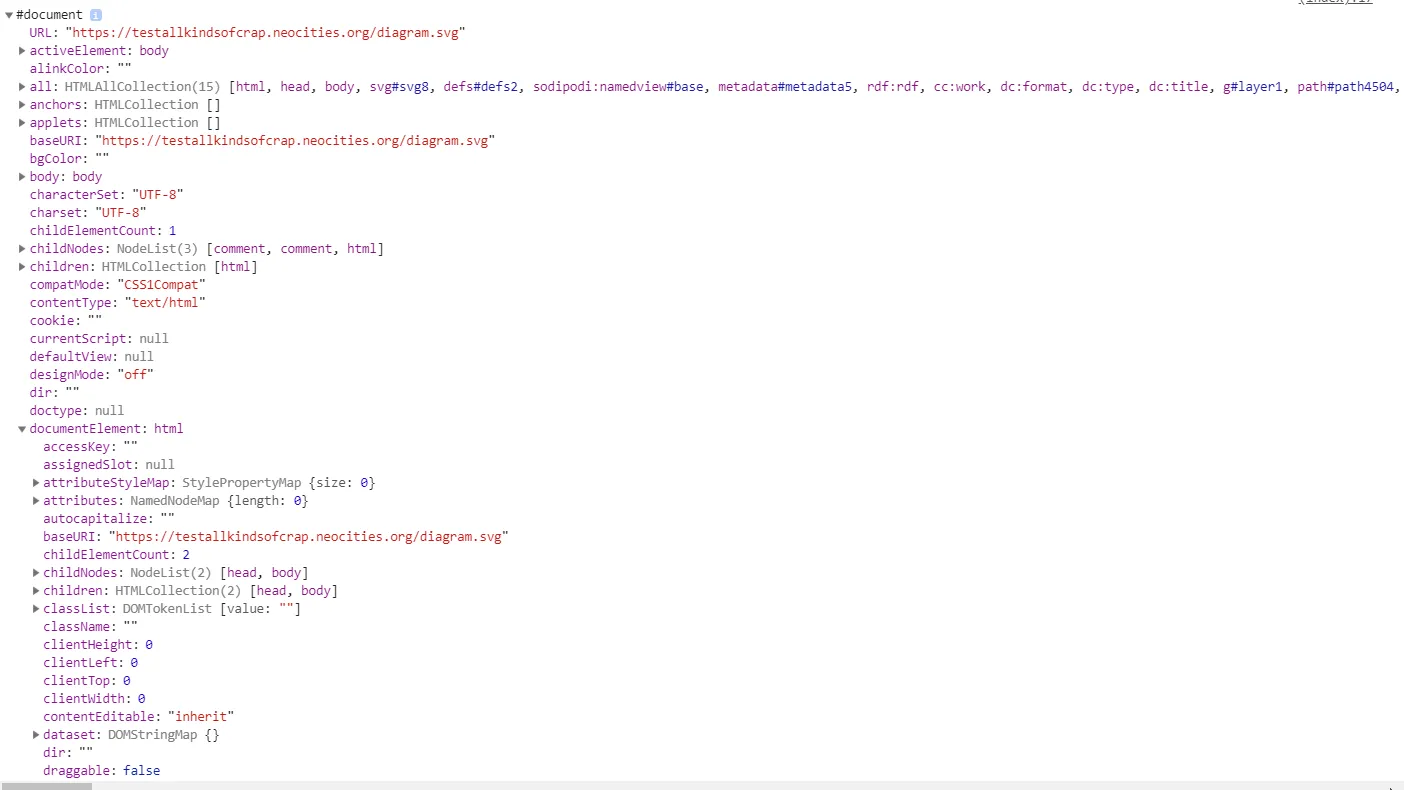
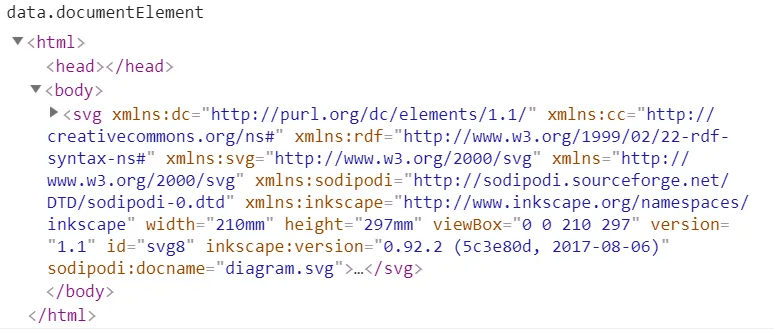
尽管 SVG 是有效的(可以显示),但导入的数据对象包含解析错误,因此 SVG 未添加到页面。我可以使用 AJAX 添加 SVG,但由于需要多次加载,我更喜欢预加载它。该怎么修改代码?