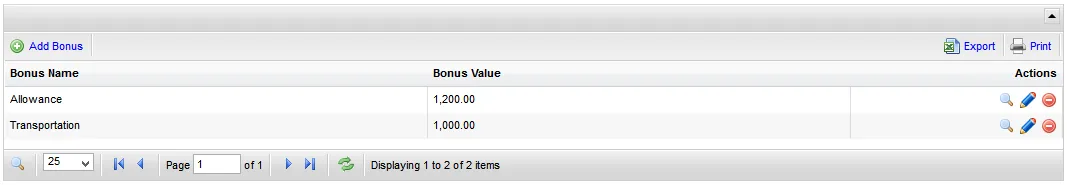
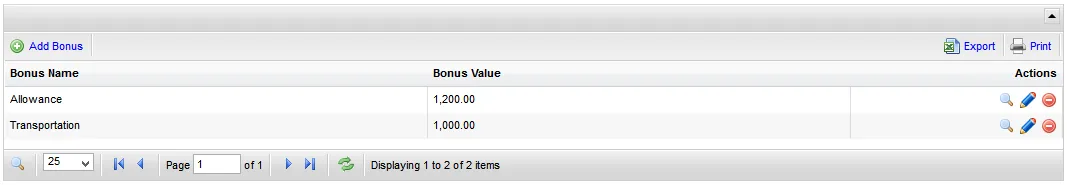
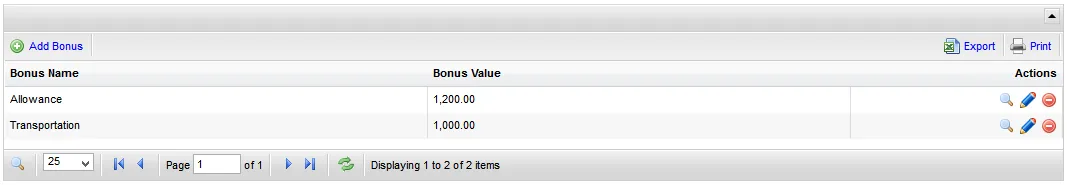
有没有办法使由 Grocery CRUD 渲染的特定列右对齐?
在我的情况下,我想只将 Bonus Value 列右对齐。
非常感谢您的帮助。
在我的情况下,我想只将 Bonus Value 列右对齐。

非常感谢您的帮助。

在您的控制器中,将您想要右对齐的列作为回调列进行操作。然后,使用内联CSS编写一些HTML代码,以使您的文本右对齐。
控制器CRUD代码:
$this->grocery_crud->callback_column('bonus_value',array($this,'_column_bonus_right_align'));
控制器中的回调函数:
function _column_bonus_right_align($value,$row)
{
return "<span style=\"width:100%;text-align:right;display:block;\">".$value."</span>";
}
$valueé€ڑè؟‡htmlspecialcharsè؟گè،Œم€‚ - user2428118.abc{
text-align:right;
}
text-align:right。 - Mawg says reinstate Monica