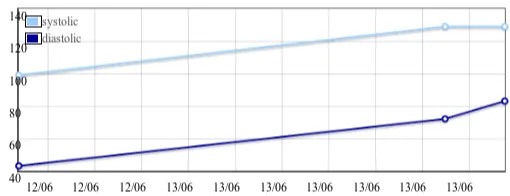
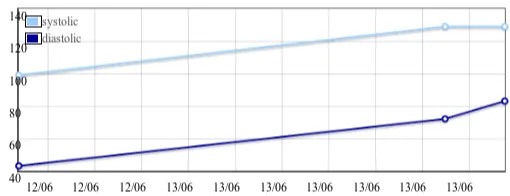
为什么我的y轴错位了,如何修复?!我无法理解为什么'y'轴在图表上方。有任何想法都欢迎提出。

这些是我使用的选项。我试过抓取生成的y轴类并手动使用CSS将其向左移动几个像素,但整个图形会向左移动。据我所知,在API中没有任何东西可以相对于图形移动y轴刻度标签。

这些是我使用的选项。我试过抓取生成的y轴类并手动使用CSS将其向左移动几个像素,但整个图形会向左移动。据我所知,在API中没有任何东西可以相对于图形移动y轴刻度标签。
var options = {
colors: ["#99CCFF", "#000099", "#FF6C47"],
series: {
lines: {show: true, highlightColor:'#000099'},
points: {show: true}
},
xaxis: {
mode: "time",
timeformat: "%d/%m",
markings: [{color: "#000"}],
},
yaxis: {
markings: [{color: "#000"}]
},
grid: {
markings: [{color: "#fff"}],
labelMargin: 10,
axisMargin: 10,
backgroundColor: {
colors: [ "#000099", "#29A3CC" ]
},
borderWidth: {
top: 1,
right: 1,
bottom: 2,
left: 2
}
},
legend: {
show: true,
backgroundOpacity:.5,
labelBoxBorderColor: 1,
position: "nw",
margin: 5
}
};
$.plot("#bpTable", [
{label: "systolic", data: c1},
{label: "diastolic", data: c2}
],
options);
div中绘制图形 (<div style=display:none id=bpTable></div>),你是在手风琴或选项卡之类未附加到DOM的元素中调用plot吗?请注意,此处不提供解释。 - Deepak Ingole