我有以下用于链接的CSS代码:
a {
text-decoration: none;
color: #248AC9;
}
a:hover {
color: #8DCFF7;
}
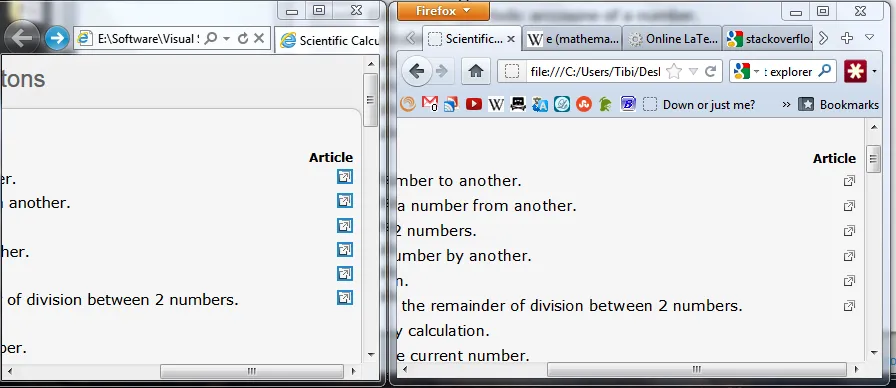
问题是在Internet Explorer浏览器中,图片有一个与“color”颜色相同的奇怪边框。我该如何修复这个问题,以便正确显示图片。HTML代码很简单:
<a href="calculator-operators.htm"><img src="img/link.png" /></a>
 那么,我该如何解决这个问题?
那么,我该如何解决这个问题?