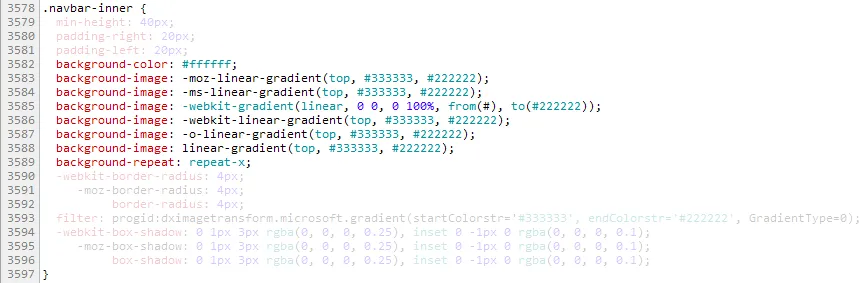
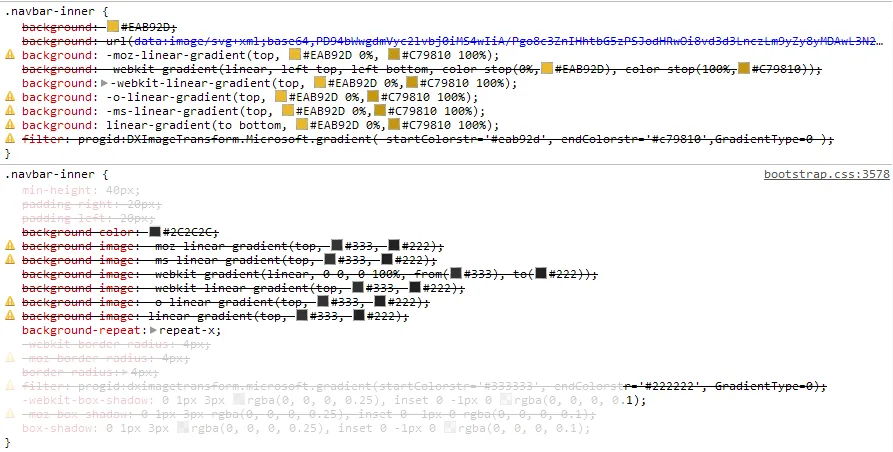
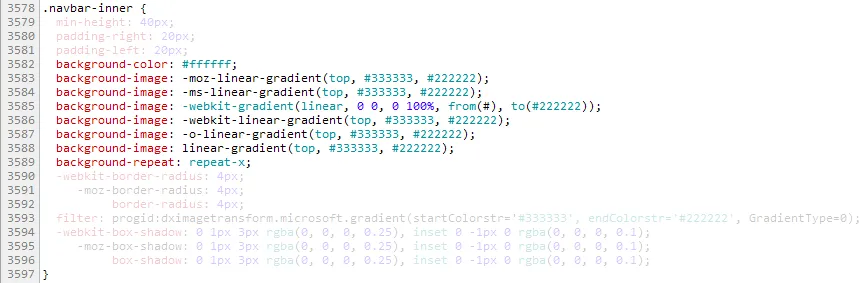
导航栏的颜色来源于bootstrap.css中的第3582到3589行的 .navbar-inner 部分(适用于2.0.4版本)。

CSS属性按特定顺序应用:
- 背景颜色(所有Web浏览器都支持)
- 厂商前缀-moz,-ms,-webkit,-o(为了服务于特定的Web浏览器)
- 标准(但尚未实现)
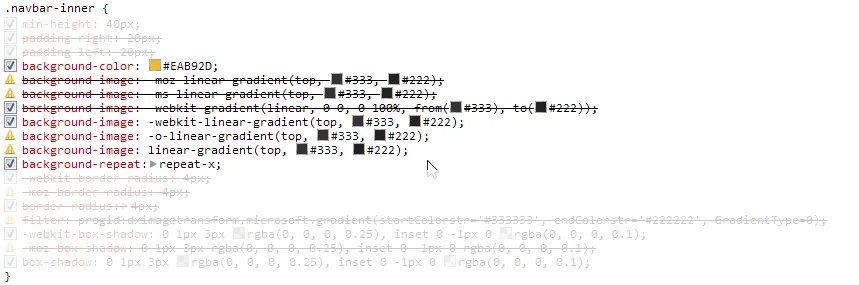
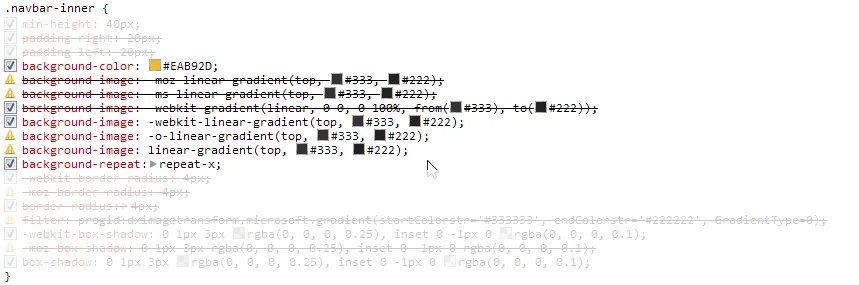
在boostrap.css中,Chrome中的background-color被覆盖的示例:
background-color:#ffffff;被直接替换为
background-color:#eab92d在boostrap.css中(不建议这样做,只是为了说明这个问题)。
background-color: #EAB92D首先应用
-moz-linear-gradient和
-ms-linear-gradient被忽略
-webkit-gradient覆盖
background: #EAB92D(回到默认渐变)
-webkit-linear-gradient覆盖
-webkit-gradient
-o-linear-gradient和
linear-gradient被忽略


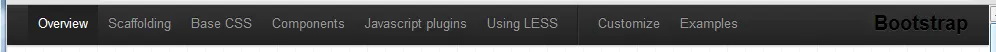
从colorzilla更改.navbar-inner的颜色
您可以使用colorzilla轻松创建跨浏览器渐变。
在调用bootstrap.css后,在<head>中创建一个<style>标签。
然后将由colorzilla生成的CSS复制到<style>标签内的.navbar-inner {}中。
.navbar-inner {
background: #eab92d;
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2VhYjkyZCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNjNzk4MTAiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #eab92d 0%, #c79810 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#eab92d), color-stop(100%,#c79810));
background: -webkit-linear-gradient(top, #eab92d 0%,#c79810 100%);
background: -o-linear-gradient(top, #eab92d 0%,#c79810 100%);
background: -ms-linear-gradient(top, #eab92d 0%,#c79810 100%);
background: linear-gradient(to bottom, #eab92d 0%,#c79810 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eab92d', endColorstr='#c79810',GradientType=0 );
}
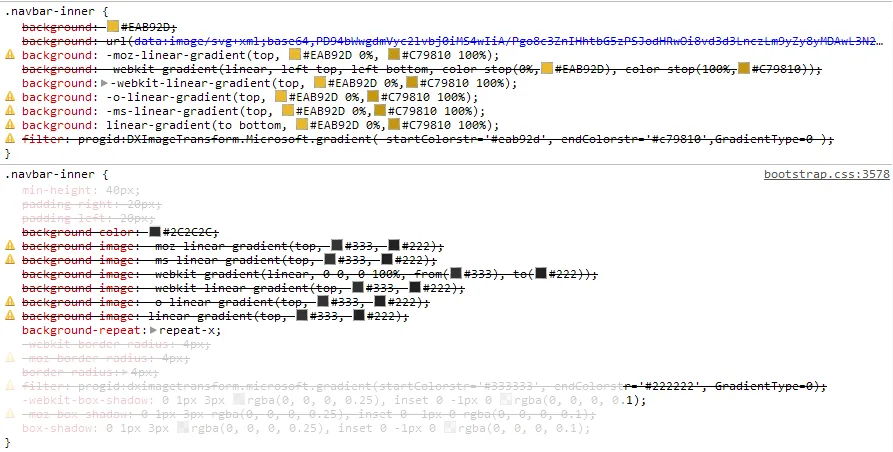
由Colorzilla生成的CSS会覆盖来自boostrap.css的所有CSS属性,如下所示。



更改“.navbar-inner”是不够的,还需要更改其他一些部分。
“.navbar .btn-navbar”(在宽度小于768px时打开菜单的按钮)与“。navbar-inner”共享相同的属性。
.navbar-inner, .navbar .btn-navbar {
background: #eab92d;
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2VhYjkyZCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNjNzk4MTAiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #eab92d 0%, #c79810 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#eab92d), color-stop(100%,#c79810));
background: -webkit-linear-gradient(top, #eab92d 0%,#c79810 100%);
background: -o-linear-gradient(top, #eab92d 0%,#c79810 100%);
background: -ms-linear-gradient(top, #eab92d 0%,#c79810 100%);
background: linear-gradient(to bottom, #eab92d 0%,#c79810 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eab92d', endColorstr='#c79810',GradientType=0 );
}
"
.divider-vertical(垂直分隔符)使用渐变中使用的相同颜色。
"
.navbar .divider-vertical {
background-color: #c79810;
border-right: 1px solid #eab92d;
}
.active(活动页面上的高亮)对应于渐变的深色。
.navbar .nav .active > a, .navbar .nav .active > a:hover {
background-color: #c79810;
}
菜单链接的颜色也需要更改,此时应将渐变中公平颜色的75%更改为白色。
.navbar .nav > li > a {
color: #f9ed9d;
}
最后是 .brand 的颜色,本例中是从渐变的浅色到白色的50%。
.navbar-fixed-top .brand {
color: #634c08;color: #f4dc87;
}
链接的:hover颜色没有被更改,但可以使用以下方法进行更改:
.navbar .nav > li > a:hover {color:white;}
同样适用于活动链接的颜色
.navbar .nav .active > a, .navbar .nav .active > a:hover {color:white;}