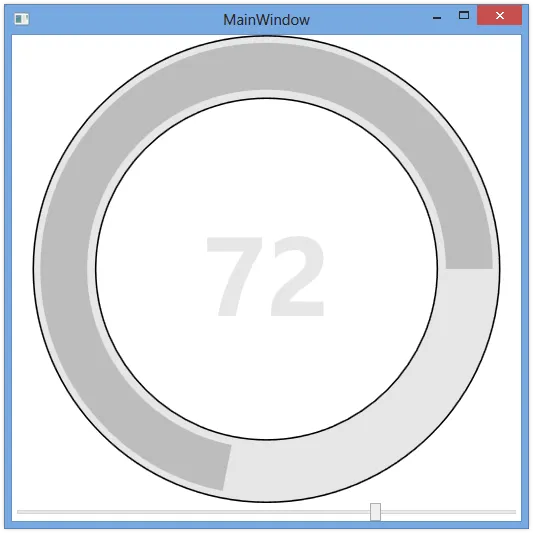
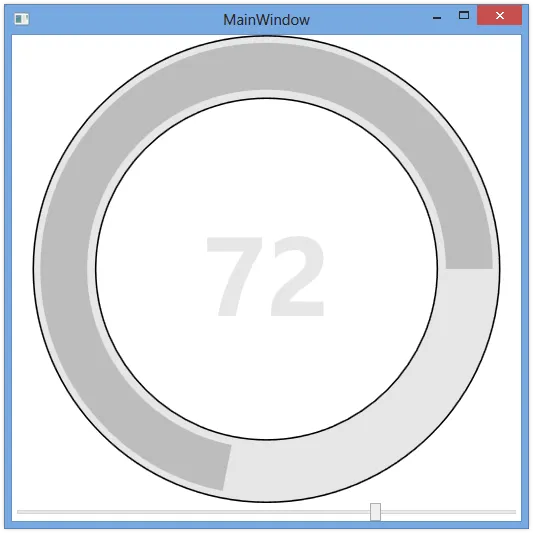
你可以自己构建这样的东西。首先,你需要一台 Arc 设备:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Shapes;
using System.Windows.Media;
using System.Windows;
...
public class Arc : Shape
{
public double StartAngle
{
get { return (double)GetValue(StartAngleProperty); }
set { SetValue(StartAngleProperty, value); }
}
public static readonly DependencyProperty StartAngleProperty =
DependencyProperty.Register("StartAngle", typeof(double), typeof(Arc), new UIPropertyMetadata(0.0, new PropertyChangedCallback(UpdateArc)));
public double EndAngle
{
get { return (double)GetValue(EndAngleProperty); }
set { SetValue(EndAngleProperty, value); }
}
public static readonly DependencyProperty EndAngleProperty =
DependencyProperty.Register("EndAngle", typeof(double), typeof(Arc), new UIPropertyMetadata(90.0, new PropertyChangedCallback(UpdateArc)));
public SweepDirection Direction
{
get { return (SweepDirection) GetValue(DirectionProperty); }
set { SetValue(DirectionProperty, value);}
}
public static readonly DependencyProperty DirectionProperty =
DependencyProperty.Register("Direction", typeof (SweepDirection), typeof (Arc),
new UIPropertyMetadata(SweepDirection.Clockwise));
public double OriginRotationDegrees
{
get { return (double) GetValue(OriginRotationDegreesProperty); }
set { SetValue(OriginRotationDegreesProperty, value);}
}
public static readonly DependencyProperty OriginRotationDegreesProperty =
DependencyProperty.Register("OriginRotationDegrees", typeof (double), typeof (Arc),
new UIPropertyMetadata(270.0, new PropertyChangedCallback(UpdateArc)));
protected static void UpdateArc(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
Arc arc = d as Arc;
arc.InvalidateVisual();
}
protected override Geometry DefiningGeometry
{
get { return GetArcGeometry(); }
}
protected override void OnRender(System.Windows.Media.DrawingContext drawingContext)
{
drawingContext.DrawGeometry(null, new Pen(Stroke, StrokeThickness), GetArcGeometry());
}
private Geometry GetArcGeometry()
{
Point startPoint = PointAtAngle(Math.Min(StartAngle, EndAngle), Direction);
Point endPoint = PointAtAngle(Math.Max(StartAngle, EndAngle), Direction);
Size arcSize = new Size(Math.Max(0, (RenderSize.Width - StrokeThickness) / 2),
Math.Max(0, (RenderSize.Height - StrokeThickness) / 2));
bool isLargeArc = Math.Abs(EndAngle - StartAngle) > 180;
StreamGeometry geom = new StreamGeometry();
using (StreamGeometryContext context = geom.Open())
{
context.BeginFigure(startPoint, false, false);
context.ArcTo(endPoint, arcSize, 0, isLargeArc, Direction, true, false);
}
geom.Transform = new TranslateTransform(StrokeThickness / 2, StrokeThickness / 2);
return geom;
}
private Point PointAtAngle(double angle, SweepDirection sweep)
{
double translatedAngle = angle + OriginRotationDegrees;
double radAngle = translatedAngle * (Math.PI / 180);
double xr = (RenderSize.Width - StrokeThickness) / 2;
double yr = (RenderSize.Height - StrokeThickness) / 2;
double x = xr + xr * Math.Cos(radAngle);
double y = yr * Math.Sin(radAngle);
if (sweep == SweepDirection.Counterclockwise)
{
y = yr - y;
}
else
{
y = yr + y;
}
return new Point(x, y);
}
}
此弧拥有起始角度和结束角度。要从进度条的进度转换为这些角度,您需要一个转换器:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
...
public class ProgressToAngleConverter : System.Windows.Data.IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
double progress = (double)values[0];
System.Windows.Controls.ProgressBar bar = values[1] as System.Windows.Controls.ProgressBar;
return 359.999 * (progress / (bar.Maximum - bar.Minimum));
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
好的,很好。那就是你所需要的一切。现在您可以编写 XAML 代码,例如:
<Window x:Class="WPFTest.MainWindow"
xmlns="http:
xmlns:x="http:
xmlns:local="clr-namespace:WPFTest"
Title="MainWindow" Height="525" Width="525">
<Window.Resources>
<local:ProgressToAngleConverter x:Key="ProgressConverter"/>
<Style TargetType="" x:Key="ProgressBarStyle">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="">
<Grid>
<Ellipse Stroke="Black" Fill=""/>
<Ellipse Stroke="Black" Margin="40" Fill="White"/>
<local:Arc StrokeThickness="30" Stroke="" Margin="5">
<local:Arc.StartAngle>
<MultiBinding Converter="">
<Binding Path="Minimum" RelativeSource=""/>
<Binding Path="." RelativeSource=""/>
</MultiBinding>
</local:Arc.StartAngle>
<local:Arc.EndAngle>
<MultiBinding Converter="">
<Binding Path="Value" RelativeSource=""/>
<Binding Path="." RelativeSource=""/>
</MultiBinding>
</local:Arc.EndAngle>
</local:Arc>
<TextBlock Text=", StringFormat=\}"
Foreground="" VerticalAlignment="Center" HorizontalAlignment="Center"
FontSize="72" FontWeight="Bold"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Viewbox>
<ProgressBar Style="" Width="300" Height="300"
Value=""/>
</Viewbox>
<Slider Grid.Row="1" Name="sliderValue" Maximum="100" Value="50" />
</Grid>
</Window>
现在,只需取出ProgressBarStyle,进行修改并将其应用于您喜欢的任何进度条。
最后,您将得到类似于这样的东西。玩得开心!
编辑: 您需要以下引用(我建议您创建新的空白WPF项目):
- WindowsBase
- PresentationCore
- PresentationFramework
编辑:为了控制旋转方向以及进度开始的位置,我添加了两个依赖属性:Direction和OriginRotationDegrees