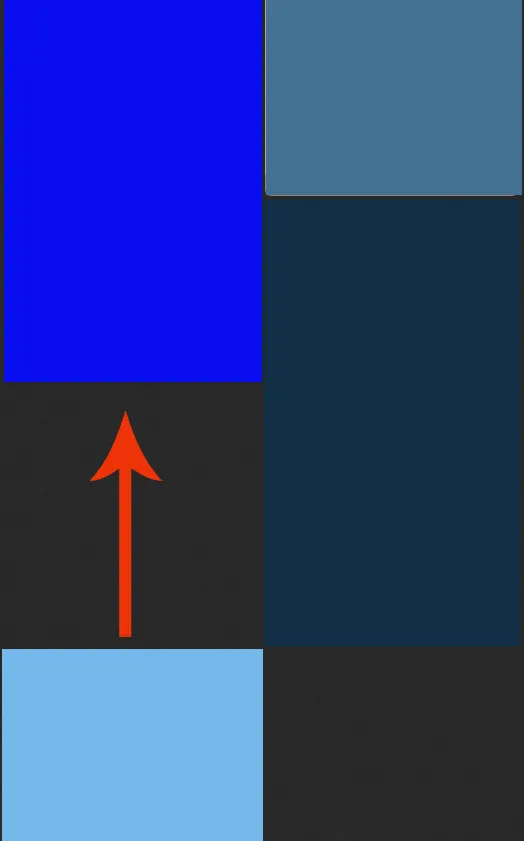
我尝试将div左浮动,但是出现了问题,每个块都包含相同的div类(member)。
如果在右侧,则块会向上移动,但在左侧不起作用。
有什么想法吗?
.member {
float: left;
position: relative;
width: 422px;
margin: 0px 10px 10px 0px;
height: auto;
}

我尝试将div左浮动,但是出现了问题,每个块都包含相同的div类(member)。
如果在右侧,则块会向上移动,但在左侧不起作用。
有什么想法吗?
.member {
float: left;
position: relative;
width: 422px;
margin: 0px 10px 10px 0px;
height: auto;
}

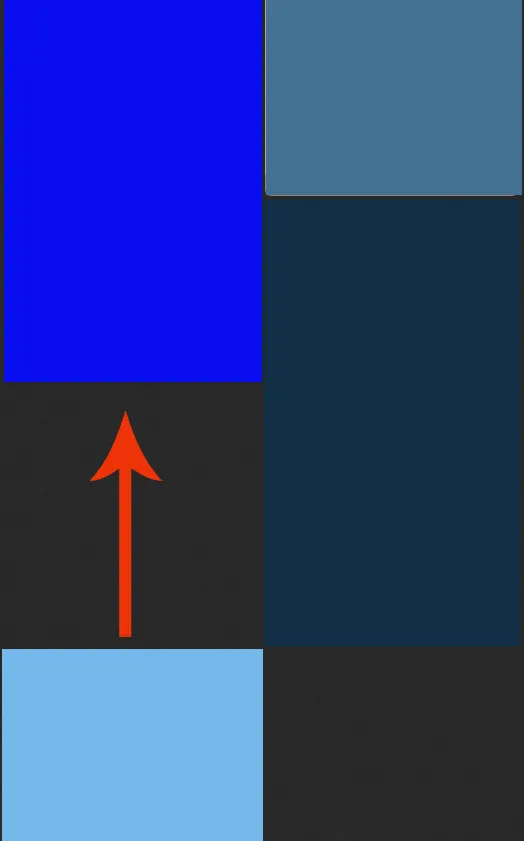
我猜您想要两列不同高度的区块。
那么您应该将一列向左浮动,第二列向右浮动:
像这样:
.member {
position: relative;
width: 422px;
margin: 0px 10px 10px 0px;
height: auto;
}
.fl_left {
float: left;
clear: left;
}
.fl_right {
float: right;
clear: right;
}
HTML:
<div id="left">
<div class="fl_left">
<div class="member"></div>
<div class="member"></div>
</div>
<div class="fl_right">
<div class="member"></div>
<div class="member"></div>
</div>
</div>