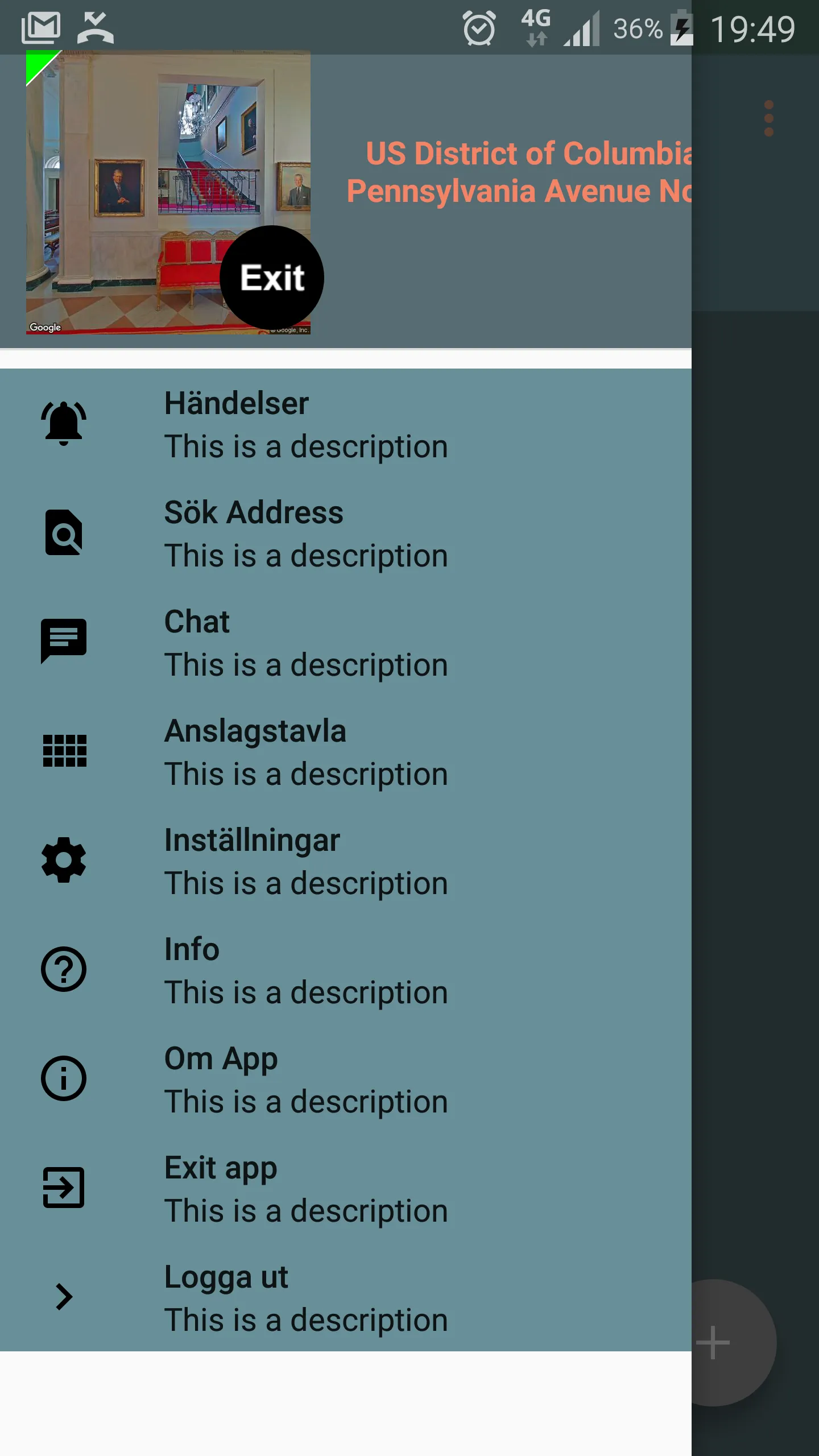
正如您在图片中所看到的,文本偏离了墙壁。这是一种奇怪的行为,我认为这是一个漏洞。
以下是屏幕截图:
这是头部xml:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:attr/windowBackground"
android:orientation="vertical">
<TextView
android:id="@+id/street_name"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginStart="15dp"
android:text="street name"
android:textColor="?AppTheme.InformationText"
android:textSize="14sp"
android:textStyle="bold"
android:gravity="center"
android:layout_marginTop="8dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="19dp"
android:layout_marginLeft="0dp"
app:layout_constraintWidth_default="wrap"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="@+id/guideline29"
app:layout_constraintTop_toTopOf="@+id/guideline37"
app:layout_constraintRight_toLeftOf="@+id/guideline30"
app:layout_constraintHorizontal_bias="0.605"
app:layout_constraintVertical_bias="0.0"/>
<ImageView
android:id="@+id/street_view_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:padding="6dp"
android:scaleType="fitCenter"
tools:layout_constraintLeft_creator="1"
android:layout_marginLeft="0dp"
app:layout_constraintLeft_toLeftOf="@+id/country_flag_image"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="0dp"
app:layout_constraintRight_toLeftOf="@+id/guideline29"
android:layout_marginRight="8dp"
app:layout_constraintTop_toTopOf="@+id/guideline37"
android:layout_marginTop="8dp"/>
<ImageView
android:id="@+id/country_flag_image"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginLeft="4dp"
android:layout_marginStart="4dp"
android:layout_marginTop="8dp"
android:adjustViewBounds="true"
android:paddingBottom="5dp"
android:paddingLeft="5dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_constraintLeft_creator="1"
tools:layout_constraintTop_creator="1"
/>
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/exit_image"
android:layout_width="46dp"
android:layout_height="46dp"
android:layout_marginBottom="8dp"
android:layout_marginRight="-4dp"
android:src="@drawable/exit_custom"
app:border_color="#FF000000"
app:layout_constraintBottom_toBottomOf="@+id/street_view_image"
app:layout_constraintRight_toRightOf="@+id/street_view_image"
tools:layout_constraintBottom_creator="1"
tools:layout_constraintRight_creator="1"
/>
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline29"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5"/>
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline30"
app:layout_constraintGuide_begin="395dp"
android:orientation="vertical"/>
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline37"
app:layout_constraintGuide_begin="8dp"
android:orientation="horizontal"/>
</android.support.constraint.ConstraintLayout>
如何使名为street_name的TextView文本不超出屏幕范围?
我使用MaterialDrawer,但我认为这与此无关。
设备是三星Note 4,运行Android 6.0.1。在Android Studio 2.3.3中使用版本为com.android.support.constraint:constraint-layout:1.0.2的ConstraintLayout。