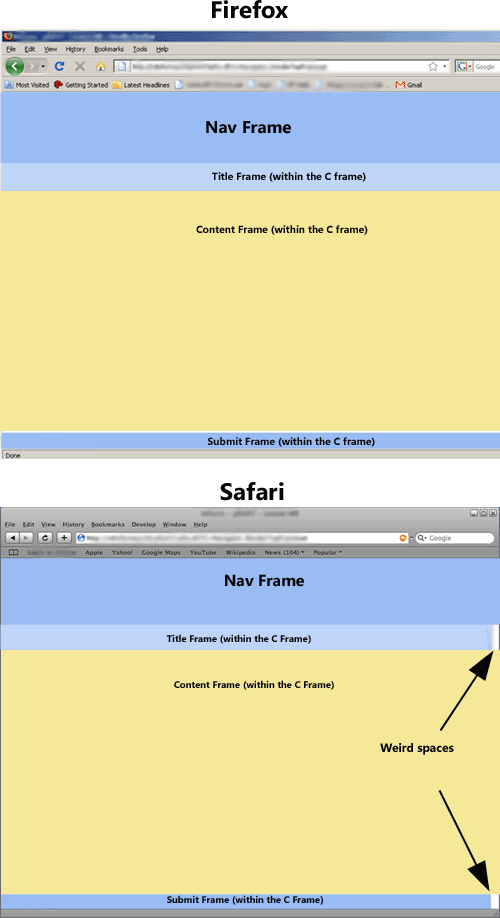
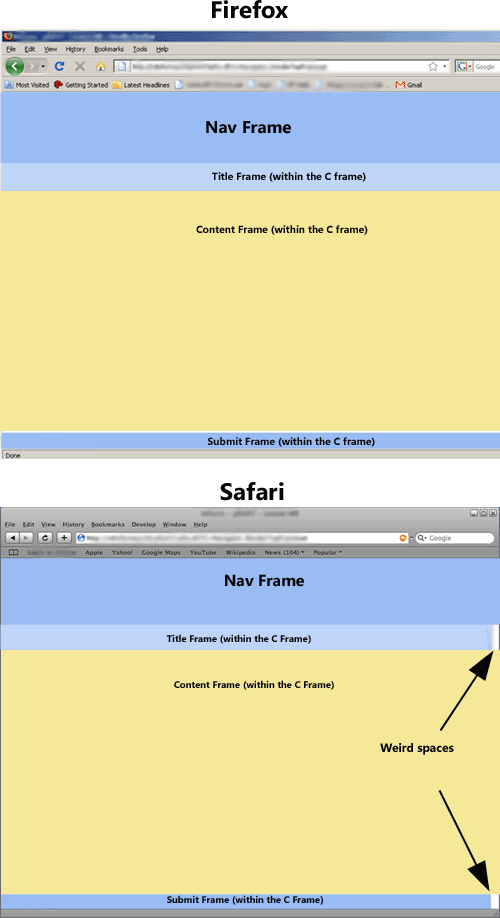
我正在处理一个使用了不止一层框架(frames within frames)的网站(我知道这很糟糕,但是我无法选择)。大部分时间它都能正常工作,但是在Safari浏览器中出现了一些框架内的问题。其中一些二级框架在Safari中呈现为右侧有一小段空白——我认为这只是那些滚动设置为“no”的框架,但是调整滚动设置并没有解决问题。它看起来基本上像应该有一个滚动条,但实际上却没有。
我已经尝试了很多方法:更改行的高度、更改滚动设置、添加colls='100%'标签、更改框架内容的高度,并检查确保所有宽度都设置为100%。到目前为止,什么都没有解决问题。
有人知道这里发生了什么吗?
以下是代码的基本要点和一些截图——请原谅缺乏适当引用符号;它仍然可以呈现,并且在这个代码库中修复它们将是一场失败的战斗:
在第二个框架(命名为“C”,src为“contentFrame”)中包含以下内容:
麻烦的是第一个框架(名称为“Title”,src为“pageTitle.html”)和最后一个框架(名称为“ContextPanel”,src为“submitBar.html”),它们的宽度都设置为100%,高度为100%、未设置或小于等于其行高的值。
以下是问题的图像:
我已经尝试了很多方法:更改行的高度、更改滚动设置、添加colls='100%'标签、更改框架内容的高度,并检查确保所有宽度都设置为100%。到目前为止,什么都没有解决问题。
有人知道这里发生了什么吗?
以下是代码的基本要点和一些截图——请原谅缺乏适当引用符号;它仍然可以呈现,并且在这个代码库中修复它们将是一场失败的战斗:
<html>
<frameset id=fset frameborder=0 border=0 framespacing=0 onbeforeunload="onAppClosing()" onload="onAppInit()" rows="125px,*,0">
<frame src="navFrame.html" name=ControlPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
<frame src="contentFrame.html" name=C marginwidth=0 marginheight=0 frameborder=0 scrolling=no>
<frame src="invisiFrame.html" name=PING marginwidth=0 marginheight=0 frameborder=0 noresize>
<noframes><body>Tough luck.</center></body></noframes>
</frameset></html>
在第二个框架(命名为“C”,src为“contentFrame”)中包含以下内容:
<HTML>
<HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"></head>
<frameset rows="48px,*,28px" border=0 frameborder=0 framespacing=0>
<frame src="pageTitle.html" name=Title marginwidth=0 marginheight=0 noresize scrolling=no frameborder=0>
<frame src="content.html" name=ScreenBody marginwidth=0 marginheight=0 frameborder=0>
<frame src="submitBar.html" name=ContextPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
</FRAMESET>
</HTML>
麻烦的是第一个框架(名称为“Title”,src为“pageTitle.html”)和最后一个框架(名称为“ContextPanel”,src为“submitBar.html”),它们的宽度都设置为100%,高度为100%、未设置或小于等于其行高的值。
以下是问题的图像: