我有一个在Expressjs中编写的简单服务器,代码如下:
然而,尽管我的 请问我做错了什么吗?谢谢。
请问我做错了什么吗?谢谢。
'use strict';
var express = require('express');
var app = express();
var compression = require('compression');
app.use(compression());
app.listen(process.env.PORT || 3030);
app.use(express.static(__dirname + '/_site', {
maxAge: '365d'
}));
console.log('server running');
然而,尽管我的
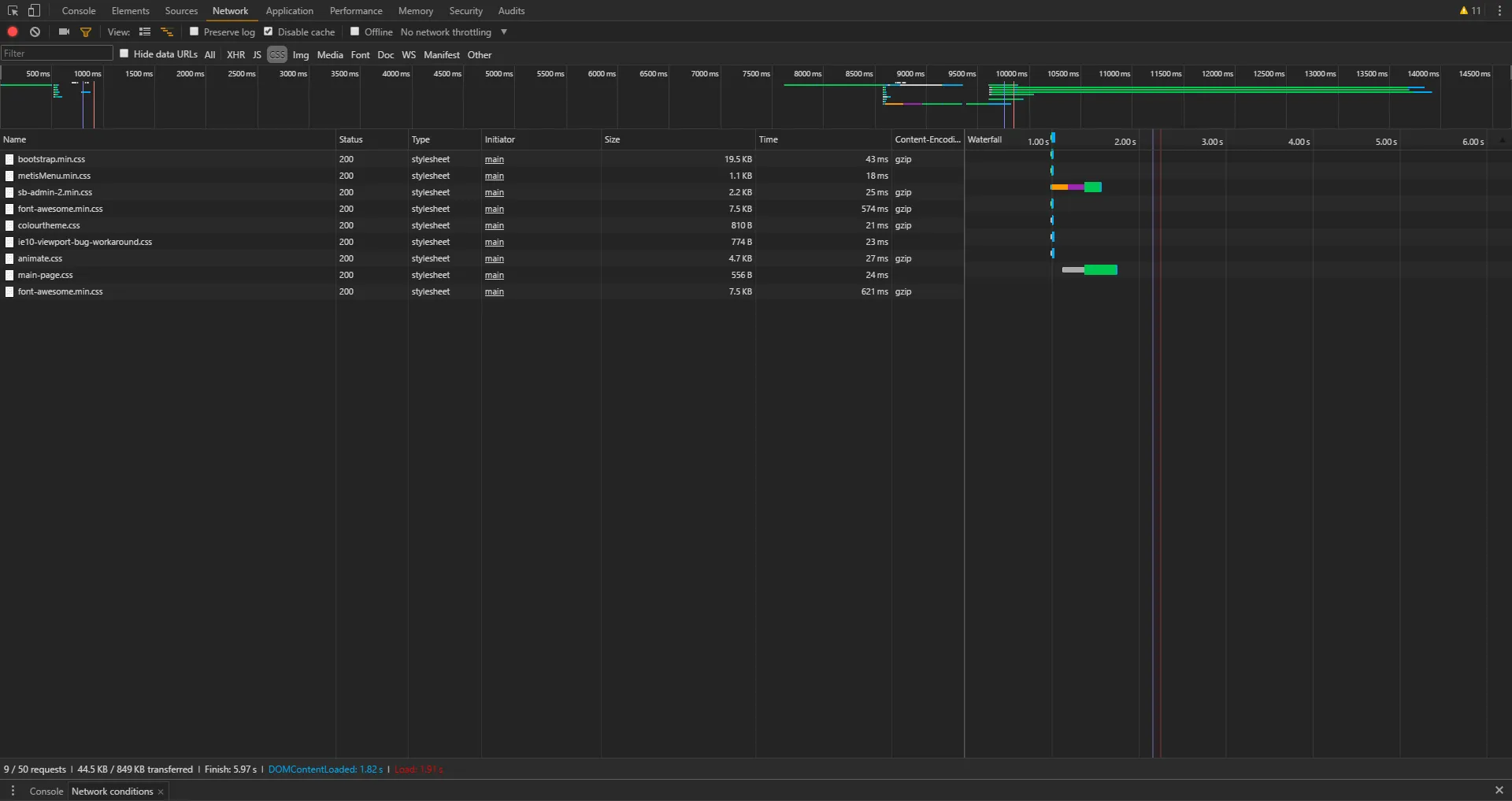
index.html页面已被压缩,但是没有任何链接(如css或js文件)以及脚本文件被压缩: 请问我做错了什么吗?谢谢。
请问我做错了什么吗?谢谢。