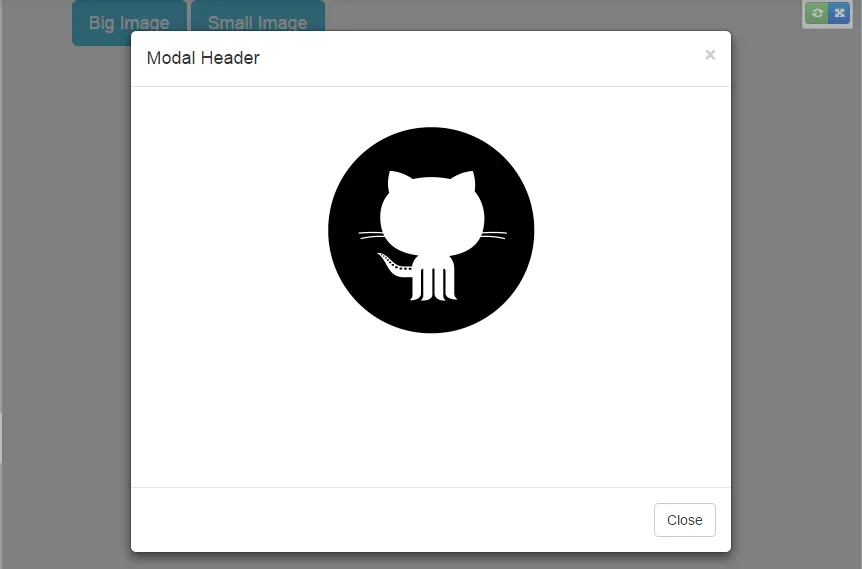
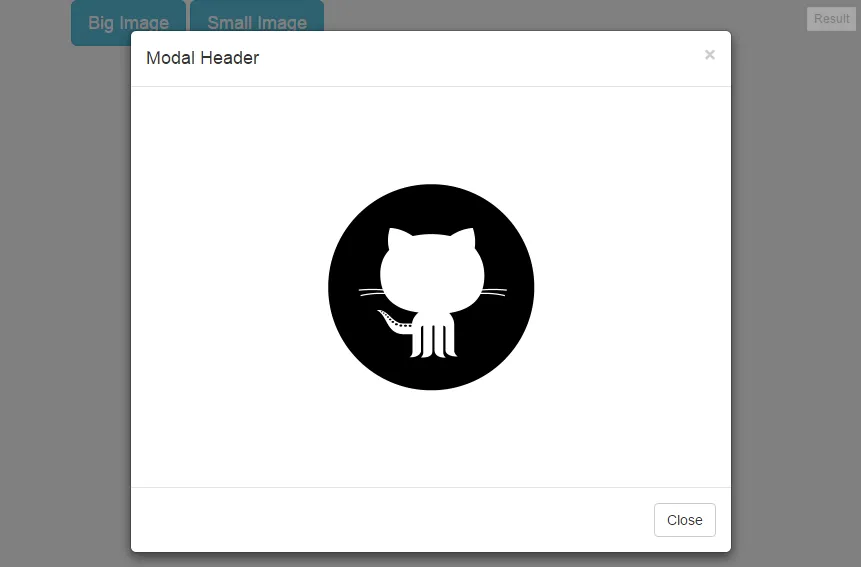
我正在使用Bootstrap模态框来显示不同尺寸的图片。我希望模态框的主体具有最小的宽度和高度(实际上是600 * 400)。因此,当图片更大时,它会扩展并正常工作,但当图像的高度低于400px时,该图像会在顶部(竖直方向)对齐。因此,我希望将其垂直居中对齐在模态框主体中。
我已经尝试过:
.vcenter {
display: inline-block;
vertical-align: middle;
float: none;
}
并且
.image-center {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
关于 object 标签,但效果不太好。
这是我的 CSS(object 表示图像):
object {
width:auto;
max-width: 100%;
max-height: 70vh;
width: auto\9; /* ie8 */
}
.modal-header {
text-align: left;
}
@media (min-width: 768px){
.modal-dialog {
max-width: 95%;
}
.modal-body{
min-width: 600px;
min-height: 400px;
}
}
.modal-dialog {
width: auto;
text-align: center;
}
.modal-content{
display:inline-block;
text-align: center;
}
我的一个模态框的HTML代码:
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<object data="https://og.github.com/mark/github-mark@1200x630.png" type="image/png">
</object>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
这里还有一个plunker展示了小图和大图之间的行为比较。
有什么想法吗?
谢谢