场景
我有一个应用程序,允许用户向上滚动UITableView来查看帖子。当他们向上滚动时,导航栏将隐藏。我使用以下SO帖子中的代码...
问题
当我尝试在那里使用第一个答案时,第一次使用它时,它完美地工作。在它能够工作之后,我试图让我的选项卡栏也下降。当我摆弄我的代码时,我一定把某些东西搞砸了。因为现在当我运行相同的代码时,我得到这个无法消失的黑色条。
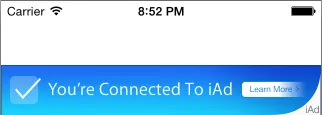
未滚动(正常)

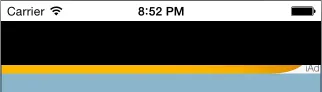
向上滚动(留下丑陋的黑色条)

我还尝试过
GTScrollNavigationBar和TLYShyNavBar
它们都会留下黑条...
问题
有人知道如何解决这个问题吗?