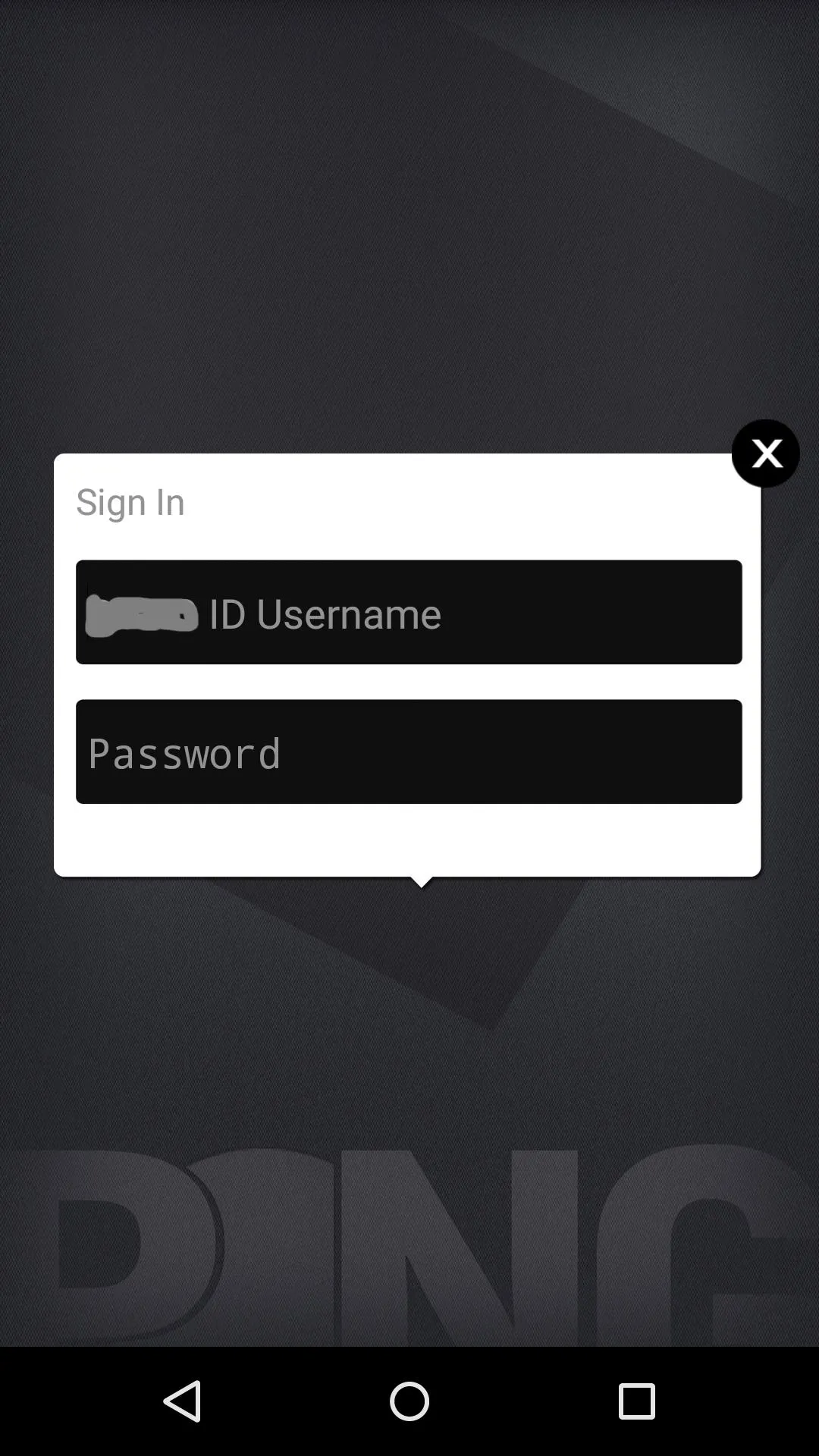
我正在制作一个自定义对话框,并希望将关闭按钮放置在对话框的右上角,以便关闭图片部分在对话框内部,部分在外部...(https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcSSfhWv1zPYhmCFVsO70qLY-CqGIKplU3TAVL6zdHaxvLZMsqYnwg)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/someborder"
android:orientation="horizontal"
android:baselineAligned="false">
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:gravity="top|left"
android:orientation="vertical"
android:layout_weight="0.65">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="0.82" >
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="vertical"
android:paddingBottom="10dp"
android:paddingLeft="8dp"
android:paddingRight="5dp"
android:paddingTop="10dp">
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="left" >
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.30"
android:gravity="center"
android:shadowColor="@color/color"
android:shadowDx="1"
android:shadowDy="1"
android:shadowRadius="1"
android:paddingLeft="1.2dp" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.20"
android:gravity="center|center_vertical"
android:shadowColor="@color/color"
android:shadowDx="1"
android:shadowDy="1"
android:shadowRadius="1"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.25"
android:gravity="center_vertical|center"
android:shadowColor="@color/color"
android:shadowDx="1"
android:shadowDy="1"
android:shadowRadius="1" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.25"
android:gravity="center_vertical|center"
android:shadowColor="@color/color"
android:shadowDx="1"
android:shadowDy="1"
android:shadowRadius="1" />
</TableRow>
</TableLayout>
</ScrollView>
</LinearLayout>
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/horizontal_line" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="0dp"
android:orientation="vertical"
android:gravity="top|left"
android:layout_weight=".15">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:paddingLeft="12dp"
android:paddingBottom="5dp">
<CheckBox
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingLeft="10dp"
android:textSize="12sp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="2dp"
android:paddingTop="1.75dp"
android:src="@drawable/vertical_line" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="top|right"
android:layout_weight=".38">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight=".60"
android:orientation="horizontal"
android:gravity="top|right">
<ImageView
android:id="@+id/id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"/>
// Close button
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|right"/>
// Close Button
</LinearLayout>
<LinearLayout
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight=".40"
android:orientation="vertical"
android:paddingBottom="8dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight=".40"
android:layout_gravity="center"
android:orientation="vertical" >
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="0.33"
android:textAlignment="center"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="0.33"
android:textAlignment="center"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="0.33"
android:textAlignment="center"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
像这张图片和它的红色关闭按钮一样。
提前感谢大家。
 。
。