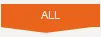
我希望仅使用CSS就能创建这个效果。这是否可能?如果可以,你们能帮我一下吗?



<a href="#" id="button">ALL</a>
#button::after {
content: "";
border: 64px solid transparent;
border-top: 12px solid orange;
position: absolute;
top: 29px;
left: 0;
}
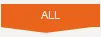
a 改成了 button,所以在 IE 中它就不能工作了。但别担心,现在一切都好了。 :) - J82.btn {
width: 100px;
height: 30px;
text-align: center;
border: 0;
}
.btn-arrow {
position: relative;
background: coral;
}
.btn-arrow:after {
border: solid transparent;
content:"";
position: absolute;
border-top-color: coral;
border-width: 16px 50px;
left: 0px;
top: 100%;
margin-top: 0px;
}
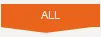
可以考虑以下���容:
<div id="test">Testing</div>
<div id="arrow"></div>
#test {background-color:red; width:100px;}
div {text-align:center;}
#arrow {
border-top: 15px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
height: 0;
width:0;
}