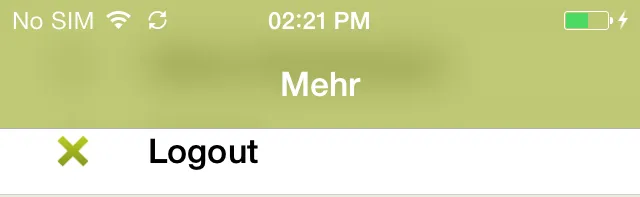
由于某种原因,我的应用在iOS 7.1中失去了模糊效果。我在运行相同的代码,一个设备是iOS 7.0.x,另一个设备是7.1。以下是我看到的内容:
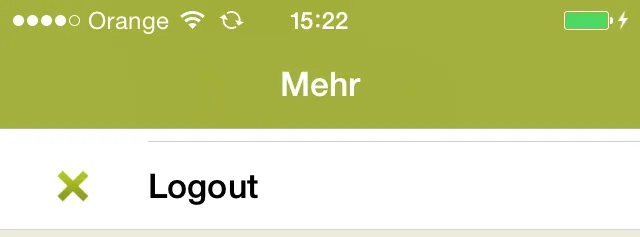
iOS 7.0.x iOS 7.1
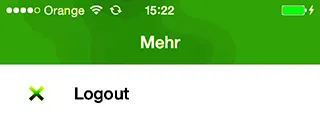
iOS 7.1
 问题可能出在哪里?如何解决?(显然我希望保留模糊效果 :))
问题可能出在哪里?如何解决?(显然我希望保留模糊效果 :))
更新:
这是我设置的颜色:
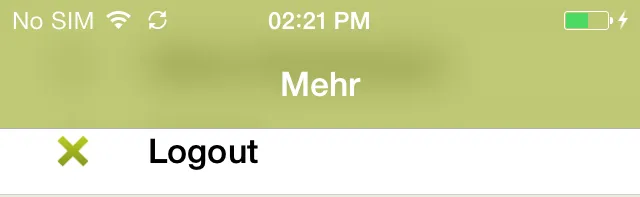
iOS 7.0.x
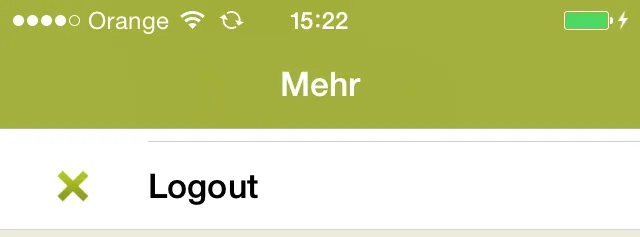
 iOS 7.1
iOS 7.1
 问题可能出在哪里?如何解决?(显然我希望保留模糊效果 :))
问题可能出在哪里?如何解决?(显然我希望保留模糊效果 :))更新:
这是我设置的颜色:
[UIColor colorWithRed:255.0f/255.0f
green:201.0f/255.0f
blue:0.0f/255.0f
alpha:1.0];
我将它从barTintColor属性中进行了设置。
 肉眼几乎看不见,除非你调整图像,但模糊/半透明确实存在。
肉眼几乎看不见,除非你调整图像,但模糊/半透明确实存在。