我有两个div,一个在另一个上方。顶部的div使用了
实时示例:http://jsbin.com/efugok/1/edit HTML代码及CSS:
margin-bottom:10px, 底部的div使用了margin-top:10px, 但是它们之间只有10像素的空间。实时示例:http://jsbin.com/efugok/1/edit HTML代码及CSS:
<div style="margin-bottom:10px; background: #e6e6e6;" id="one">one</div>
<div style="margin-top:10px; background: #ccc" id="two">two</div>
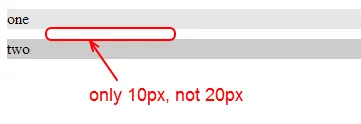
Rendered: