我试图为后退按钮设置一个自定义图片,当新视图被推入堆栈时,它会自动放置在导航栏上。
我已经尝试在父视图控制器的viewDidLoad中添加以下内容:
[[UIBarButtonItem appearance] setBackButtonBackgroundImage:[UIImage imageNamed:@"BackButton.png"] forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
我也尝试了以下方法:
UIBarButtonItem *btn = [[UIBarButtonItem alloc] initWithImage:[UIImage imageNamed:@"BackButton.png"] style:UIBarButtonItemStyleBordered target:nil action:nil];
self.navigationItem.backBarButtonItem = btn;
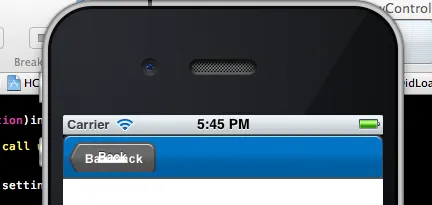
使用UIAppearance会产生相当奇怪的结果:

backBarButtonItem方法成功了吗? - Brian Nickel@" ",或者在使用第一种方法的同时将返回按钮文本颜色设置为透明。 - Brian Nickel