我有一个 CSS 冲突,必须对抗涉及到一些类 .myclass 的绝对定位属性。但是在某些情况下,我希望具有 .myclass 类的 div 没有绝对定位。因此,我添加了 position: initial,它在 Chrome 中可以工作,但是它跨浏览器吗?我搜索了一下,没有找到非常准确的答案。
位置属性 'initial' 跨浏览器吗 - CSS
31
- epsilones
1
使用继承。initial自2011年以来已被使用。IE不支持initial。 - borayeris
4个回答
81
position 的默认值为 position: static;
- Andy
1
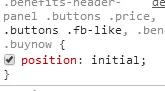
2刚刚测试了将“position: initial;”替换为“position: static;”,结果成功了。 - Gil Sousa
24
initial关键字是在2011年引入的Cascading and Inheritance Module中,它在FF 19+、Chrome、Safari、Opera 15+中得到支持,但目前在任何IE版本中都不受支持。
- Adrift
4
1啊,原来这是一个新的通用关键词,这就解释了为什么它没有出现在 CSS 定位规范中(我想,那个规范自被添加以来就没有更新)。 - Quentin
@Quentin:它的propdef中写着“Initial: static”。术语“initial value”自CSS1以来一直在使用,意思是“如果未指定,则该属性的规范默认值”。 - BoltClock
@BoltClock — 这个回答虽然描述了正确的事情,但链接到了错误的地方。我跟着链接找到了它,但它谈论的是
initial 关键字 而不是 初始值。我已经编辑了答案,指向了正确的位置。 - Quentin@Quentin:我知道 - 我只是在说明这个关键字的引入是为了允许访问一直存在的初始值概念。 - BoltClock
8
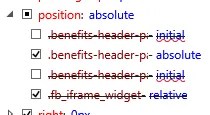
甚至IE 11也会给我这个问题加上'波浪线'。将其更改为 static 后,我得到了想要的行为。

在Chrome中实际上将其作为下拉列表中可接受的属性建议出来了。

- Simon_Weaver
0
我遇到了与position: unset;相同的问题,在IE中它对我不起作用。我将position: static;更改为它按预期工作,因为IE没有未设置的行为。
- mk23
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接