我的期望输出:
具有自定义字体的小部件(主屏幕小部件)上的文本
我的问题:
- 无法在小部件中使用TextView的自定义字体(由于TextView在小部件中不是直接可访问的,因此我们必须使用remoteviews来使用它们。)
因此,我想使用ImageView,在位图上绘制文本,然后将此位图设置为ImageView。 到目前为止,一切都正常,但只有两个问题。
我不知道,
如何使我的文本垂直和水平居中? (垂直和水平意味着垂直和水平都在中心)
如何使我的文本填充整个位图的空间?
我正在使用以下代码在小部件上显示一些文本。
Bitmap bitmap = Bitmap.createBitmap(200, 200, Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
paint.setColor(Color.YELLOW);
canvas.drawPaint(paint);
paint.setColor(Color.GREEN);
paint.setStyle(Style.FILL);
canvas.drawText("Test", 50, 50, paint);
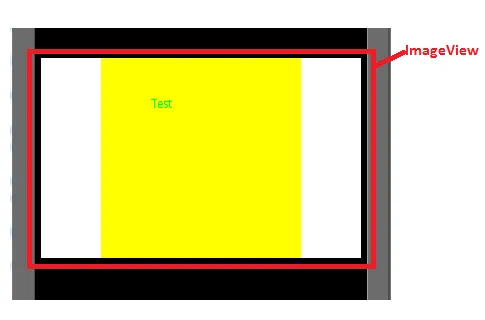
以下是输出结果。