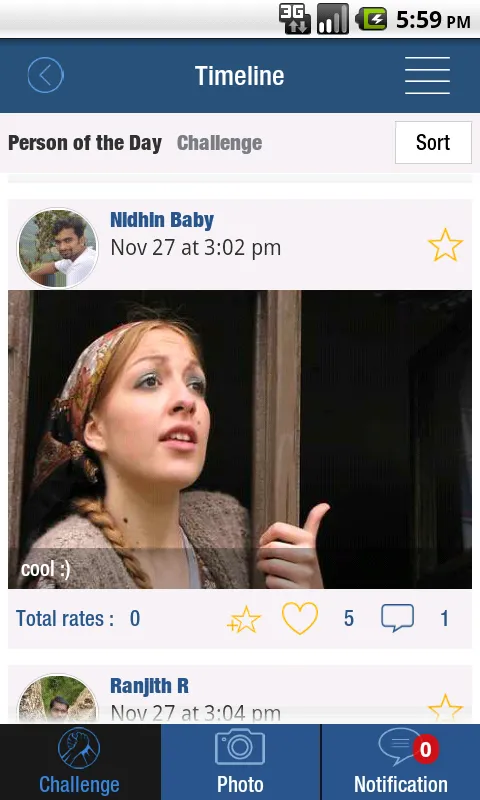
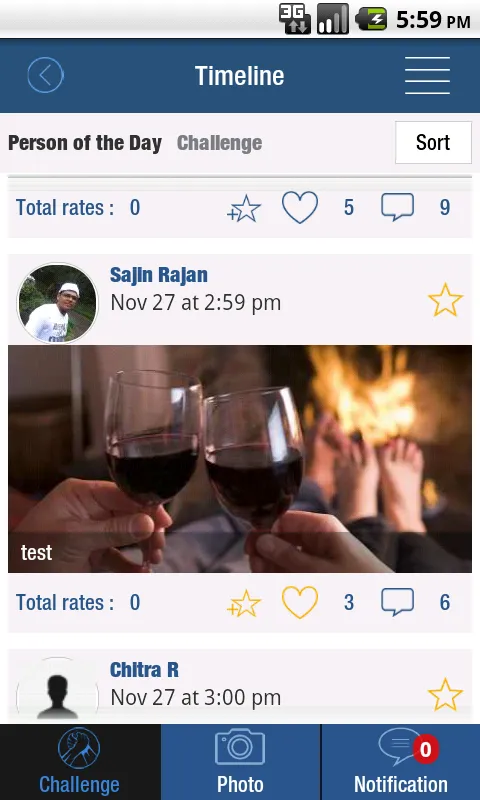
我正在使用最新的universal-image-loader-1.9.2-SNAPSHOT-with-sources.jar文件,它运行良好。我想将图像更改为圆形(圆形)。我已经使用了以下显示选项。
DisplayImageOptions userimgoptions = new DisplayImageOptions.Builder()
.displayer(new RoundedBitmapDisplayer(35))
.showImageOnLoading(android.R.color.transparent)
.showImageForEmptyUri(R.drawable.picture_info_profile_img)
.showImageOnFail(R.drawable.picture_info_profile_img)
.cacheInMemory(true).cacheOnDisc(true)
.bitmapConfig(Bitmap.Config.RGB_565).build();
有些图片无法正常工作。我已经测试过它在低分辨率和高分辨率下都无法工作。
注意:我的xml中ImageView的高度和宽度为(55 * 55)。




请帮助我解决这个问题。我无法解决这个问题。
谢谢。