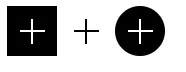
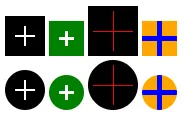
我有下面这段CSS代码,它显示了+符号,但与设计不匹配,基本上需要变得更细。请查看片段和CodePen
.plus {
position:relative;
border: 1px dotted white;
width: 3px;
height: 3px;
background-color: black;
box-sizing: border-box;
transform: scale(11);
}<div class="plus"></div>其他任何样式对我来说都可以,但是应该像快照一样。