经过调查,我确认 calc 应该在 IE8+ 中正常工作,但它对我不起作用。
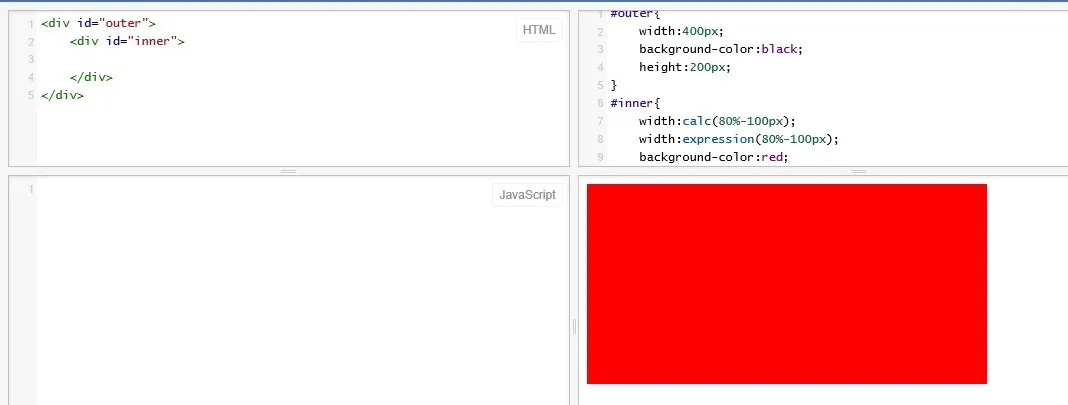
这是我制作的 JSFiddle:
这是代码: HTML:
<div id="outer">
<div id="inner">
</div>
</div>
CSS:
#outer{
width:400px;
background-color:black;
height:200px;
}
#inner{
width:calc(80%-100px);
width:expression(80%-100px);
background-color:red;
height:100%;
}
这是我看到的输出:
我做错了什么?
width: expression(100% - 500px);- Stasikcalc()不支持IE8,只支持IE9及以上版本。参考资料:caniuse 和 Quirksmode。 - FelipeAlsz-index: calc(100 + 1);甚至z-index: calc(101);都无法正常工作。 - Neal Ehardt