我在我的WPF应用程序中拥有一个基本的网格:
<Grid>
<Grid Height="260" HorizontalAlignment="Left" Margin="24,25,0,0" Name="grid1" VerticalAlignment="Top" Width="452">
<Border BorderBrush="Red" BorderThickness="6"></Border>
</Grid>
</Grid>
网格位于窗口中间。 当我最大化窗口时,我希望网格自动调整大小以适应窗口大小,并保持我指定的相同边距。 我该如何做? 我需要在resize事件中计算和调整整个大小吗?
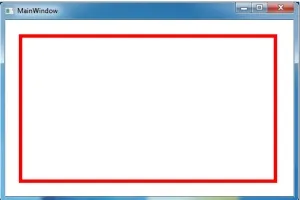
我从这里得到了:
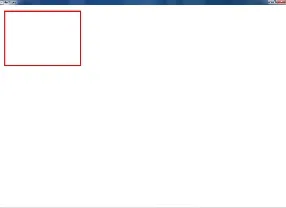
 到这里(我不想要这个):
到这里(我不想要这个):
 我希望网格按相同比例调整大小,但是充满整个屏幕。
我希望网格按相同比例调整大小,但是充满整个屏幕。