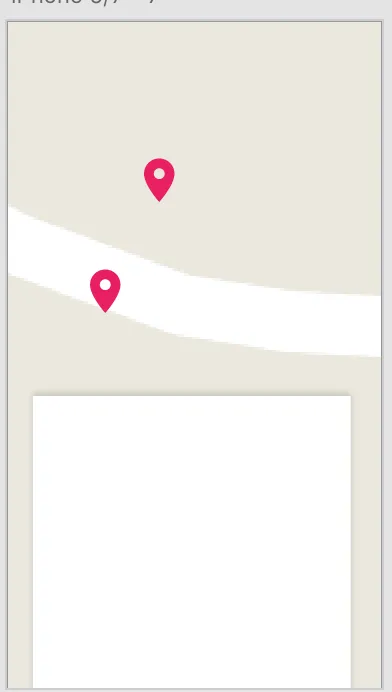
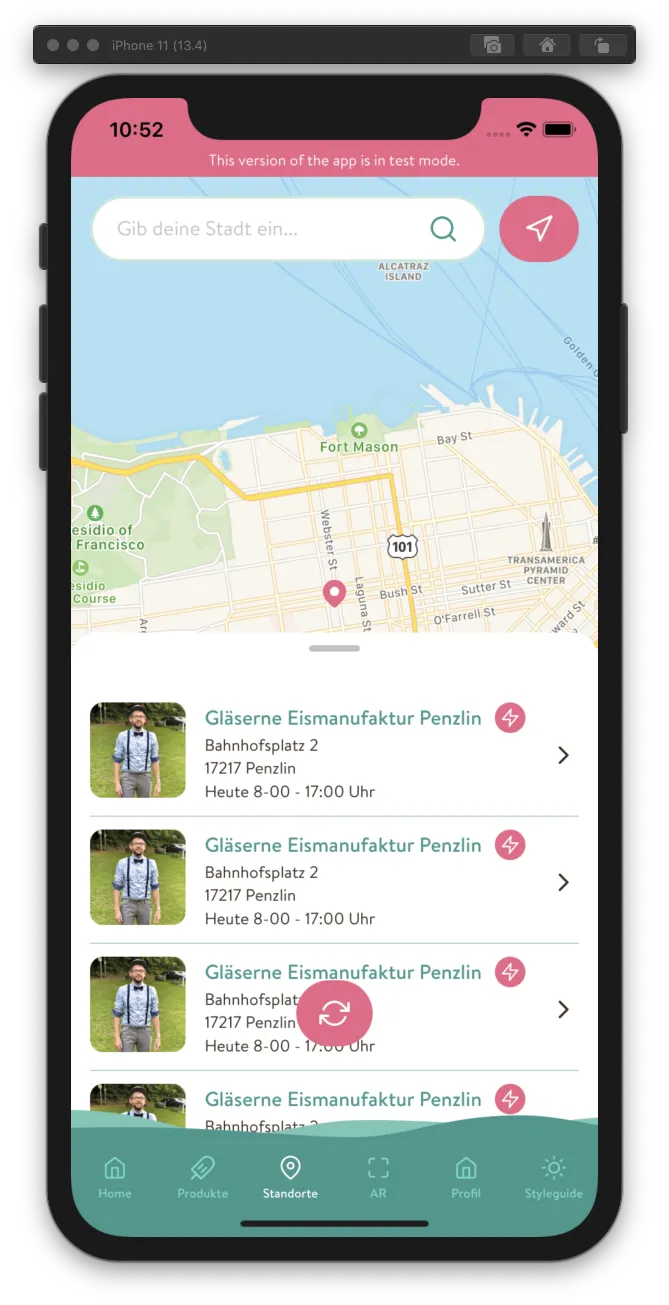
因此,我想创建一个类似下面所示的布局。【参考图片】
因此,背景具有全屏MapView(React Native Maps),上面有Markers,需要可点击。
并且在MapView上方有一个全屏高度的Scrollview,最初其内容与一些顶部边距相关联。
但问题在于,如果我以这种方式排列我的视图,则地图上的标记在初始状态下是不可点击的。
<View>
<MapView>
<Marker clickEventHere></Marker>
<Marker clickEventHere></Marker>
</MapView>
<ScrollView fullscreen>
<View marginTop></View>
</ScrollView>
<View>
我不确定是否真的可以解决这个问题。
尝试的解决方案
yScrolled = event.nativeEvent.contentOffset.y;
yValue = this.state.yValue - yScrolled;
upwardScroll = yScrolled > 0;
if(upwardScroll && (yValue > 0)){
this.setState({
yValue: yValue
});
}
if(yScrolled === 0){
yScrolled = -10;
}
if(!upwardScroll && (yValue <= scrollViewMarginTop)){
yValue = this.state.yValue - yScrolled;
console.debug("UPDATE DOWNWARD");
this.setState({
yValue: yValue
});
}



pointerEvents: 'box-none'传递给 ScrollView 的样式吗?更多信息请参阅文档:https://facebook.github.io/react-native/docs/view.html#pointerevents - Mateo Hrastnik