我正在使用mpandroidchart库制作一个分组条形图:
代码:
public void drawing_length(String length)
{
ArrayList<String> xx = new ArrayList<String>();
ArrayList<String> yy = new ArrayList<String>();
ArrayList<String> zz = new ArrayList<String>();
int L = 7;
if (length.equals("7days"))
{
L = 7;
}
if (length.equals("14days"))
{
L = 14;
}
if (length.equals("30days"))
{
L = 30;
}
if (L > x.size())
{
L = x.size();
}
for (int g=0; g<L; g++)
{
xx.add(x.get(g)); // newest first, oldest last
yy.add(y.get(g));
zz.add(z.get(g));
}
Collections.reverse(xx); //oldest first, newest last, i.e. sequential
Collections.reverse(yy);
Collections.reverse(zz);
setupGrouppedChart(xx,yy,zz);
}
public void setupGrouppedChart(ArrayList<String> x, ArrayList<String> y1, ArrayList<String> y2)
{
float barWidth;
float barSpace;
float groupSpace;
barWidth = 0.3f;
barSpace = 0f;
groupSpace = 0.4f;
ll_combined_chart.setVisibility(View.GONE);
ll_scatteredchart.setVisibility(View.GONE);
ll_groupped_barchart.setVisibility(View.VISIBLE);
chart_grouppedBar = (BarChart) findViewById(R.id.chart_grouppedBar);
chart_grouppedBar.getDescription().setEnabled(false);
chart_grouppedBar.setBackgroundColor(Color.TRANSPARENT);
chart_grouppedBar.setDrawGridBackground(false);
chart_grouppedBar.setPinchZoom(false);
chart_grouppedBar.setScaleEnabled(false);
chart_grouppedBar.setDrawBarShadow(false);
chart_grouppedBar.setDrawValueAboveBar(false);
chart_grouppedBar.setHighlightFullBarEnabled(false);
chart_grouppedBar.setHighlightPerDragEnabled(false);
chart_grouppedBar.setHighlightPerTapEnabled(false);
chart_grouppedBar.setDoubleTapToZoomEnabled(false);
chart_grouppedBar.getXAxis().setDrawGridLines(false);
chart_grouppedBar.getAxisLeft().setDrawGridLines(false);
chart_grouppedBar.getAxisRight().setDrawGridLines(false);
chart_grouppedBar.getAxisRight().setEnabled(false);
chart_grouppedBar.animateXY(800, 800);
chart_grouppedBar.getDescription().setText("This is testing Description");
chart_grouppedBar.setVisibleXRangeMaximum(14f);
Utilities.custom_toast(Stat.this, "Xsize=" + x.size(), "gone", "short");
final String[] x_name = new String[x.size()];
for (int j = 0; j <x.size(); j++)
{
String[] temp = x.get(j).split("-");
x_name[j] = temp[0] + "/" + temp[1];
}
XAxis xLabels = chart_grouppedBar.getXAxis();
xLabels.setPosition(XAxis.XAxisPosition.BOTTOM);
xLabels.setGranularity(1f);
xLabels.setValueFormatter(new IAxisValueFormatter()
{
@Override
public String getFormattedValue(float value, AxisBase axis)
{
return x_name[(int) value % x_name.length];
}
});
BarDataSet set1, set2;
ArrayList<BarEntry> valueSet1 = new ArrayList<>();
ArrayList<BarEntry> valueSet2 = new ArrayList<>();
for (int i = 0; i < x_name.length; i++)
{
float val1 = Float.parseFloat(y1.get(i));
BarEntry v1e1 = new BarEntry(i, val1);
valueSet1.add(v1e1);
float val2 = Float.parseFloat(y2.get(i));
BarEntry v1e2 = new BarEntry(i, val2);
valueSet2.add(v1e2);
}
if (chart_grouppedBar.getData() != null && chart_grouppedBar.getData().getDataSetCount() > 0)
{
set1 = (BarDataSet) chart_grouppedBar.getData().getDataSetByIndex(0);
set2 = (BarDataSet) chart_grouppedBar.getData().getDataSetByIndex(1);
set1.setValues(valueSet1);
set2.setValues(valueSet2);
chart_grouppedBar.getData().setHighlightEnabled(false);
chart_grouppedBar.groupBars(0, groupSpace, barSpace);
chart_grouppedBar.getData().notifyDataChanged();
chart_grouppedBar.notifyDataSetChanged();
}
else
{
set1 = new BarDataSet(valueSet1, "A");
set1.setColor(getResources().getColor(R.color.pink_light));
set2 = new BarDataSet(valueSet2, "B");
set2.setColor(getResources().getColor(R.color.purple1));
BarData data = new BarData(set1, set2);
//data.setValueFormatter(new LargeValueFormatter());
//data.setValueTypeface(mTfLight);
data.setValueFormatter(new MyValueFormatter());
chart_grouppedBar.setData(data);
chart_grouppedBar.getBarData().setBarWidth(barWidth);
chart_grouppedBar.getXAxis().setAxisMaximum(0 + chart_grouppedBar.getBarData().getGroupWidth(groupSpace, barSpace) * x_name.length);
chart_grouppedBar.getAxisLeft().setAxisMinimum(0);
chart_grouppedBar.getAxisLeft().setValueFormatter(new MyYAxisValueFormatter());
chart_grouppedBar.getData().setHighlightEnabled(false);
chart_grouppedBar.groupBars(0, groupSpace, barSpace);
chart_grouppedBar.invalidate(); // refresh
}
}
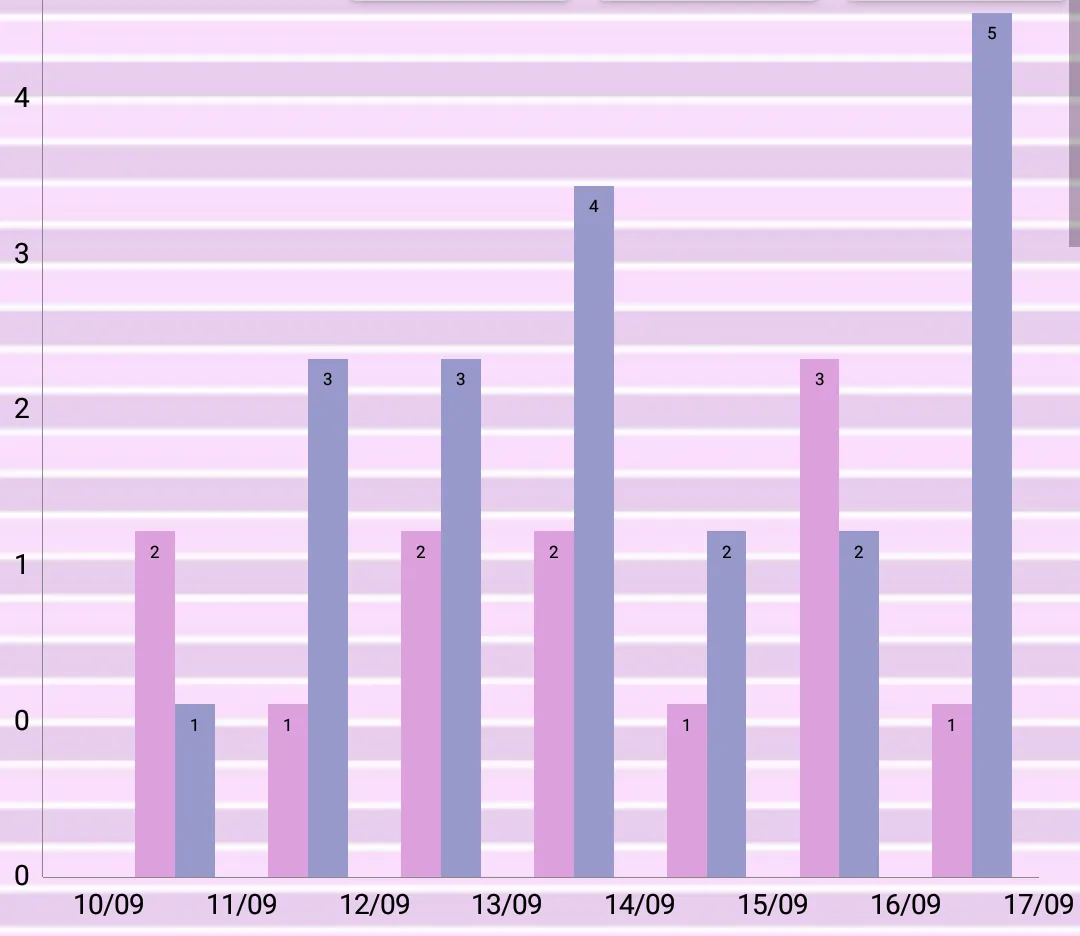
屏幕截图:
问题:
- x轴的图例被移动了。如何调整它的位置?
- 应该有9个条目,但现在只显示了7个。我怀疑是因为屏幕无法向右滚动。Toast报告的大小正确是9。如何使图表可以滚动?
- y轴也有问题。条形图的高度与y轴不匹配。
谢谢。