2个回答
0
默认情况下,原点始终位于元素的左上角。如果您希望将其锚定在左下角,则始终需要添加元素的高度以实现所需的结果。
elem.X = X;
elem.Y = Y + elem.height;
希望能够帮助。
- masterpreenz
0
如果您在此处使用绝对定位,可以执行以下操作:
.player {
top: 200px; /* whatever value you want the bottom of element to be from top */
margin-top: -100%; /* bring the element back up so the bottom is where the top value set above is */
}
话虽如此,我建议在这里使用类似CSS表格或Flexbox的东西。
- fredrivett
2
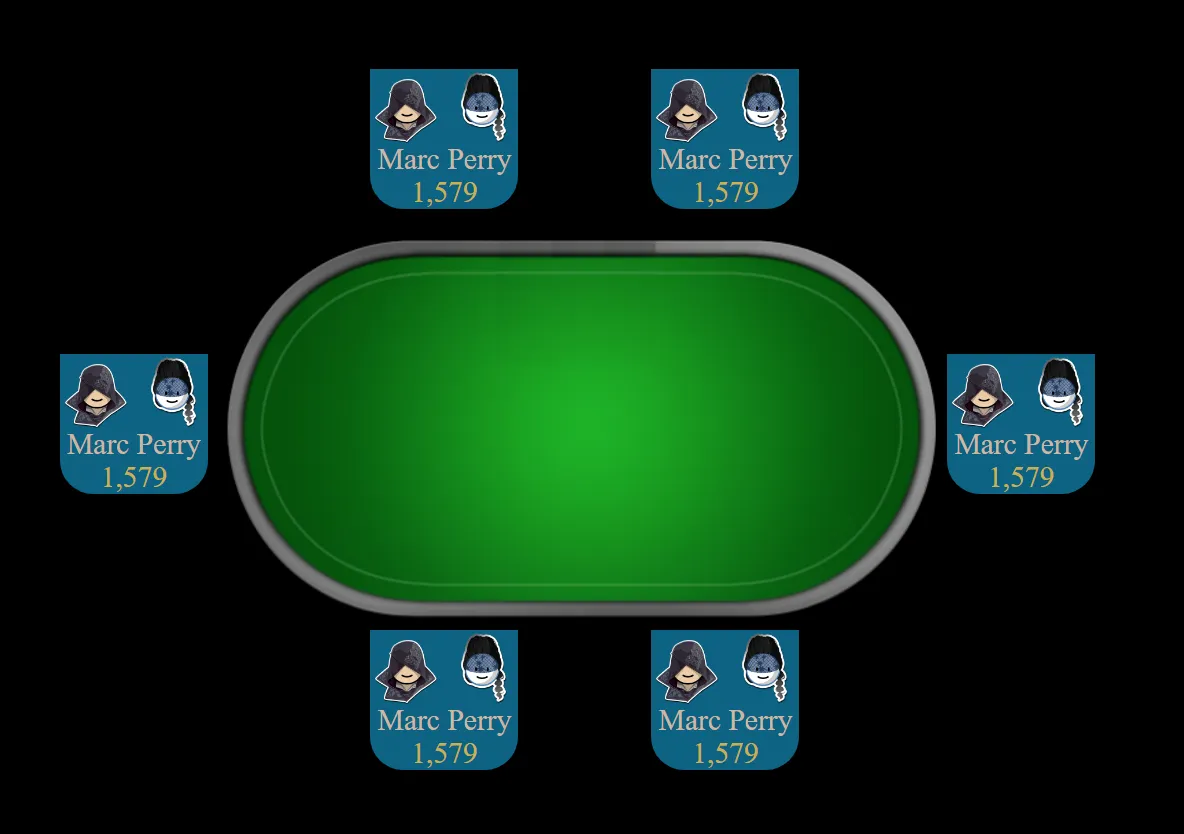
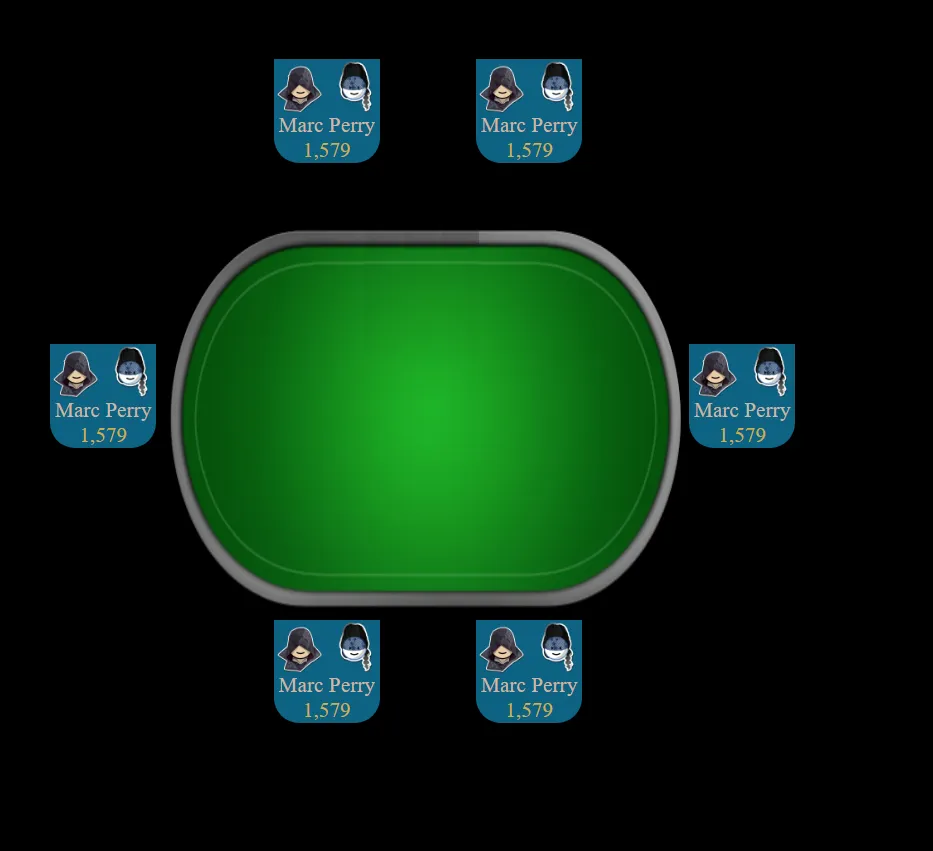
我需要能够将筹码、锅和赌注层叠在桌子图像上,并在屏幕大小改变时使所有内容自适应。如果我使用CSS表格或flexbox,这是否可能? - user8210822
棘手的部分在于如何将任何东西放在桌子的弯曲角落上。如果你只想把东西放在人们面前,flexbox或CSS表格可以做到这一点。它有效地将表格分成网格。但是,如果您不想要网格样式布局,并希望更自由地移动物品,则可能不适合您。 - fredrivett
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接