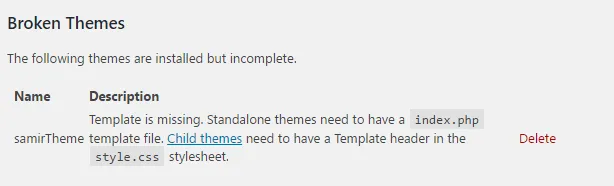
WordPress主题:独立主题需要index.php文件错误
5
- Shaz
8
你缺少一个template.php和style.css文件。 - Mario
1但是我在css文件夹中有style.css。我整个时间都没有template.php,主题一直在工作,即没有破损且处于活动状态。为什么现在会出问题呢? - Shaz
是因为我在WordPress管理界面创建了一个新页面吗? - Shaz
1你必须在主题文件夹中拥有style.css或从functions.php链接它,否则它将无法工作,请尝试。 - Mario
我在functions.php中有enqueue函数,即wp_enqueue_style('custom-style', get_template_directory_uri().'/css/style.css'); - Shaz
显示剩余3条评论
4个回答
36
解决方案 这个问题其实非常简单。我发现很难找到一个好的资源来解决这个问题,所以我在这里回答。
style.css 缺失了:模板:主题在注释头中,即:
/*
Theme Name: samirTheme
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen <--------------------------------------------
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/
- Shaz
3
1@Rathinam 抱歉回复晚了。请将此代码复制并粘贴到您的CSS文件中。 - Shaz
1这仅适用于您打算制作 twentyfifteen 的子主题的情况。如果您的主题是独立的,Spencer 有答案。 - Sunil Kumar
解决了我的问题。 - abu abu
10
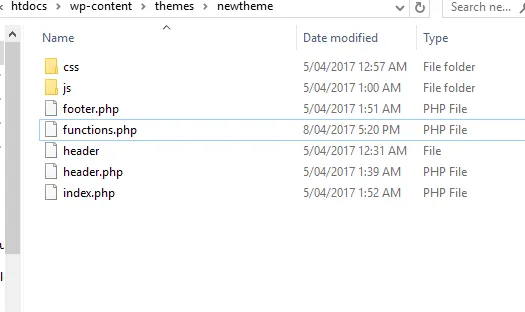
为了让WordPress识别一组主题模板文件为有效的主题,style.css文件需要位于主题的根目录中,而不是子目录中。
因此,将主题的主要CSS文件放在根目录中,然后引入第二个样式表,其中包含所有样式 - 如果您希望它位于/css/中。
CSS示例头:
请参考以下链接了解更多信息: https://developer.wordpress.org/themes/basics/main-stylesheet-style-css/
因此,将主题的主要CSS文件放在根目录中,然后引入第二个样式表,其中包含所有样式 - 如果您希望它位于/css/中。
CSS示例头:
/*
Theme Name: Twenty Seventeen
Theme URI: https://wordpress.org/themes/twentyseventeen/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Twenty Seventeen brings your site to life with immersive featured images and subtle animations. With a focus on business sites, it features multiple sections on the front page as well as widgets, navigation and social menus, a logo, and more. Personalize its asymmetrical grid with a custom color scheme and showcase your multimedia content with post formats. Our default theme for 2017 works great in many languages, for any abilities, and on any device.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentyseventeen
Tags: one-column, two-columns, right-sidebar, flexible-header, accessibility-ready, custom-colors, custom-header, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/
请参考以下链接了解更多信息: https://developer.wordpress.org/themes/basics/main-stylesheet-style-css/
- Spencer Bigum
1
1@Rathinam - 请前往我在答案中发布的链接,将其与您编写的内容进行比较。或者直接从WordPress复制/粘贴,然后编辑内容。 - Spencer Bigum
1
我也遇到了同样的问题。我有所有必要的文件(只需要索引和样式两个文件),但我注意到如果你为你的style.css文件创建了一个文件夹,你会收到上述错误消息。
所以我进行了交叉检查,甚至将index文件从主文件夹中移动并删除了它。
如果我从主文件夹中删除index.php文件,并将其放置在css文件夹中,它就可以工作了。
我不知道为什么会发生这种情况。但是似乎需要在style文件夹内放置一个索引文件或style.css文件放置在主文件夹中。
- esel
0
这个错误也可能是由字符编码引起的。例如:
$ file -I style.css
style.css: text/plain; charset=us-ascii
$ file -I style-error.css
style-error.css: text/plain; charset=utf-16le
从网页(例如教程文章)复制和粘贴CSS代码到CSS文件本身中是导致出现问题的常见原因。如果CSS代码包含特殊字符,有时文件编辑器会尝试更改CSS文件的字符编码以适应添加的所有字符。
虽然这个问题已经过去很久了,但希望这能帮助其他寻找答案的人。
- postmeta
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接