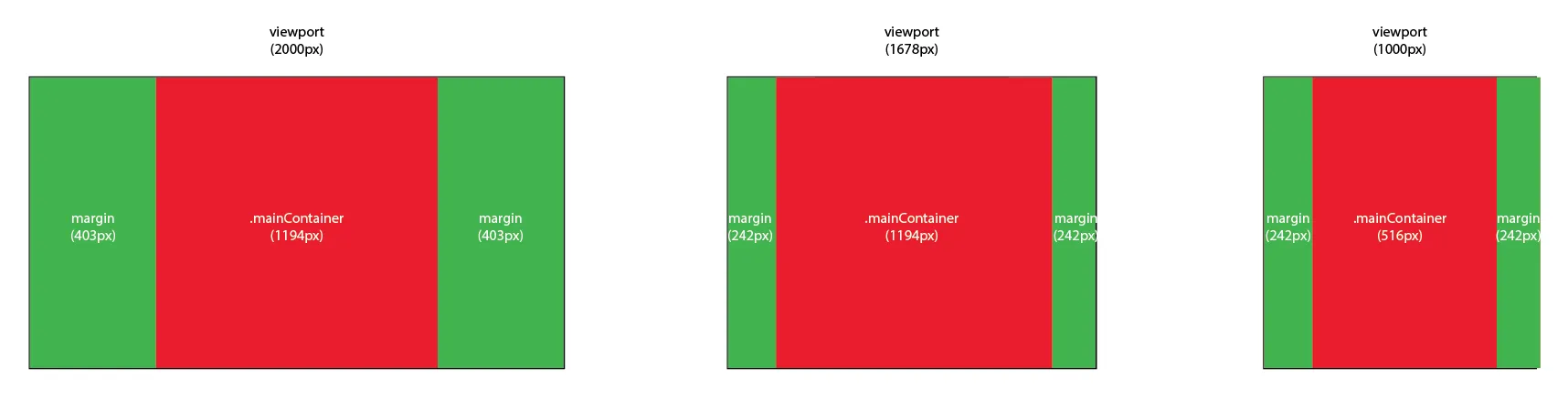
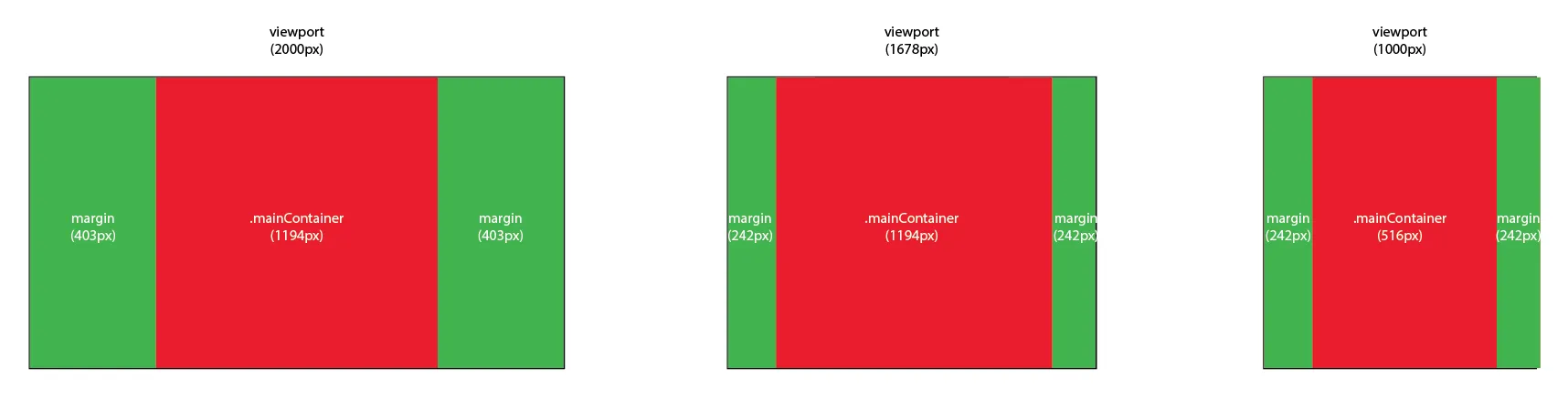
我正在尝试在我的网站中间创建一个内容容器,其宽度不能超过一定的大小(1194px),并且左右两侧始终有至少242px的边距。如果容器宽度大于1194px,则边距会增加。如果容器小于1194px,则边距将保持242px,缩小容器的宽度。 以下是我正在使用但无法工作的内容容器代码。
以下是我正在使用但无法工作的内容容器代码。
但容器会随内容而收缩。如果我指定
作为一个子问题;我正在这样做是为了使我的页面响应式。在
我的计算结果是,每个
 以下是我正在使用但无法工作的内容容器代码。
以下是我正在使用但无法工作的内容容器代码。.mainContainer {
margin-left:242px;
margin-right:242px;
max-width:1194px;
}
但容器会随内容而收缩。如果我指定
width:100%;,当容器大于最大值时,边距将增加,但容器不会收缩。我漏掉了什么?
作为一个子问题;我正在这样做是为了使我的页面响应式。在
.mainContainer内部,有一系列.projectContainer,每个容器宽度为384px,四周有7px的边距。其中3个的宽度(包括边距)总共达到了.mainContainer的1194px。到目前为止,这些值一直是静态的。但现在.mainContainer将会是流体的,我希望.projectContainer的宽度也是流体的——随着.mainContainer的宽度减小,.projectConatiner的宽度也应该随之减小。我的计算结果是,每个
.projectContainer(不包括每侧的7px边距)应该占据.mainContainer的32.160804%:384px * 3 = 1152px
1152px / 1194px = 0.96482412
0.96482412 / 3 = 0.32160804
然而,给.projectContainer一个width:32.160804%;的值似乎不起作用。这是一个四舍五入误差吗?我该如何实现我想要的效果?