目前,我写的代码如下以分配依赖变量:
var x = 10; var y = x * 3;
然而,我希望使用以下代码来缩短长度:
var x = 10, y = x * 3;
我已经知道它在当前Chrome浏览器中可以使用。但我的问题是: 是否安全可靠,并且在所有浏览器中都会一直运行? 我没有找到任何文档说明脚本是否应该始终知道第二个赋值语句
y = x * 3中的x值,因为两个赋值语句在同一个语句中(由,分隔)。目前,我写的代码如下以分配依赖变量:
var x = 10; var y = x * 3;
var x = 10, y = x * 3;
y = x * 3中的x值,因为两个赋值语句在同一个语句中(由,分隔)。
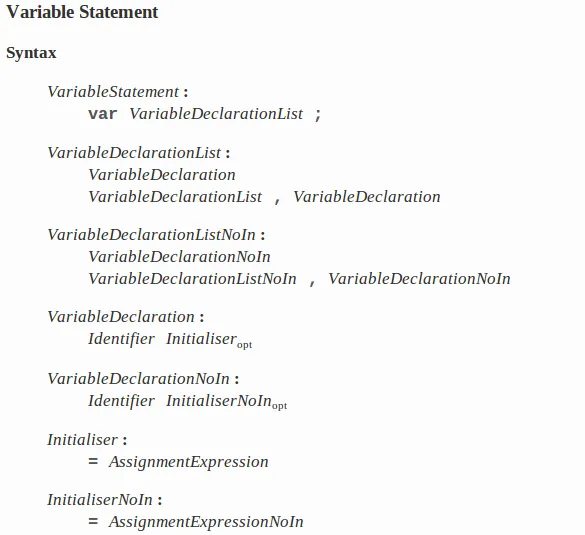
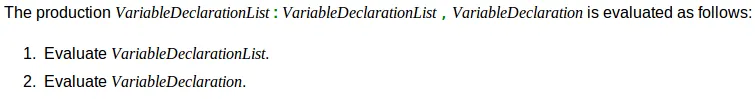
而且评估顺序必须从左到右:

唯一的问题是这经常对可读性产生影响。
一个常见的格式为
var x = 10,
y = x * 3;