我正在测试我的网站,它在每个浏览器上都正常工作,除了iPhone浏览器(我想它是移动版的Safari?)会用比其他字体更大的字体呈现一段文本。我已经手动检查了CSS,并使用页面上的Firebug进行了确认,我可以确认我已经将所有字体设置为相同的大小。如何解决这个问题?
iPhone上字体大小渲染不一致
54
- Terix
2
用户user612626的回答应该被接受(在撰写本文时有144票)。 - Adriano
那个答案在我写问题的时候还不存在,所以我使用了被标记的答案。那是7年前的事情 :) - Terix
6个回答
177
稍微改进Lukasz的想法,尝试在CSS中使用以下规则:
body {
-webkit-text-size-adjust: 100%;
}
使用值为“100%”而不是“none”,允许所有其他基于Webkit的浏览器在使用缩放功能时仍然调整文本大小,同时保留您的原始字体大小。
这个问题只会出现在像Safari、Opera和iPhone设备等现代浏览器中。 解决方法是:
将-webkit-text-size-adjust: 100%;或-webkit-text-size-adjust:none样式与所需的类一起附加即可正常工作。 示例: 当请求来自移动设备时,我希望只应用该条件。因此,我已附加了完整的导航路径,以满足我的要求。
.mobile-phone .authenticated-page.authenticated.mobile-community.mobile-document .notification .notification-dialog.content-frame
{
-webkit-text-size-adjust: none;
}
.mobile-phone .authenticated-page.authenticated.mobile-community.mobile-document .notification .notification-dialog.content-frame {
-webkit-text-size-adjust: 100%;
两种方法都可以。不需要为整个body应用样式。
- user612626
6
1这是正确的答案。它类似于-webkit-text-size-adjust: none; - Mladen Janjetovic
适用于iPhone 4s、iPhone 5和iPhone 5C。 - Thiago Pereira
1当我在检查器中查看字体大小时,发现它们根据内容的宽度跳来跳去,甚至不尊重内联
!important规则,即使手动设置了元视口到固定和受限比例,我真的以为自己快要疯了。 - waffl哎呀,我的整个职业生涯都是谎言!这改变了一切。 - Dustin Silk
经过数小时的调试,终于找到了这个答案。它可行! - Jihad Waspada
将近10年了,仍然是开发人员的头痛问题。
整整一周的时间我都在试图找出我的错误,因为并非所有的文本都能正确地呈现,直到我找到了你的答案+1。 - Eiad Samman
22
Mobile Safari会尝试自适应内容使其在屏幕上易于阅读,默认情况下它具有不同于其他浏览器的默认样式。
我不知道确切的规则,但是对于字体大小,它似乎按照以下方式工作:
段落、列表项或其他“文本”元素内的文本:应用作者的样式而不进行调整。
DIV或其他非特定元素内的文本:视为“纯文本”,并根据Mobile Safari的规则进行“调整”。
因此,简短的答案是,将文本放入段落中,并将字体大小规则应用于其中。
这里是一个简单的例子:
<!-- Recommended: Put this in an external stylesheet -->
<style type="text/css">
p { font-size:10px; }
</style>
<div class="appro_body">
<p>SAN BENEDETTO - Si è ufficialmente aperta la campagna elettorale per le
comunali di San Benedetto del Tronto 2011. Le elezioni regionali, oramai
dietro le spalle, sembra siano servite più che per organizzare il
territorio in crisi, per muovere le pedine in vista delle elezioni a
Sindaco.
...
<a href="http://www.ilsegnale.it/it/news/approfondimento/1602/?tpl=502">Leggi tutto...</a>
</p>
</div>
(显然,你应该将font-size规则移动到CSS文件中。)
- Ben Hull
13
- Keith Smiley
2
第二个链接在2018年似乎已经失效了,但第一个链接仍然有效,并且提供的建议非常有帮助。 - WeakPointer
在使用React Native中的WebView比较iPhone 5和OnePlus 5时,这对我很有效。 - Eamon
4
给body设置
font-size:100%,然后使用“em”方法为您网站中的每个元素设置字体大小。这将使字体大小成为浏览器默认字体大小的百分之百。例如,iPhone Safari浏览器的12px = 1em(当然,您需要在本地检查默认字体大小)。然后,如果您想要10px的字体大小,只需将其除以12,即“0.83em”。希望您能理解,还可以搜索“css em单位”,以获得更好的了解。- Chandrakant
1
有没有关于“12px = 1em”这一点的文档?我一直在试图弄清楚为什么iOS不能按预期与我的基于em的媒体查询一起工作。如果这是正确的,那就是原因。 - doubleJ
1
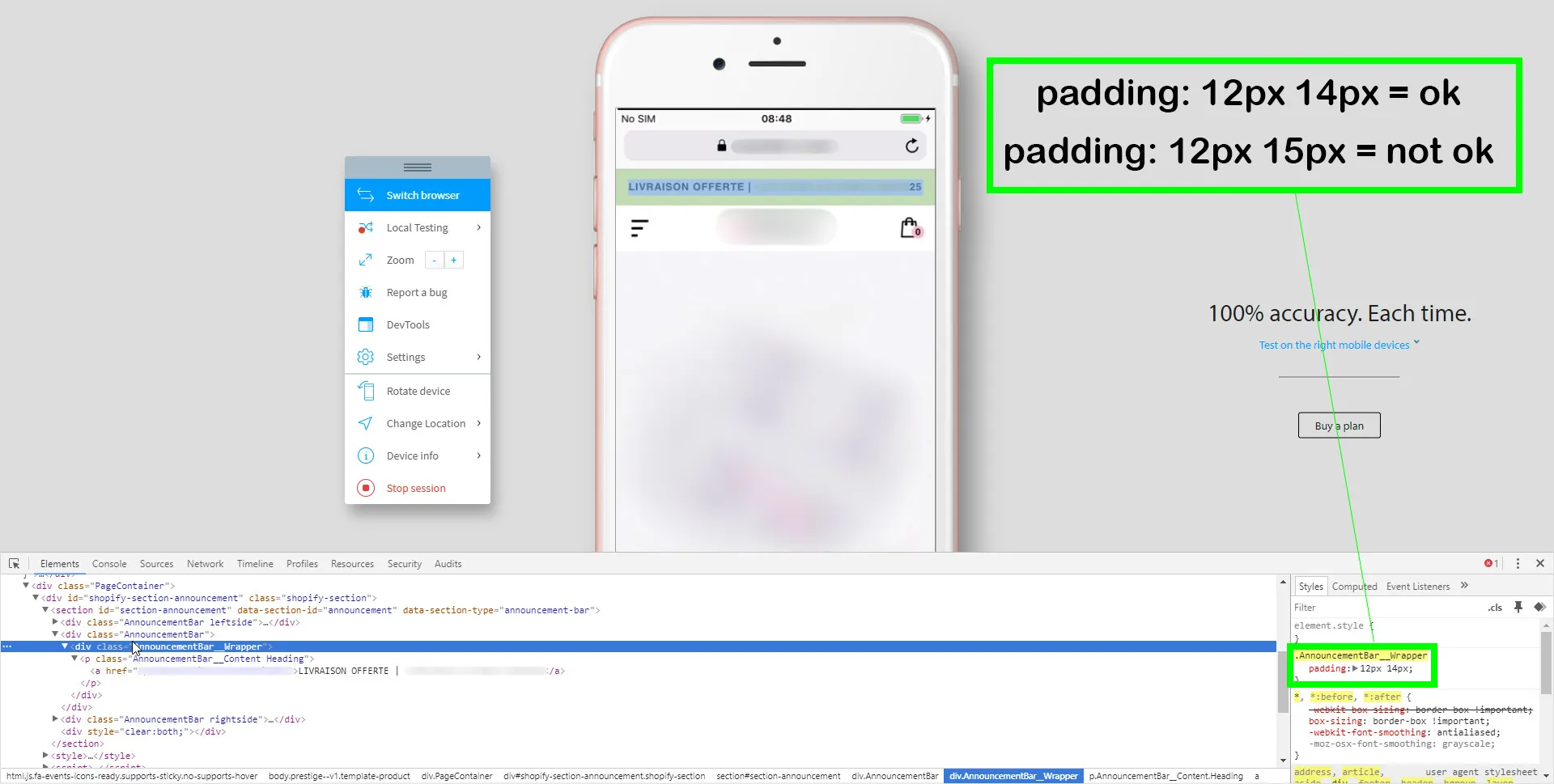
对我而言,其他解决方案都没有起作用。奇怪的是,我找到的唯一解决方案是通过将段落容器的宽度增加2个像素(通过减少左右填充1个像素)来实现的。
以下是我尝试实现的内容:我希望我的段落适合屏幕的宽度(375px),这样它就不会跳行,也不会在文本周围留下空白。我尝试了所有字体大小从1.12em到1.20em的组合,但它要么会在文本周围留下重要的空白,要么会跳过一行,但从未达到我预期的完美结果,甚至接近合理。但当我将左填充和右填充减少1个像素时,问题就消失了。
我使用了-webkit-text-size-adjust:100%;和其他解决方案,但对我起作用的是上述解释。您可以在下面的图像中看到(文本模糊,但您可以理解),现在所有空间都被使用并按预期工作。因此,如果您绝望了,请尝试此解决方案,即使这不是理想的修复方法。
以下是我尝试实现的内容:我希望我的段落适合屏幕的宽度(375px),这样它就不会跳行,也不会在文本周围留下空白。我尝试了所有字体大小从1.12em到1.20em的组合,但它要么会在文本周围留下重要的空白,要么会跳过一行,但从未达到我预期的完美结果,甚至接近合理。但当我将左填充和右填充减少1个像素时,问题就消失了。
我使用了-webkit-text-size-adjust:100%;和其他解决方案,但对我起作用的是上述解释。您可以在下面的图像中看到(文本模糊,但您可以理解),现在所有空间都被使用并按预期工作。因此,如果您绝望了,请尝试此解决方案,即使这不是理想的修复方法。
- Max
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接