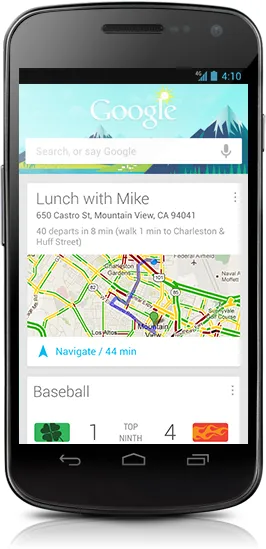
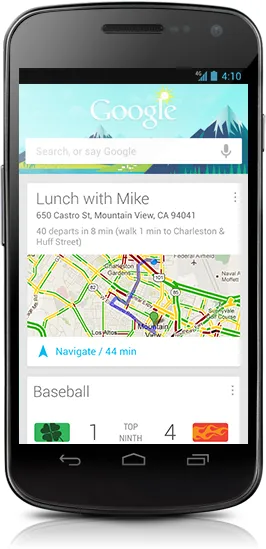
Google Now和Google+(Android)都采用类似卡片的界面。

我在想是否有人知道如何在Android上复制这种界面。
它们都有非常有趣的动画来展示新的卡片;任何想法都很棒。
Google Now和Google+(Android)都采用类似卡片的界面。

我在想是否有人知道如何在Android上复制这种界面。
它们都有非常有趣的动画来展示新的卡片;任何想法都很棒。
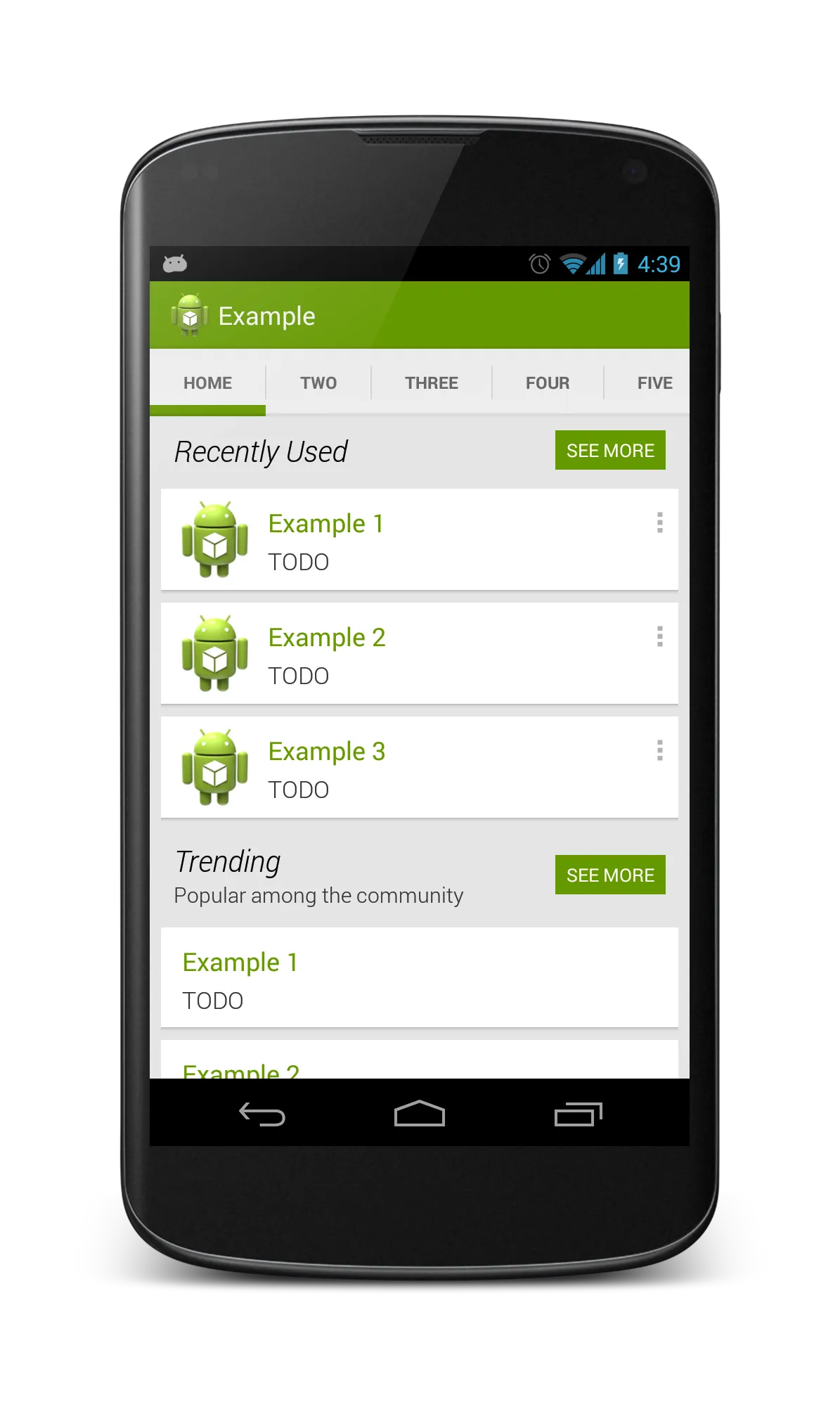
我已经发布了一个教程,介绍如何复制/创建 Google Cards 风格的布局,在这里可以找到。
关键步骤:
以下是代码片段:
@Override
public void onGlobalLayout() {
getViewTreeObserver().removeGlobalOnLayoutListener(this);
final int heightPx = getContext().getResources().getDisplayMetrics().heightPixels;
boolean inversed = false;
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View child = getChildAt(i);
int[] location = new int[2];
child.getLocationOnScreen(location);
if (location[1] > heightPx) {
break;
}
if (!inversed) {
child.startAnimation(AnimationUtils.loadAnimation(getContext(),
R.anim.slide_up_left));
} else {
child.startAnimation(AnimationUtils.loadAnimation(getContext(),
R.anim.slide_up_right));
}
inversed = !inversed;
}
}
请查看http://ryanharter.com/blog/2013/01/31/how-to-make-an-android-card-list/
示例副本:
/res/drawable/bg_card.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle"
android:dither="true">
<corners android:radius="2dp"/>
<solid android:color="#ccc" />
</shape>
</item>
<item android:bottom="2dp">
<shape android:shape="rectangle"
android:dither="true">
<corners android:radius="2dp" />
<solid android:color="@android:color/white" />
<padding android:bottom="8dp"
android:left="8dp"
android:right="8dp"
android:top="8dp" />
</shape>
</item>
</layer-list>
将其用作您布局的背景:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:padding="12dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="6dp"
android:layout_marginRight="6dp"
android:layout_marginTop="4dp"
android:layout_marginBottom="4dp"
android:background="@drawable/bg_card">
<!-- Card Contents go here -->
</LinearLayout>
</FrameLayout>
==== 2014年9月29日更新开始 ====
使用来自Google兼容性库的CardView(适用于Android 2.1+):
<!-- A CardView that contains a TextView -->
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_gravity="center"
android:layout_width="200dp"
android:layout_height="200dp"
card_view:cardCornerRadius="4dp">
<TextView
android:id="@+id/info_text"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v7.widget.CardView>
请参阅https://developer.android.com/preview/material/ui-widgets.html
==== 更新结束 ====
有(至少)两个选择:
或者
请参阅https://github.com/afollestad/Cards-UI/wiki/2.-Intro-Tutorial以获取简单介绍。


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_margin="16dp"
android:layout_height="wrap_content"
android:background="@android:color/background_light">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="16dp"
android:paddingRight="16dp"
android:paddingLeft="16dp"
android:text="Title"
android:textSize="18dp"
android:textColor="@android:color/primary_text_holo_light"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingRight="16dp"
android:paddingLeft="16dp"
android:text="Subtitle"
android:textSize="14dp"
android:textColor="@android:color/primary_text_holo_light"
/>
<ImageView android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/background"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:orientation="horizontal" android:background="@drawable/card_background" android:layout_width="fill_parent" android:layout_height="wrap_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:thegoogle="http://schemas.android.com/apk/res/com.google.android.googlequicksearchbox">
<LinearLayout android:orientation="vertical" android:layout_width="0.0dip" android:layout_height="fill_parent" android:baselineAligned="false" android:layout_weight="1.0">
<FrameLayout android:layout_width="fill_parent" android:layout_height="wrap_content">
<LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content" style="@style/CardTextBlock">
<TextView android:id="@id/entry_title" android:layout_width="wrap_content" android:layout_height="wrap_content" style="@style/CardTitle" />
<TextView android:id="@id/open_hours" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" style="@style/CardText" />
<TextView android:textColor="@color/card_light_text" android:id="@id/known_for_terms" android:paddingBottom="4.0dip" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:maxLines="4" style="@style/CardText" />
</LinearLayout>
<ImageButton android:layout_gravity="top|right|center" android:id="@id/card_menu_button" android:layout_width="@dimen/card_action_button_height" android:layout_height="@dimen/card_action_button_height" android:contentDescription="@string/accessibility_menu_button" style="@style/CardMenuButton" />
</FrameLayout>
<Space android:layout_width="fill_parent" android:layout_height="0.0dip" android:layout_weight="1.0" />
<Button android:id="@id/details_button" android:visibility="gone" android:layout_width="fill_parent" android:layout_height="@dimen/card_action_button_height" android:text="@string/more_details" android:drawableLeft="@drawable/ic_action_pin" style="@style/CardActionButtonWithIcon" />
<Button android:id="@id/checkin_button" android:layout_width="fill_parent" android:layout_height="@dimen/card_action_button_height" android:text="@string/check_in" android:drawableLeft="@drawable/ic_action_check_in" style="@style/CardActionButtonWithIcon" />
</LinearLayout>
<com.google.android.velvet.ui.CrossfadingWebImageView android:id="@id/place_photo" android:visibility="gone" android:layout_width="0.0dip" android:layout_height="fill_parent" android:scaleType="centerCrop" android:adjustViewBounds="true" android:baselineAligned="false" android:minHeight="@dimen/at_place_card_content_height" android:layout_weight="1.0" android:contentDescription="@string/at_place_card_image_desc" thegoogle:crossfadeDuration="@integer/image_crossfade_duration" />
</LinearLayout>