4个回答
2
事实上,IE11开发工具似乎缺少很好的总时间统计功能。为了解决这个问题,在IE11中,您可以将数据导出为CSV文件。在网络选项卡上的开始/停止按钮旁边有一个导出按钮。
- 打开CSV文件,注意每个组件的时间以毫秒和秒两种形式给出。
- 在“Taken”列旁边添加一个新的空列。
- 筛选“Taken”列以仅显示“ms”。
- 使用“文本到列”功能将字母“ms”移到下一列(以空格为分隔符。请注意,“<1ms”数字将把“1”移动到新列中。因此,如果要非常详细,请找到它们并将“1”移回“Taken”列,并删除其中的“<”符号。)
- 使用SUM功能获取总毫秒数。
- 重复此过程,但这次是针对秒数。
将毫秒转换为秒,并将此数字添加到总秒数中,即可获得页面加载总时间。
- BleepingComputer
0
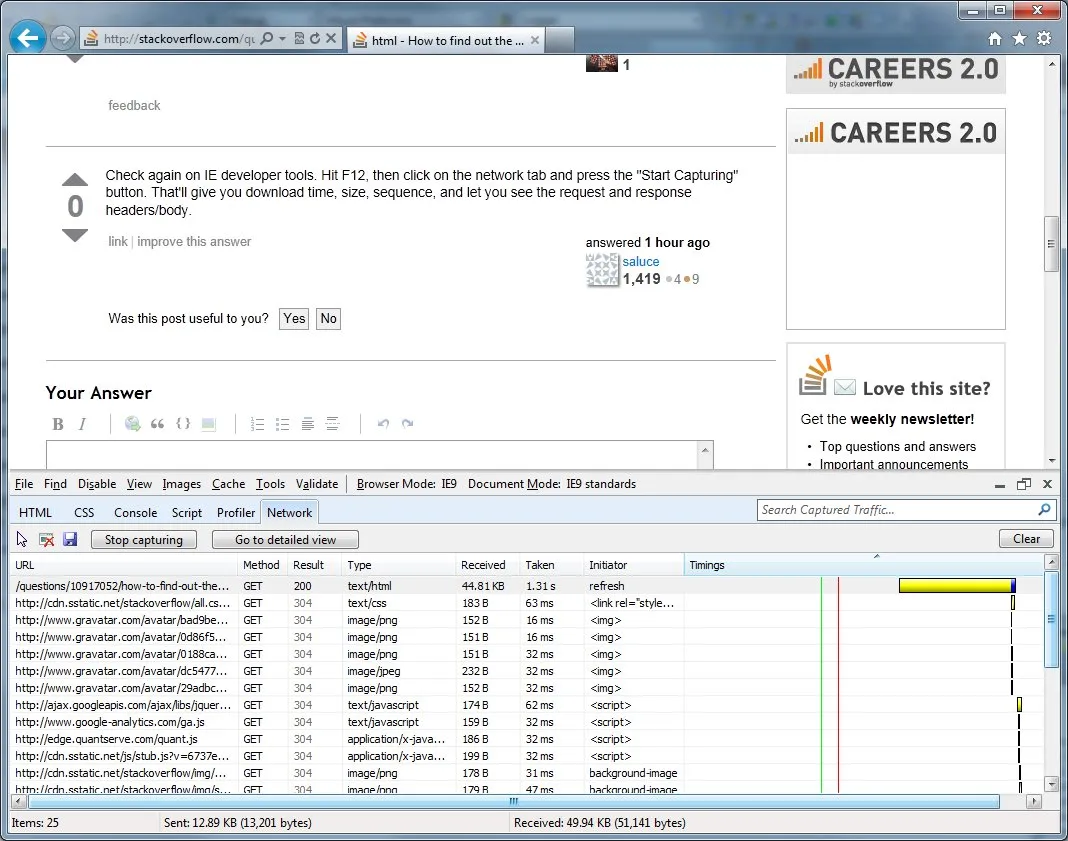
再次在IE开发者工具中检查。按F12,然后点击网络选项卡并按“开始捕获”按钮。这将提供下载时间、大小、顺序,并让您查看请求和响应头/正文。

- saluce
3
我没有网络选项卡。你用的是哪个版本?我在Windows XP上使用IE8!看起来只有IE 9.0+才有网络选项卡。 - The Light
在IE8中,寻找Profiler标签页。 - saluce
像OP @TheLight一样,我也在寻找“总页面下载时间”。看起来IE开发人员工具只显示每个请求的下载时间,而不是总累计时间。Chrome在底部提供了一个很好的摘要“加载1.96秒”,但我似乎在IE中找不到同样的东西。 - m1m1k
-2
只需在Google Chrome中按F12键,打开开发者工具,然后转到网络选项卡并刷新您需要查看大小的页面,它将为您提供每个文件引用的大小图表。
- NickTheSick
1
页面加载时间取决于浏览器。使用Chrome来基准测试不同浏览器的页面加载时间是没有用的。此外,问题明确指出了IE,因此这个答案显然是不正确的。 - pabrams
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接