有一个带有段落的 RichTextBox。
如何更改内部段落的边距?没有此类属性。
将 RichTextBox.Padding 设置为“-12,0”可以解决问题,但看起来像是一个丑陋的 hack。
有一个带有段落的 RichTextBox。
如何更改内部段落的边距?没有此类属性。
将 RichTextBox.Padding 设置为“-12,0”可以解决问题,但看起来像是一个丑陋的 hack。
默认情况下,RichTextBox的根边框元素会有一个边距(12,0,12,0),因此左侧和右侧的空间将默认添加。如果您想改变这种行为,您需要自定义RichTextBox模板本身。
您可以使用此模板,并避免在左侧和右侧添加额外的边距。
<ControlTemplate TargetType="RichTextBox">
<Grid Background="Transparent">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}">
<ContentControl x:Name="ContentElement" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}" Padding="{TemplateBinding Padding}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
</Grid>
</ControlTemplate>
您好,Mawy:
<StackPanel x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<RichTextBox>
<Paragraph>
<InlineUIContainer>
<TextBlock x:Name="tbMargin" Margin="100,0,0,0"></TextBlock>
</InlineUIContainer>
Hi from Paragraph
</Paragraph>
</RichTextBox>
</StackPanel>
<Paragraph xml:space="preserve">
Hi from Paragraph
Hi from Paragraph 2
</Paragraph>
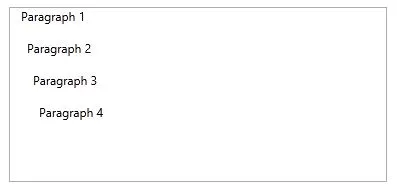
您只需要设置段落的TextIndent属性即可。我来给您展示一个样例:
<RichTextBox>
<FlowDocument>
<Paragraph TextIndent="6"><Run Text="Paragraph 1"/></Paragraph>
<Paragraph TextIndent="12"><Run Text="Paragraph 2"/></Paragraph>
<Paragraph TextIndent="18"><Run Text="Paragraph 3"/></Paragraph>
<Paragraph TextIndent="24"><Run Text="Paragraph 4"/></Paragraph>
</FlowDocument>
</RichTextBox>