2个回答
22
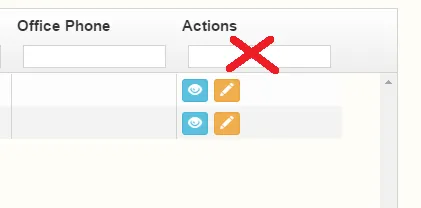
你可以在“操作”字段上设置 enableFiltering:false
例如:
{
field: '', enableFiltering: false
}
- ram hemasri
2
0
你可以设置
这不会禁用筛选功能,但会移除输入框,使用户无法通过输入文本进行筛选。
filterHeaderTemplate: '<div class="ui-grid-filter-container"></div>'
columnDefs: [{
name: 'Name',
type: 'string',
filter: {
condition: uiGridConstants.filter.CONTAINS,
},
filterHeaderTemplate: '<div class="ui-grid-filter-container"></div>'
}]
这不会禁用筛选功能,但会移除输入框,使用户无法通过输入文本进行筛选。
- Elio
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

enableFiltering的任何参考。 - Qwertie