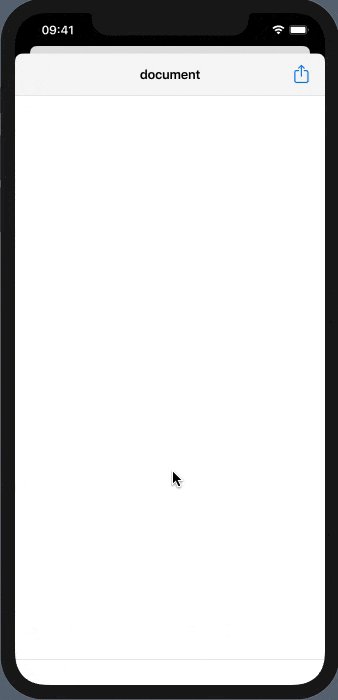
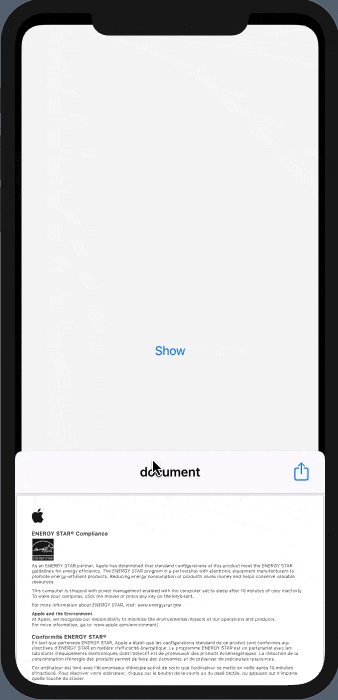
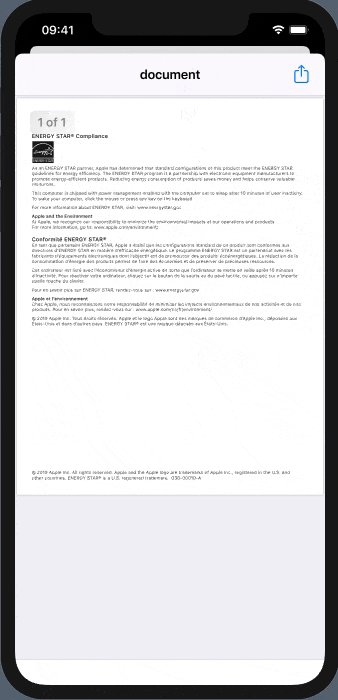
当我以表格形式显示时,QLPreviewController导航栏消失了。
如何显示顶部导航栏或navigationItem?
快速查看控制器 UIKit 可用于 SwiftUI 中
.sheet(isPresented: $showQuickLook, onDismiss: {self.showQuickLook = false}) {
if self.selectedURL != nil {
QuickLookController(url: self.selectedURL!) {
self.showQuickLook = false
}.edgesIgnoringSafeArea(.all)
}
}
struct QuickLookController: UIViewControllerRepresentable {
var url: URL
var onDismiss: () -> Void
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
func updateUIViewController(_ uiViewController: QLPreviewController, context: UIViewControllerRepresentableContext<QuickLookController>) {
uiViewController.reloadData()
}
func makeUIViewController(context: Context) -> QLPreviewController {
let controller = QLPreviewController()
controller.dataSource = context.coordinator
controller.reloadData()
return controller
}
class Coordinator: NSObject, QLPreviewControllerDataSource {
var parent: QuickLookController
init(_ qlPreviewController: QuickLookController) {
self.parent = qlPreviewController
super.init()
}
func numberOfPreviewItems(in controller: QLPreviewController) -> Int {
return 1
}
func previewController(_ controller: QLPreviewController, previewItemAt index: Int) -> QLPreviewItem {
return self.parent.url as QLPreviewItem
}
}
}