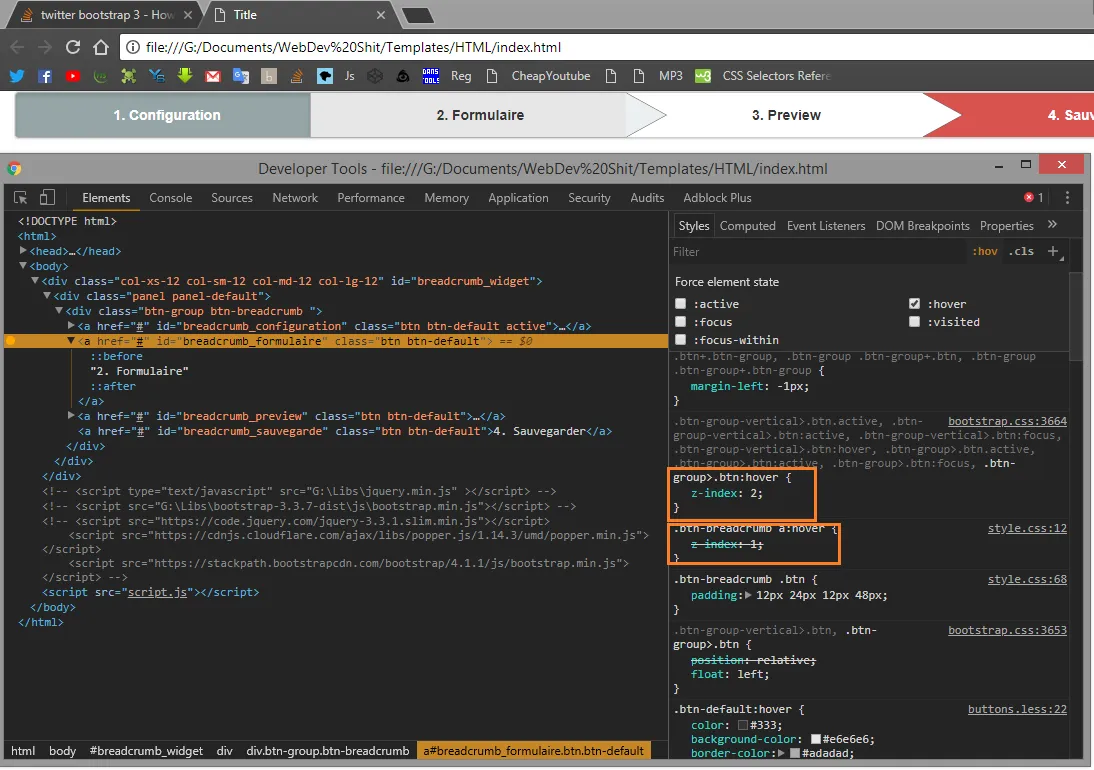
我正在使用Bootstrap箭头面包屑导航。以下图片能更好地解释:
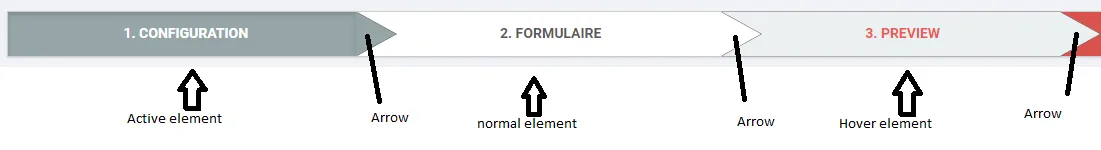
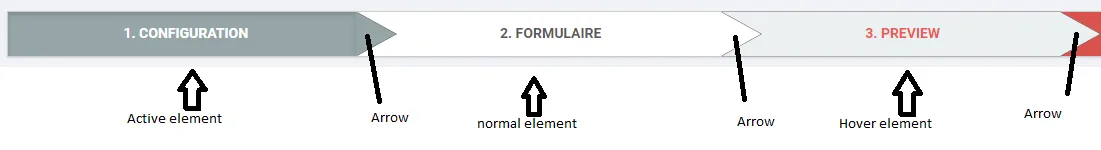
正常/悬停/活动状态下的面包屑元素: 面包屑问题,当活动状态和悬停元素接近时箭头会隐藏:
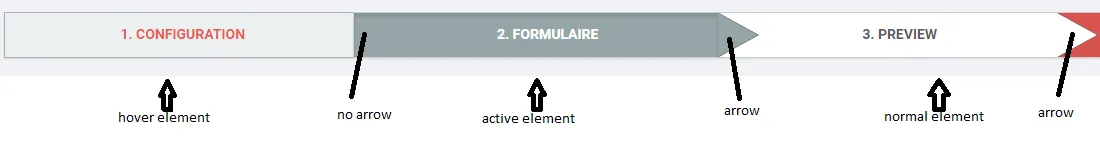
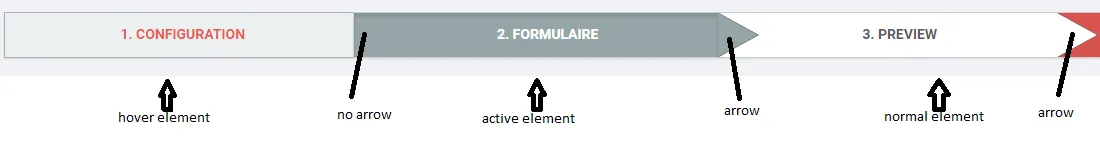
面包屑问题,当活动状态和悬停元素接近时箭头会隐藏:
 我想始终保留箭头,但是我尝试了z-index但不起作用:/。
我想始终保留箭头,但是我尝试了z-index但不起作用:/。
希望您能理解,谢谢帮忙。
正常/悬停/活动状态下的面包屑元素:
 面包屑问题,当活动状态和悬停元素接近时箭头会隐藏:
面包屑问题,当活动状态和悬停元素接近时箭头会隐藏:
 我想始终保留箭头,但是我尝试了z-index但不起作用:/。
我想始终保留箭头,但是我尝试了z-index但不起作用:/。希望您能理解,谢谢帮忙。
$(document).ready(function() {
$( ".btn-breadcrumb a" ).click(function() {
$(".btn-breadcrumb a").removeClass("active");
$(this).addClass("active");
});
}); .btn-breadcrumb a{
font-weight: bold;
}
.btn-breadcrumb a:hover {
z-index: 1;
}
.btn-breadcrumb a.active {
background-color: #95A5A6;
color: #fff;
}
#breadcrumb_sauvegarde {
background-color: #d9534f;
color: #fff;
}
#breadcrumb_widget .btn-group{
display: flex;
}
#breadcrumb_widget .btn-breadcrumb .btn {
flex-grow: 1;
text-align: center;
position: relative;
}
/** Triangle Breadcrumb **/
.btn-breadcrumb .btn:not(:last-child):after {
content: " ";
display: block;
width: 0;
height: 0;
border-top: 22.4px solid transparent;
border-bottom: 22.4px solid transparent;
position: absolute;
top: 50%;
margin-top: -22.4px;
left: 100%;
z-index: 999;
}
/** Triangle Breadcrumb **/
.btn-breadcrumb .btn:not(:last-child):before {
content: " ";
display: block;
width: 0;
height: 0;
border-top: 22.4px solid transparent;
border-bottom: 22.4px solid transparent;
position: absolute;
top: 50%;
margin-left: 1px;
margin-top: -22.4px;
left: 100%;
z-index: 999;
}
/**Spacing **/
.btn-breadcrumb .btn {
padding:12px 24px 12px 48px;
}
.btn-breadcrumb .btn:first-child {
padding:12px 12px 12px 20px;
}
.btn-breadcrumb .btn:last-child {
padding:12px 36px 12px 48px;
}
/** /////////////////////////// bouton triangle pour faire apparaitre le breadcrumb en flèche //////////////////////// **/
/*couleur de fond du triangle*/
.btn-breadcrumb .btn.btn-default:not(:last-child):after {
border-left: 40px solid #fff;
}
/*couleur de fond du triangle hover*/
.btn-breadcrumb .btn.btn-default:hover:not(:last-child):after {
border-left: 40px solid #ecf0f1;
}
/*couleur de fond du triangle active*/
.btn-breadcrumb .btn.btn-default.active:not(:last-child):after {
border-left: 40px solid #95A5A6;
}
/*couleur de fond du triangle sur active hover*/
.btn-breadcrumb .btn.btn-default.active:hover:not(:last-child):after {
border-left: 40px solid #95A5A6;
}
/*couleur des bordures du triangle*/
.btn-breadcrumb .btn.btn-default:not(:last-child):before {
border-left: 40px solid #5e595d;
}
/*couleur des bordures du triangle sur hover*/
.btn-breadcrumb .btn.btn-default:hover:not(:last-child):before {
border-left: 40px solid #5e595d;
} <!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
<body>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12" id="breadcrumb_widget">
<div class="panel panel-default">
<div class="btn-group btn-breadcrumb ">
<a href="#" id="breadcrumb_configuration" class="btn btn-default active">1. Configuration</a>
<a href="#" id="breadcrumb_formulaire" class="btn btn-default">2. Formulaire</a>
<a href="#" id="breadcrumb_preview" class="btn btn-default">3. Preview</a>
<a href="#" id="breadcrumb_sauvegarde" class="btn btn-default">4. Sauvegarder</a>
</div>
</div>
</div>
</body>
</html>
z-index:auto- Paulie_D