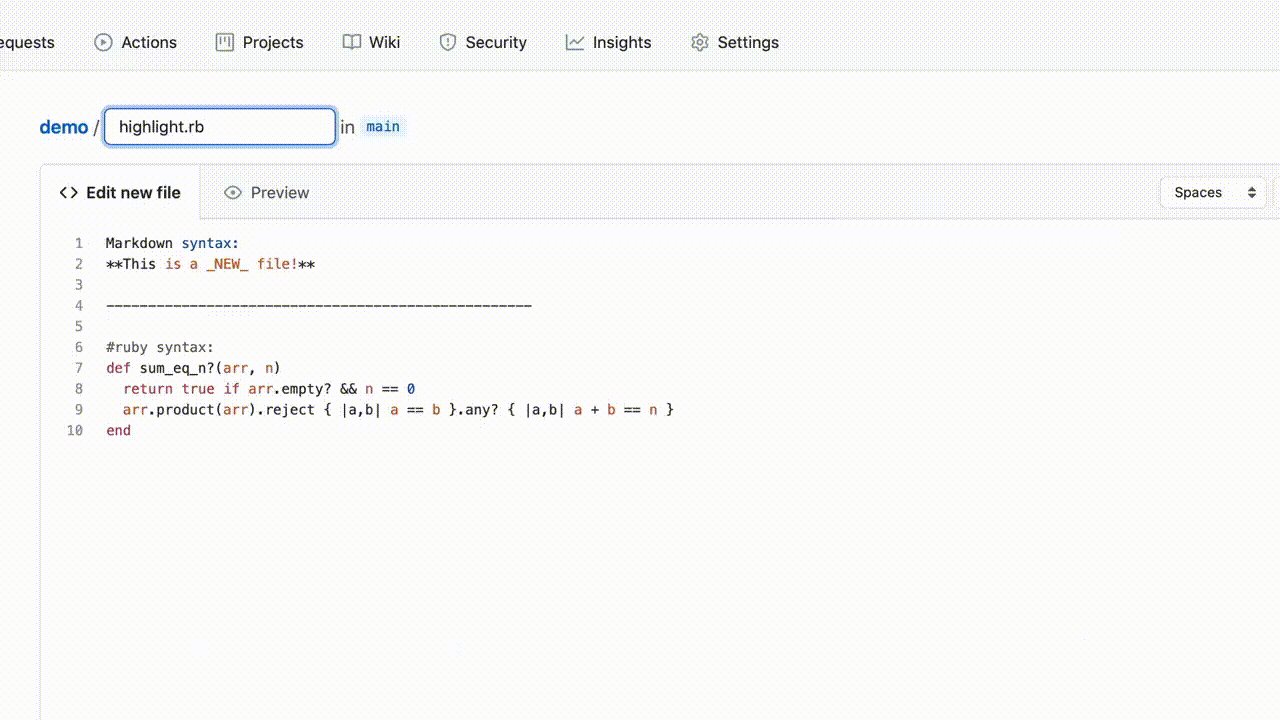
Github会自动对任何代码文件进行语法高亮,例如扩展名为.c的文件。并且有很多关于从'markdown'或.md文件内部控制高亮的信息。
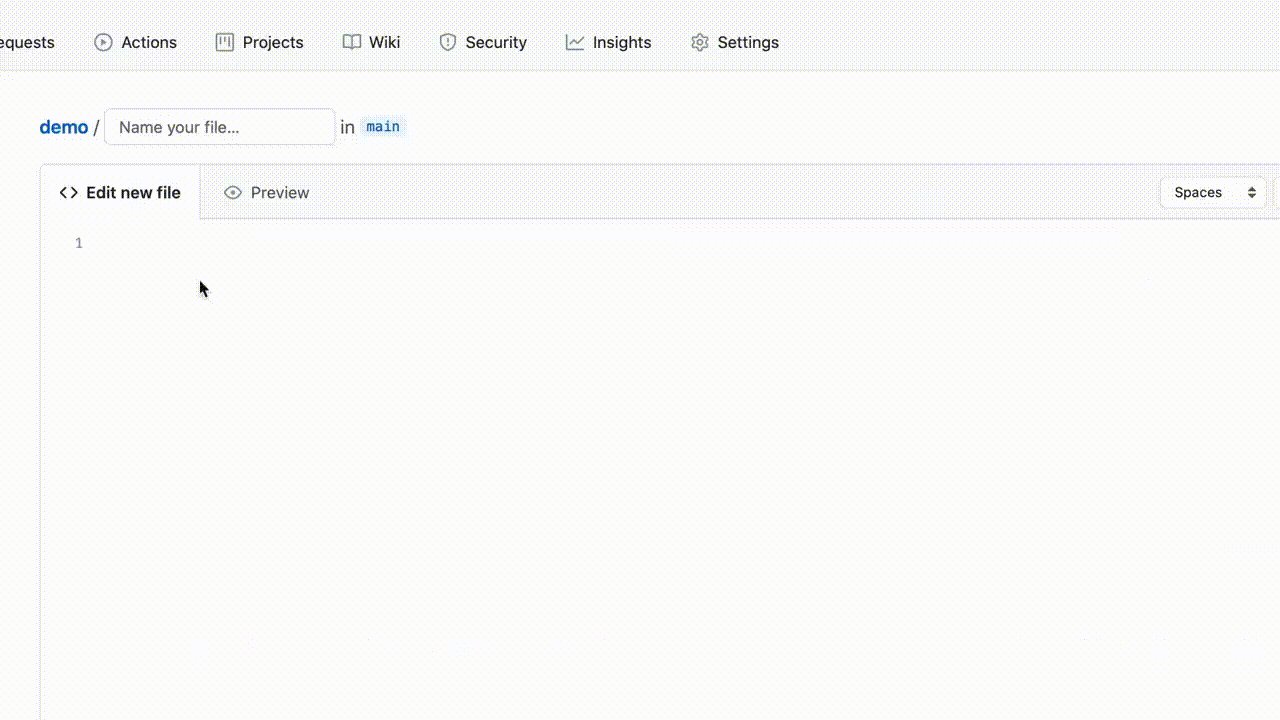
但是如何让它来高亮它不知道的代码文件呢?
我甚至无法正确地缩进-如果我在编辑时设置了4个空格的制表符,在完成后它就会变成8个空格。
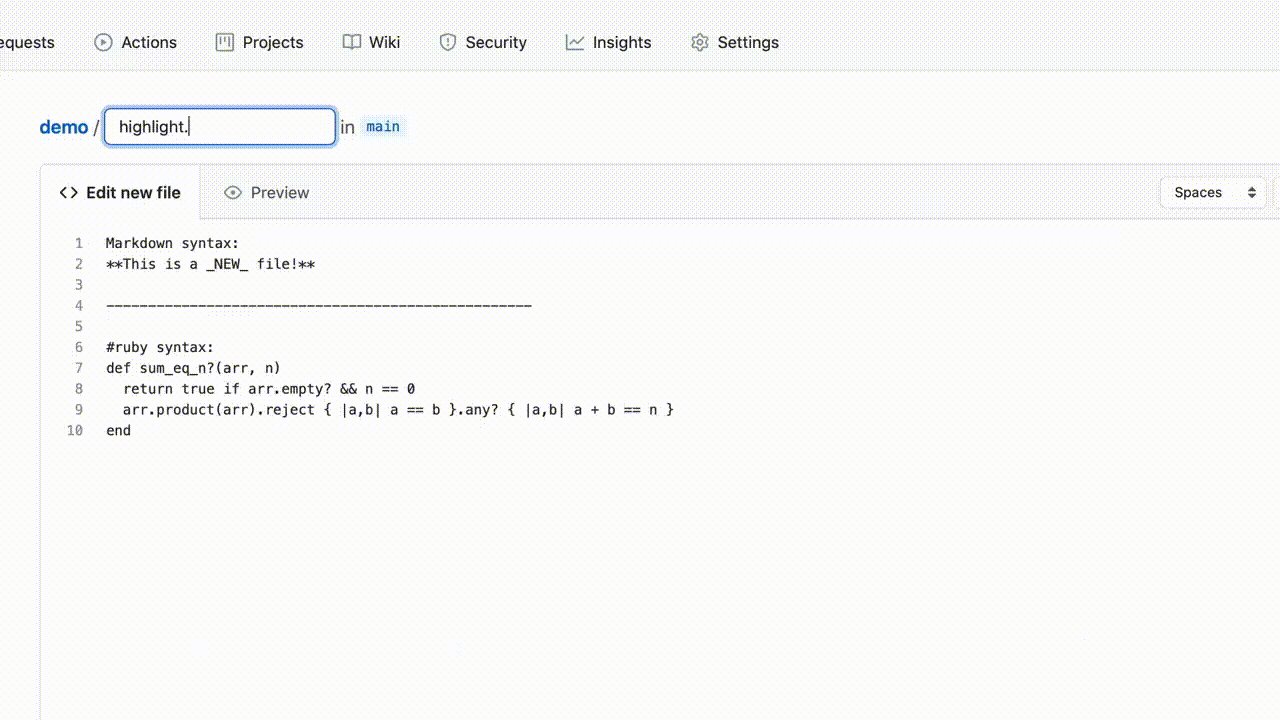
我不在意它使用的高亮风格,即使是错误的语言;它一定比纯文本外观更好。奇怪的是,在编辑时它使用某种高亮,但完成后又消失了。
这些文件不属于任何众所周知的语言,因此高亮不会完美;我只想要一点颜色。但我不想更改文件扩展名,因为那可能会令人困惑。