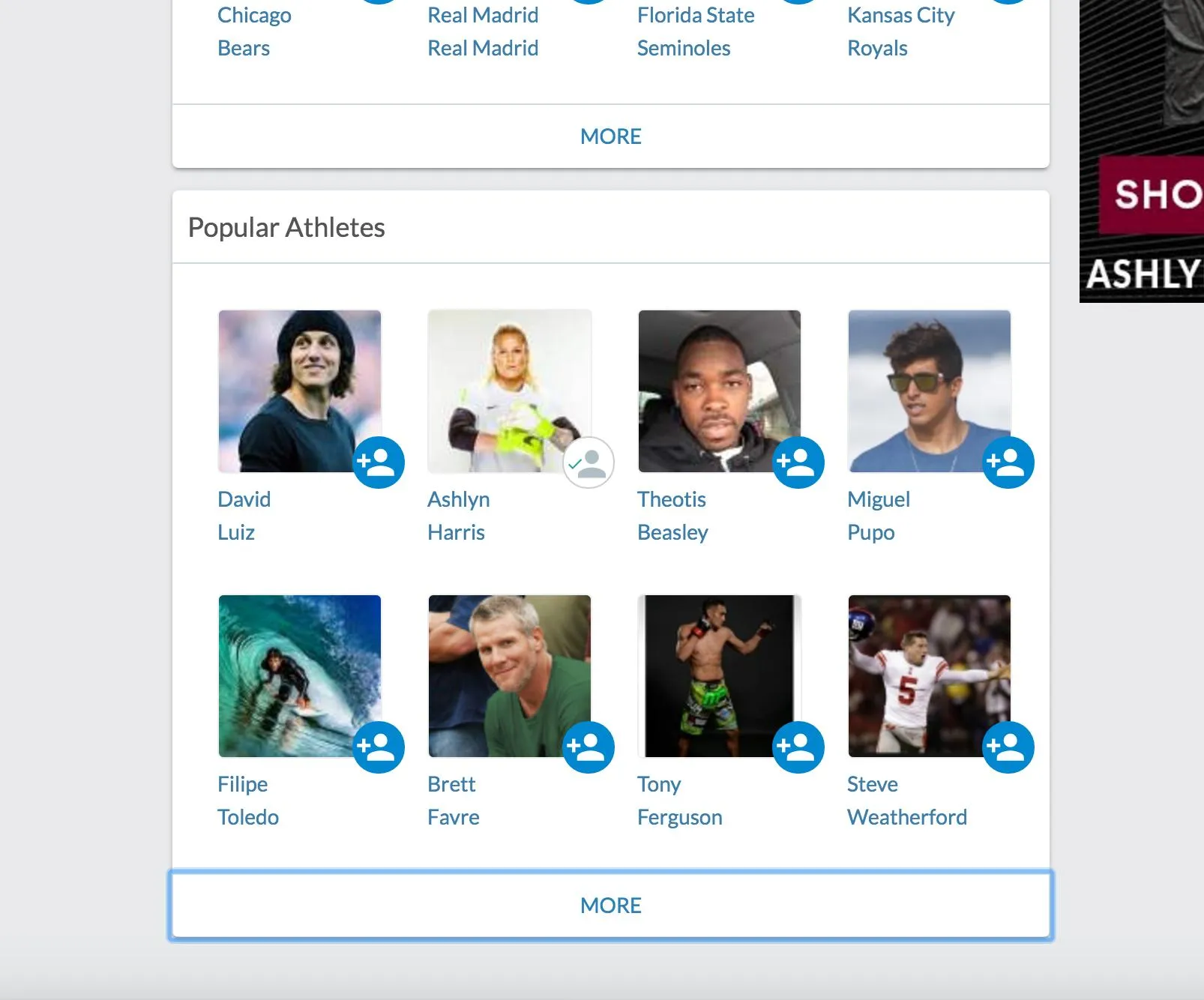
我一直在尝试使用Nightwatch.js的各种不同方式(如nth-child,nth-of-type等)点击浏览器上的特定元素,到目前为止我还没有找到正确的元素。我正在尝试点击屏幕上第二个“更多”按钮。
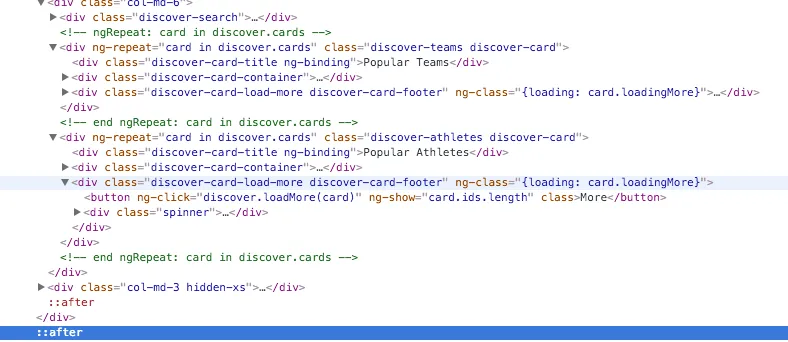
HTML代码如下。两个“More”按钮具有完全相同的类,并嵌套在一个div中,该div具有不同的类别,其中一个称为discover-teams,第二个嵌套在一个具有discover-athletes类的div中。如果我尝试像这样做,最终会点击图像上的关注按钮。
.click('.discover-athletes div:nth-child(3) button')
如果有人知道最好的方法,请告诉我,我会非常感激。到目前为止,我没有找到合适的方法。非常感谢。