我正在使用表格布局。在表格行中有两个(列)文本视图。我想在textView的末尾应用android:ellipsize="end"。
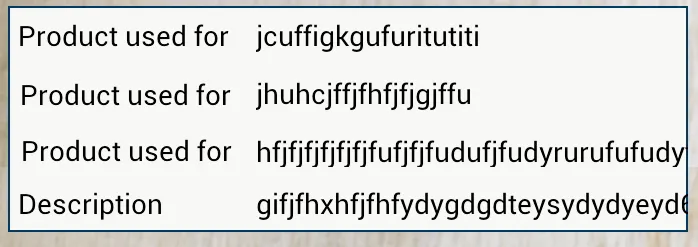
但对我来说它不起作用,如下面的屏幕截图所示。请给我任何想法,如何将省略号应用于table row内部的textview。
这是代码:
<TableLayout
android:id="@+id/linerLayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_margin="10dip"
android:background="@drawable/shape1"
android:stretchColumns="2" >
<TableRow
android:id="@+id/TableRow1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="Product used for "
android:textColor="@color/black_color" />
<TextView
android:id="@+id/productusedfor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:ellipsize="end"
android:minLines="1"
android:padding="5dp"
android:singleLine="true"
android:text="TextView"
android:textColor="@color/black_color" />
</TableRow>
<TableRow
android:id="@+id/TableRow1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="Treatment for "
android:textColor="@color/black_color" />
<TextView
android:id="@+id/treatementfor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:ellipsize="end"
android:minLines="1"
android:padding="5dp"
android:singleLine="true"
android:text="TextView"
android:textColor="@color/black_color" />
</TableRow>
<TableRow
android:id="@+id/TableRow1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="Horse Name "
android:textColor="@color/black_color" />
<TextView
android:id="@+id/horsename"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="10dp"
android:ellipsize="end"
android:minLines="1"
android:padding="5dp"
android:singleLine="true"
android:text="TextView"
android:textColor="@color/black_color" />
</TableRow>
<TableRow
android:id="@+id/TableRow1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="Where "
android:textColor="@color/black_color" />
<TextView
android:id="@+id/location"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:ellipsize="end"
android:minLines="1"
android:padding="5dp"
android:singleLine="true"
android:text="TextView"
android:textColor="@color/black_color" />
</TableRow>