考虑以下代码
HTML
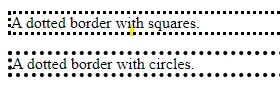
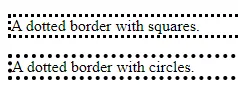
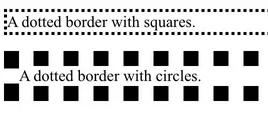
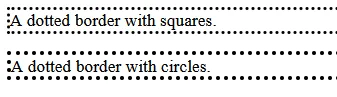
为什么3像素的边框看起来像正方形,而4像素的边框看起来像圆形? image: 用虚线边框显示3px和4px之间的差异
HTML
<p class="dotted3">A dotted border with squares.</p>
<p class="dotted4">A dotted border with circles.</p>
CSS
p.dotted3 {border: 3px dotted #000;}
p.dotted4 {border: 4px dotted #000;}
为什么3像素的边框看起来像正方形,而4像素的边框看起来像圆形? image: 用虚线边框显示3px和4px之间的差异