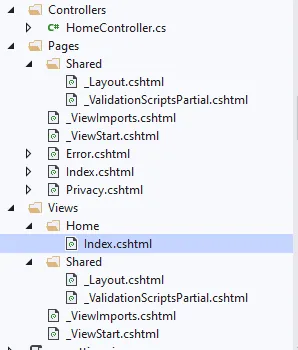
我有一个基于 Razor 页面的 ASP.NET Core 应用程序,想要利用 MVC 功能。因此,我在应用程序中添加了 Controllers 文件夹和 Views 视图,并在启动文件中添加了
services.AddMvc() 以及另一个端点(endpoint)。然后我试图运行它并测试是否可以返回简单视图,我在默认地址后面添加控制器名称和操作名称,但是它显示"This localhost page can’t be found"。请问如何配置我的应用程序?
.AddRazorPages().AddControllersWithViews()访问https://learn.microsoft.com/en-us/aspnet/core/fundamentals/startup?view=aspnetcore-6.0。 - Jeremy Lakeman