在Mermaid JS中,是否有一种方法可以为每个链接命名并避免在图表中拥有每个单独链接的linkStyle?
例如,要获得下面图表中的红色和黑色线条,我的源代码如下所示,而样式变得难以管理。
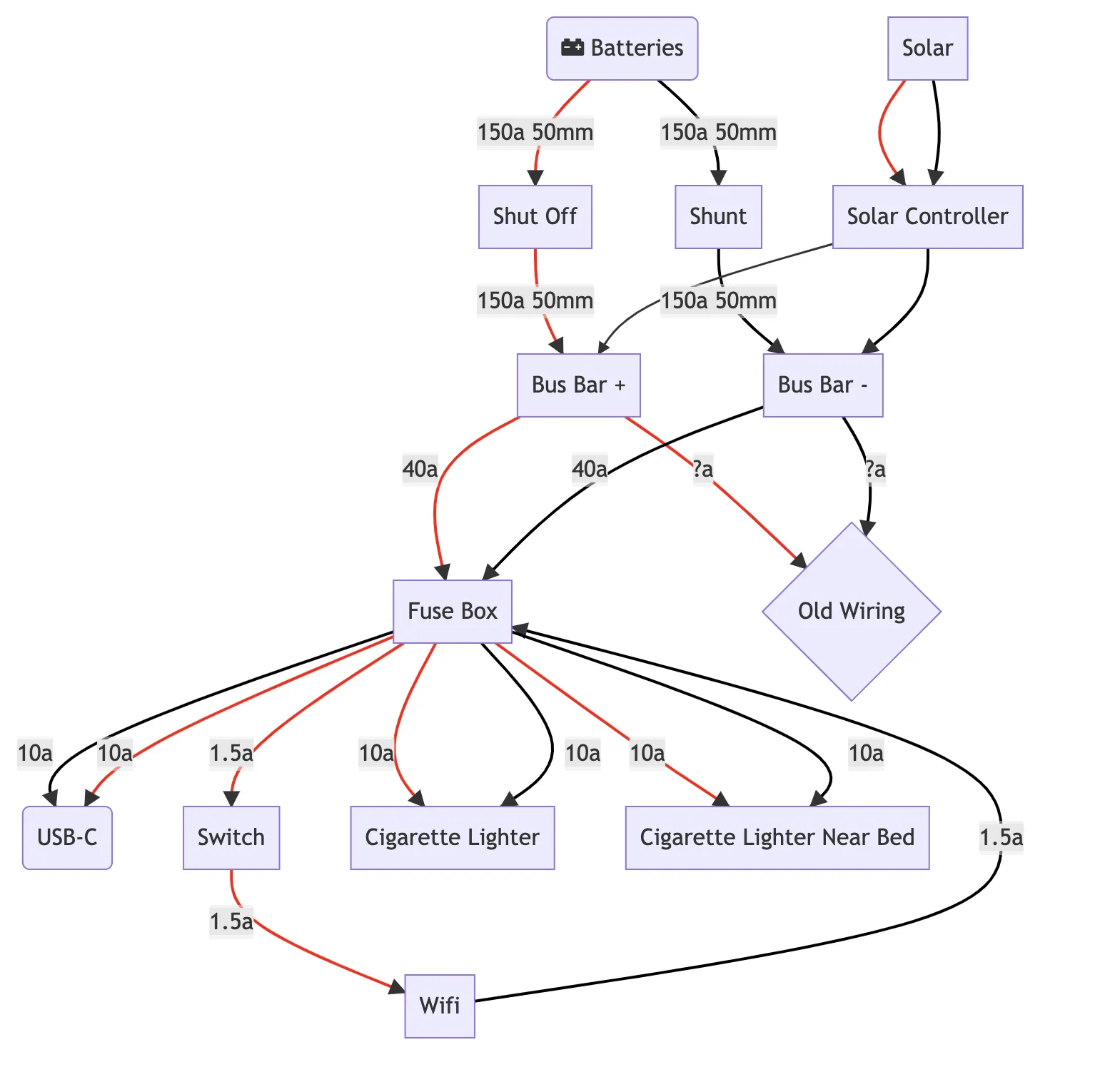
graph TD
Bat(fa:fa-car-battery Batteries) -->|150a 50mm| ShutOff
Bat -->|150a 50mm| Shunt
ShutOff[Shut Off] -->|150a 50mm| BusPos[Bus Bar +]
Shunt -->|150a 50mm| BusNeg[Bus Bar -]
BusPos -->|40a| Fuse[Fuse Box]
BusPos -->|?a| Old{Old Wiring}
BusNeg -->|40a| Fuse
Fuse -->|10a| USB(USB-C)
Fuse -->|10a| USB
Fuse -->|1.5a| Switch -->|1.5a| Wifi
Wifi -->|1.5a| Fuse
Fuse -->|10a| Cig1[Cigarette Lighter]
Fuse -->|10a| Cig1
Fuse -->|10a| Cig2[Cigarette Lighter Near Bed]
Fuse -->|10a| Cig2
BusNeg -->|?a| Old
Solar --> SolarCont[Solar Controller]
Solar --> SolarCont
SolarCont --> BusNeg
SolarCont --> BusPos
linkStyle 0 stroke-width:2px,fill:none,stroke:red;
linkStyle 1 stroke-width:2px,fill:none,stroke:black;
linkStyle 2 stroke-width:2px,fill:none,stroke:red;
linkStyle 3 stroke-width:2px,fill:none,stroke:black;
linkStyle 4 stroke-width:2px,fill:none,stroke:red;
linkStyle 5 stroke-width:2px,fill:none,stroke:red;
linkStyle 6 stroke-width:2px,fill:none,stroke:black;
linkStyle 7 stroke-width:2px,fill:none,stroke:black;
linkStyle 8 stroke-width:2px,fill:none,stroke:red;
linkStyle 9 stroke-width:2px,fill:none,stroke:red;
linkStyle 10 stroke-width:2px,fill:none,stroke:red;
linkStyle 11 stroke-width:2px,fill:none,stroke:black;
linkStyle 12 stroke-width:2px,fill:none,stroke:red;
linkStyle 13 stroke-width:2px,fill:none,stroke:black;
linkStyle 14 stroke-width:2px,fill:none,stroke:red;
linkStyle 15 stroke-width:2px,fill:none,stroke:black;
linkStyle 16 stroke-width:2px,fill:none,stroke:black;
linkStyle 17 stroke-width:2px,fill:none,stroke:red;
linkStyle 18 stroke-width:2px,fill:none,stroke:black;
linkStyle 19 stroke-width:2px,fill:none,stroke:black;