这是一个关于Plesk Onyx实现Node支持限制的问题,因为问题非常基础。我正在尝试将使用create-react-app创建的react应用部署到安装有Plesk Onyx的服务器上托管的域名。显然,我不能随意更改核心服务器,因为这可能会破坏其他域名。因此,我需要以一种由Plesk正确处理的方式安装此应用程序。我的问题在于,我找不到任何指南来解决如何做到这一点。Plesk需要的项目结构非常不灵活,与create-react-app强加的结构完全不同。例如,Plesk要求文档根目录是应用程序根目录的子目录,这与create-react-app设置项目的完全相反。我没有在此处展示代码,因为这是一个部署问题,而不是代码问题,并涉及项目结构以及如何将圆形插头塞入方形孔中。
4个回答
4
我遇到了类似的问题,但我想我有一些解决方案。我并没有真正尝试过这是否适用于 Plesk Onyx。
基本上,我想将一个 create-react-app 放到基于 Plesk Onyx 的托管中,并运行
相反,Plesk 运行一个 js 脚本文件来执行服务器,如
基本上,我想将一个 create-react-app 放到基于 Plesk Onyx 的托管中,并运行
npm start,最终会导致执行 react-scripts start ,但我发现 Plesk 没有能力实现。Plesk 不是 VPS...相反,Plesk 运行一个 js 脚本文件来执行服务器,如
App.js 或 server.js,可以通过 Plesk NodeJS 控制面板进行设置。
为此,我通过运行以下命令安装了 express:
npm install express --save
并创建一个包含以下代码的 server.js 文件:
const express = require('express');
const bodyParser = require('body-parser')
const path = require('path');
const app = express();
app.use(express.static(path.join(__dirname, 'build')));
app.get('/', function (req, res) {
res.sendFile(path.join(__dirname, 'build', 'index.html'));
});
app.listen(process.env.PORT || 8080);
我从这里获得了代码:https://dev.to/loujaybee/using-create-react-app-with-express。然后我运行npm run build创建生产版本,最后运行node server.js。我的应用程序(一个简单的井字游戏来自React教程)可以在本地主机端口8080上使用。根页面。如果成功了,我会给你更新。- Valian Masdani
3
我发现一种非常简单的方法可以在不添加express或使用node的情况下完成此操作。这也将使react-router正常工作。
1. 将以下.htaccess文件添加到create-react-app文件夹中的public文件夹中
Options -MultiViews RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^ index.html [QSA,L]
2. 运行npm run-script build 3. 将build目录的所有内容传输到您的Linux服务器上的Plesk
1. 将以下.htaccess文件添加到create-react-app文件夹中的public文件夹中
Options -MultiViews RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^ index.html [QSA,L]
2. 运行npm run-script build 3. 将build目录的所有内容传输到您的Linux服务器上的Plesk
- Tyler Findlay
2
我解决这个问题的方法是:
上传你的代码。
运行Npm install。
从run-script选项中运行以下命令:
build
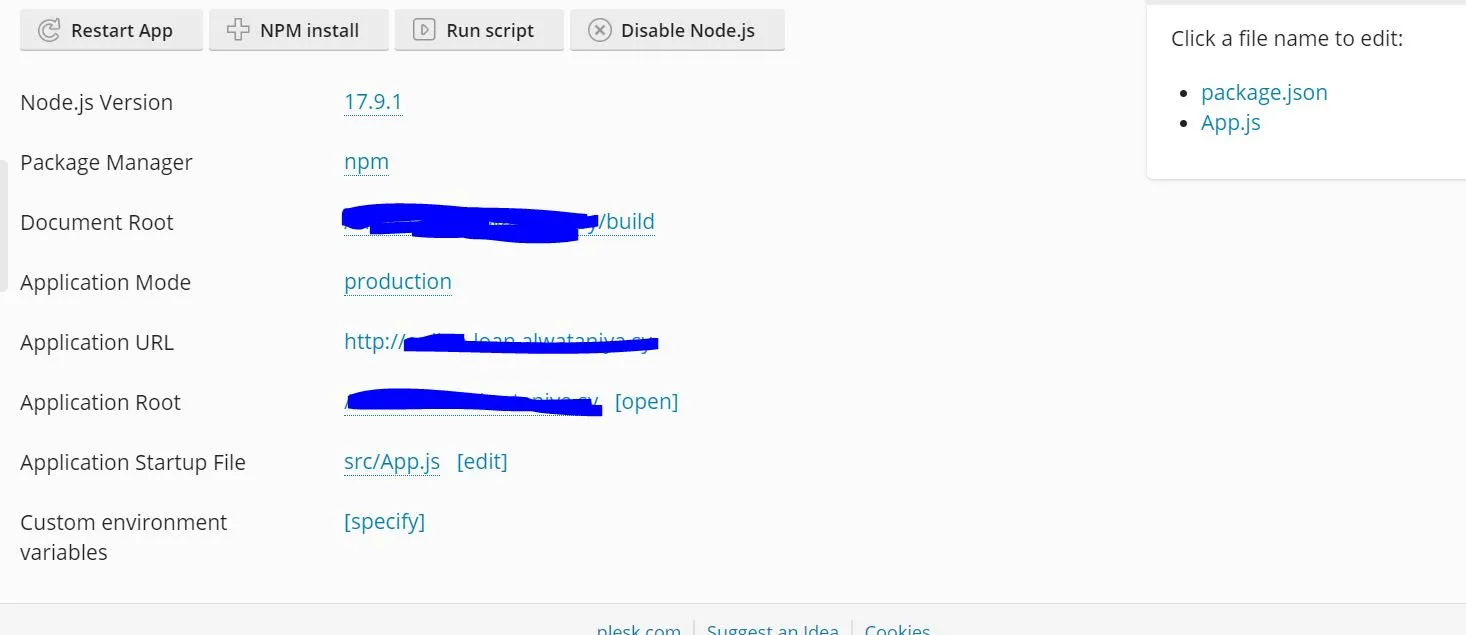
之后将你的Document Root设置为http://your-URL.com/build,像这样:

这对我有用。
- Ali Mhanna
1
Valian的解决方法确实适用于SPA。但是,如果您正在使用react-router创建多页面应用程序,则可以轻松解决。
您需要添加一个额外的app.get(),其中包含通配符以覆盖所有路径。
您需要添加一个额外的app.get(),其中包含通配符以覆盖所有路径。
const express = require('express');
const bodyParser = require('body-parser')
const path = require('path');
const app = express();
app.use(express.static(path.join(__dirname, 'build')));
app.get('/', function (req, res) {
res.sendFile(path.join(__dirname, 'build', 'index.html'));
});
app.get('/*', function (req, res) {
res.sendFile(path.join(__dirname, 'build', 'index.html'));
});
app.listen(process.env.PORT || 8080);
- Kurisubo
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 36 将create-react-app部署到Github Pages后,链接返回404错误
- 43 在Nginx上部署Create-React-App
- 17 React-router在使用create-react-app部署到GitHub Pages时出现问题
- 14 在Google App Engine上部署create-react-app
- 17 如何将create-react-app部署到网络主机(例如Siteground)?
- 9 如何将create-react-app部署到Google Cloud
- 3 将create-react-app部署到gh-pages
- 7 如何使用Azure DevOps部署create-react-app?
- 4 使用代理部署 create-react-app 到 gh-pages
- 3 部署create-react-app构建到Google Cloud Platform后,URL未找到。