我正在使用Bulma 0.4.0,尽管答案可能与Bulma本身无关。
如何将列高设置为相等?(见下面的codepen)
请注意,它们都在另一个列容器中,并且有几行这些列。
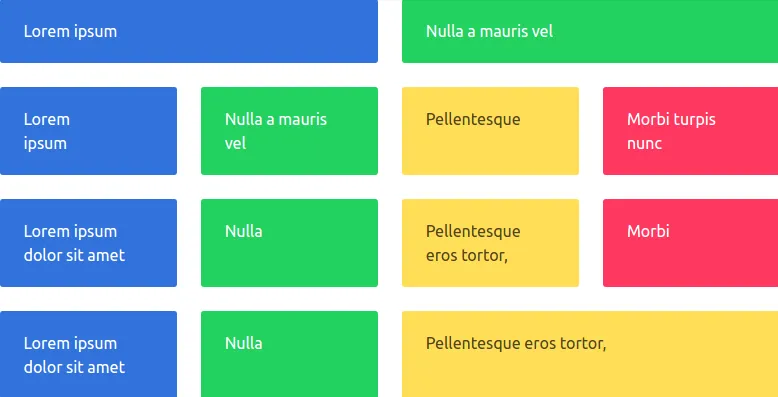
期望的行为:(哇,我制造了光学错觉)

https://codepen.io/anon/pen/JNKexr
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.4.0/css/bulma.css" />
</head>
<body>
<div class="columns">
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu consectetur lorem, nec facilisis dolor. Morbi rhoncus, mi sit amet ornare tincidunt, augue sem aliquet mauris, non pretium orci nisl at est. Curabitur placerat pharetra augue. Etiam non eros nulla. Praesent aliquet sem dui, id varius enim convallis vel. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec convallis mauris felis, sit amet consectetur augue sollicitudin id.
</div>
<div class="column">
<div class="columns">
<div class="column">
<p class="notification is-info">Lorem ipsum</p>
</div>
<div class="column">
<p class="notification is-success">Nulla a mauris vel </p>
</div>
</div>
<div class="columns">
<div class="column">
<p class="notification is-info">Lorem ipsum</p>
</div>
<div class="column">
<p class="notification is-success">Nulla a mauris vel </p>
</div>
<div class="column">
<p class="notification is-warning">Pellentesque
</p>
</div>
<div class="column">
<p class="notification is-danger">Morbi turpis nunc</p>
</div>
</div>
<div class="columns">
<div class="column">
<p class="notification is-info">Lorem ipsum dolor sit amet</p>
</div>
<div class="column">
<p class="notification is-success">Nulla</p>
</div>
<div class="column">
<p class="notification is-warning">Pellentesque eros tortor,
</p>
</div>
<div class="column">
<p class="notification is-danger">Morbi</p>
</div>
</div>
<div class="columns">
<div class="column">
<p class="notification is-info">Lorem ipsum dolor sit amet</p>
</div>
<div class="column">
<p class="notification is-success">Nulla</p>
</div>
<div class="column is-6">
<p class="notification is-warning">Pellentesque eros tortor,
</p>
</div>
</div>
</body>
</html>
问题与我的先前问题有关:如何在Bulma(flexbox)中将列高度设置为最长列?
- 编辑:更正标题
- 编辑2:它与
align-content: stretch;类有关,但我不知道如何使用它。更多信息:http://cssreference.io/flexbox/#align-content