无法在Chrome或Chrome Canary中使用Google字体Open Sans的300权重。
我已经在this和this上尝试过,在codepen中也是如此,但都无济于事。在Edge中运行良好。
HTML
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600" rel="stylesheet">
<div class="header-pic text-align-center">
<h1>We make dream places <br> affordable for you.</h1>
</div>
CSS
body {
font-family: 'Open Sans', sans-serif;
}
.header-pic h1{
font-size: 80px;
font-weight: 300;
}
有什么想法吗?
编辑: 为了澄清,不起作用意味着在300和400之间没有显示差异。已添加屏幕截图。
添加了评论屏幕截图和codepen,因为它更清楚地显示了冷漠。
http://codepen.io/anon/pen/YWVLYE
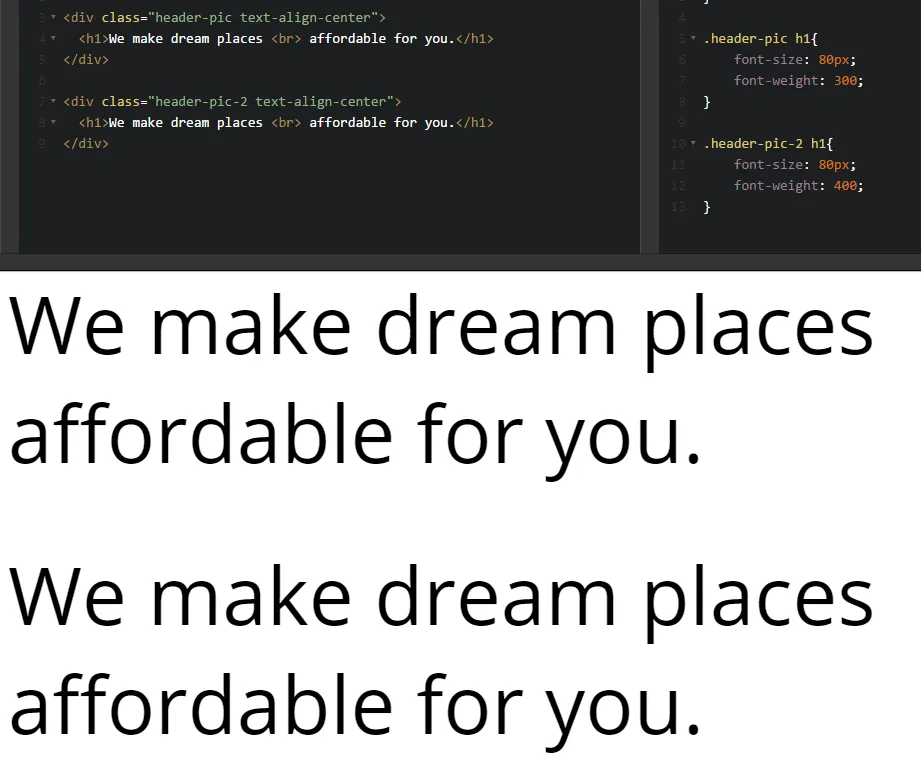
这就是它应该的样子:
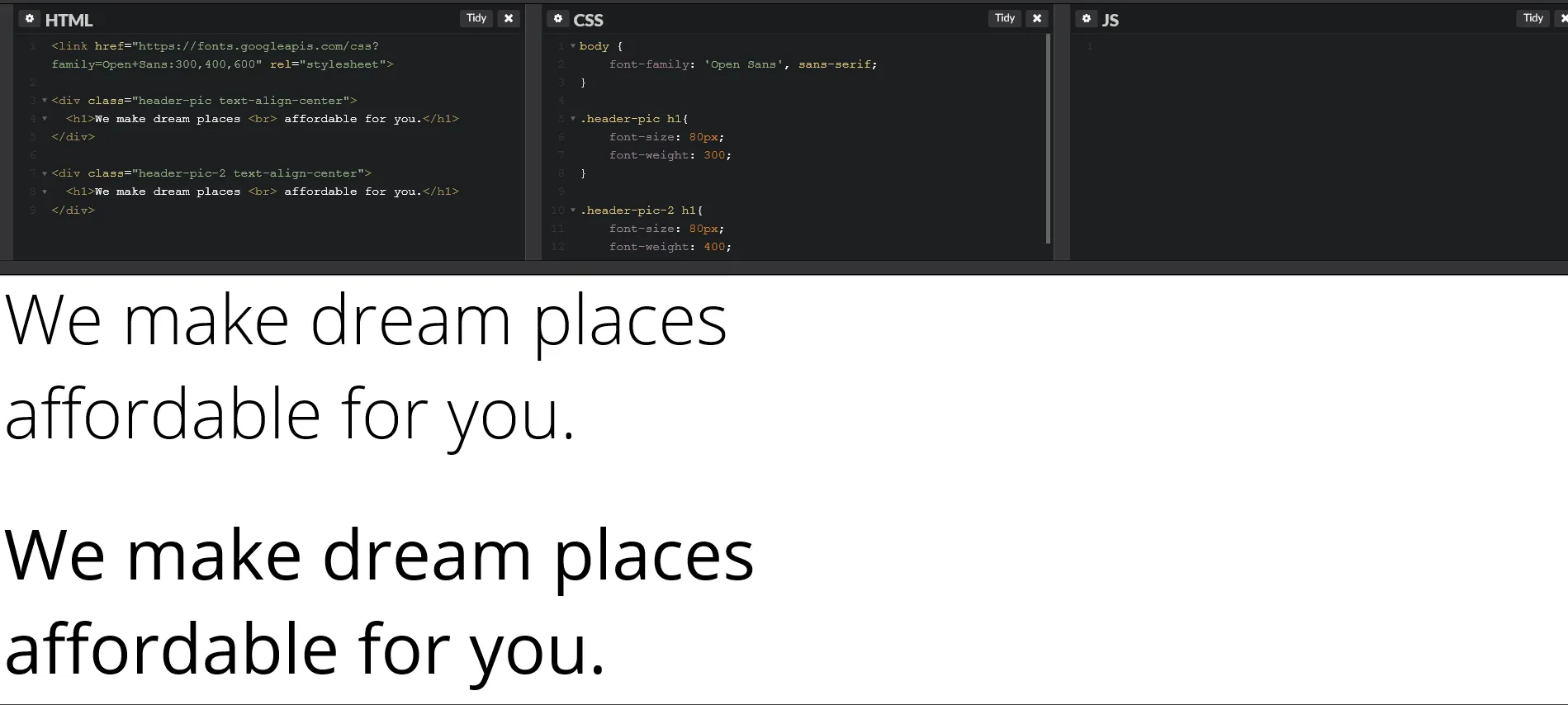
 这是我的chrome中的样子:
这是我的chrome中的样子:

font-weight: 300;在你的 CodePen 示例中有效。 - Akash